辞書をJavaScriptオブジェクトのリストに変換する方法は?
以下は、辞書をJavaScriptオブジェクトのリストに変換するコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample{
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Convert dictionary into list of JavaScript objects</h1>
<div class="sample">
{ A: { 1: "Apple", 2: "Apricot" }, B: { 1: "Ball", 2: "Bull" }, C: { 1:
"Cat", 2: "Cow" }, D: { 1: "Dog", 2: "Drill" }, }
</div>
<button class="Btn">CLICK HERE</button>
<h3>Click the above button to convert the above dictionary into list of object</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let arr;
const obj = {
A: { 1: "Apple", 2: "Apricot" },
B: { 1: "Ball", 2: "Bull" },
C: { 1: "Cat", 2: "Cow" },
D: { 1: "Dog", 2: "Drill" },
};
BtnEle.addEventListener("click", () => {
arr = Object.values(obj);
console.log(arr);
});
</script>
</body>
</html> 出力
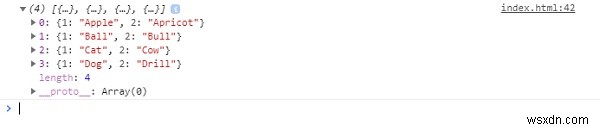
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックして、コンソールで出力を確認すると-

-
JavaScriptでノードリストを配列に変換する方法は?
以下は、JavaScriptでノードリストを配列に変換するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &nbs
-
Pythonでリストをタプルに変換する方法は?
タプル関数に渡すだけで、リストをタプルに変換できます。 例 my_list = [1, 2, 3] my_tuple = tuple(my_list) print(my_tuple) 出力 これにより、出力が得られます- (1, 2, 3)
