JavaScriptのプロパティにアクセスする方法は?
JavaScriptプロパティにアクセスする方法は3つあります-
- ドットプロパティアクセスの使用:object.property
- 角かっこ表記の使用:object [‘property’]
- オブジェクトの破棄を使用する:{property} =object
以下は、JavaScriptオブジェクトのプロパティにアクセスするためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,
.sample {
font-size: 18px;
font-weight: 500;
color: blueviolet;
}
.sample {
color: red;
}
</style>
</head>
<body>
<h1>Access JavaScript object properties</h1>
<div><pre class="sample">{a:22,b:44}</pre></div>
<div class="result"></div>
<button class="Btn">Access</button>
<h3>Click on the above button to access object properites</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let obj = { a: 22, b: 44 };
BtnEle.addEventListener("click", () => {
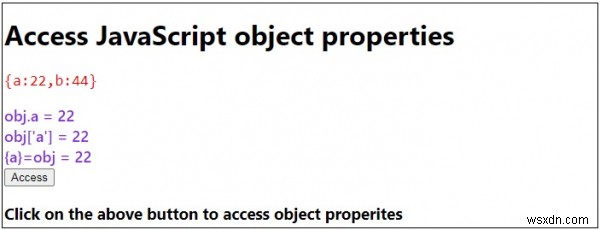
resEle.innerHTML += "obj.a = " + obj.a + "<br>";
resEle.innerHTML += "obj['a'] = " + obj["a"] + "<br>";
let { a } = obj;
resEle.innerHTML += "{a}=obj = " + a + "<br>";
});
</script>
</body>
</html> 上記のボタンをクリックして、オブジェクトのプロパティにアクセスします
出力

[アクセス]ボタンをクリックすると-

-
JavaScriptの共有プロパティ
プロパティは、オブジェクトのプロトタイププロパティにアタッチすることで共有できます。これらのプロパティは、オブジェクトのすべてのインスタンス間で共有されます。 以下は、JavaScriptでプロパティを共有するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, init
-
JavaScriptで別のオブジェクトを介してオブジェクトにアクセスするにはどうすればよいですか?
以下は、JavaScriptの別のオブジェクトを介してオブジェクトにアクセスするためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <
