JavaScriptオブジェクトの配列で配列のメソッドを使用していますか?
以下は、JavaScriptオブジェクトの配列で配列のメソッドを使用するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Using methods of array on array of JavaScript objects</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click the above button to apply array methods on array of objects</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let arr = [
{
name: "Rohan",
age: 22,
rollNo: "A12",
},
{
name: "Mohit",
age: 12,
rollNo: "B21",
},
{
name: "Shawn",
age: 18,
rollNo: "C43",
},
];
BtnEle.addEventListener("click", () => {
arr.pop();
arr.push({ name: "Michael", age: 17, rollNo: "AC9" });
arr.splice(1, 1);
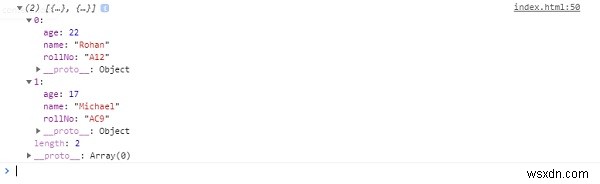
console.log(arr);
});
</script>
</body>
</html> 出力
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックして、コンソールで出力を確認すると-

-
JavaScriptでIDごとにオブジェクトの配列をグループ化する方法は?
以下は、JavaScriptでオブジェクトの配列をIDでグループ化するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style>
-
マップを使用してオブジェクト内のオブジェクトの配列を解析するか、JavaScriptを使用してforEachを解析しますか?
以下は、マップを使用してオブジェクト内のオブジェクトの配列を解析するコード、またはJavaScriptを使用してforEachを解析するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Do
