未定義のJavaScriptでdivから値を取得しますか?
これにはdocument.getElementById()。innerHTMLを使用します。以下はJavaScriptコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<div class='getValueFromDiv' id='getValue' contenteditable="true" onkeyUp='display()'
style="color: red"></div>
<script>
function display(){
var storedValue = document.getElementById('getValue').innerHTML.value="This is the
value";
console.log("The value is==="+storedValue);
}
</script>
</body>
</html> 上記のプログラムを実行するには、ファイル名 anyName.html(index.html)を保存します ファイルを右クリックして、VSCodeEditorでライブサーバーで開くオプションを選択します。
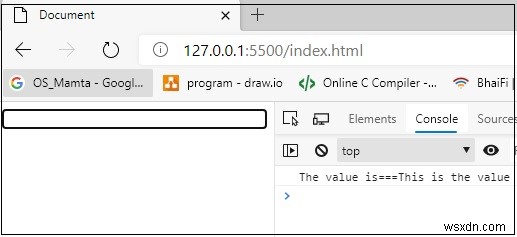
以下は出力です。マウスをクリックして矢印キーを押すと、次の出力が表示されます。
スナップショットは次のとおりです-

-
trタグからidを取得し、JavaScriptを使用して新しいtdに表示するにはどうすればよいですか?
以下が私たちのテーブルだとしましょう- <table> <tr id='StudentDetails'> <th>StudentName</th> <th>StudentCountryName</th> </tr> <tr id='FirstRow'> <td&
-
JavaScriptでCSSプロパティの現在の値を取得する方法は?
getComputedStyle()メソッドは、ターゲット要素に適用されたすべてのスタイルを含むオブジェクトを提供します。 例 次の例は、JavaScriptを使用してCSS変数を取得および設定する方法を示しています。 <!DOCTYPE html> <html> <head> <style> div { margin: 4%; padding: 4%; width: 50%; text-align: center;
