JavaScriptで派生プロパティをオーバーライドする方法は?
以下は、JavaScriptの派生プロパティをオーバーライドするコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,
.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>Override derived properties</h1>
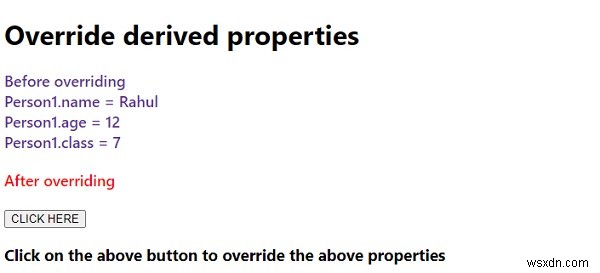
<div class="sample">Before overriding <br /></div>
<br />
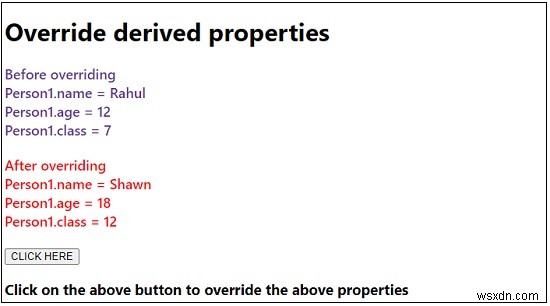
<div class="result">After overriding <br /></div>
<br />
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to override the above properties</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let objPerson = {name: "Rahul",age: 12,class: 7,};
let Person1 = Object.create(objPerson);
sampleEle.innerHTML += "Person1.name = " + Person1.name + "<br>";
sampleEle.innerHTML += "Person1.age = " + Person1.age + "<br>";
sampleEle.innerHTML += "Person1.class = " + Person1.class + "<br>";
BtnEle.addEventListener("click", () => {
Person1.name = "Shawn";
Person1.age = 18;
Person1.class = 12;
resEle.innerHTML += "Person1.name = " + Person1.name + "<br>";
resEle.innerHTML += "Person1.age = " + Person1.age + "<br>";
resEle.innerHTML += "Person1.class = " + Person1.class + "<br>";
});
</script>
</body>
</html> 出力

[ここをクリック]ボタンをクリックすると-

-
JavaScriptのプロパティにアクセスする方法は?
JavaScriptプロパティにアクセスする方法は3つあります- ドットプロパティアクセスの使用:object.property 角かっこ表記の使用:object [‘property’] オブジェクトの破棄を使用する:{property} =object 以下は、JavaScriptオブジェクトのプロパティにアクセスするためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta na
-
JavaScriptの共有プロパティ
プロパティは、オブジェクトのプロトタイププロパティにアタッチすることで共有できます。これらのプロパティは、オブジェクトのすべてのインスタンス間で共有されます。 以下は、JavaScriptでプロパティを共有するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, init
