JavaScriptでの配列の分解。
破棄すると、配列から値が解凍されます。以下は、JavaScriptでの配列の非構造化のコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Array De-structuring in JavaScript</h1>
<div class="sample"></div>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to destructure the above array</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resEle = document.querySelector(".result");
let arr = ["F", "G", 22, 44];
sampleEle.innerHTML = "arr = " + arr;
let a, b, c, d;
document.querySelector(".Btn").addEventListener("click", () => {
[a, b, c, d] = arr;
resEle.innerHTML = "After destructuring array :<br> ";
resEle.innerHTML += `a=${a} b=${b} c=${c} d=${d}`;
});
</script>
</body>
</html> 出力
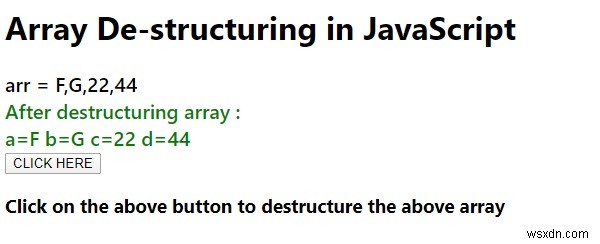
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScriptでのオブジェクトの分解。
以下は、JavaScriptでオブジェクトを分解するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &nbs
-
JavaScriptでの代入の構造化解除。
非構造化割り当ては、オブジェクトプロパティまたは配列値を非構造化して、後でそれらを別の変数に割り当てることができる特別な構文の形式です。 以下は、JavaScriptでの破壊的代入のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0&quo
