JavaScriptでの代入の構造化解除。
非構造化割り当ては、オブジェクトプロパティまたは配列値を非構造化して、後でそれらを別の変数に割り当てることができる特別な構文の形式です。
以下は、JavaScriptでの破壊的代入のコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,.result {
font-size: 18px;
font-weight: 500;
color: red;
}
.result {
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>De-structuring assignment in JavaScript</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to destructure the array and object above</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resultEle = document.querySelector(".result");
let arr = [2, 3, 4, 5];
let obj = {
firstName: "Rohan",
lastName: "Sharma",
};
sampleEle.innerHTML = "arr = " + arr + "<br>";
sampleEle.innerHTML += "obj = {firstName:'Rohan',lastName:'Sharma'}";
let a, b;
[a, b] = arr;
let { firstName, lastName } = obj;
document.querySelector(".Btn").addEventListener("click", () => {
resultEle.innerHTML = `a=${a} b=${b} <br>`;
resultEle.innerHTML += `firstName=${firstName} lastName=${lastName}`;
});
</script>
</body>
</html> 出力
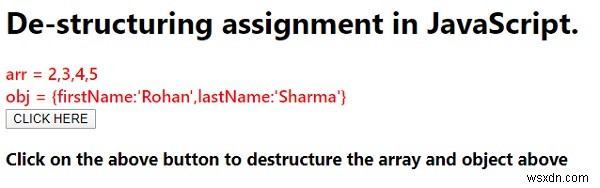
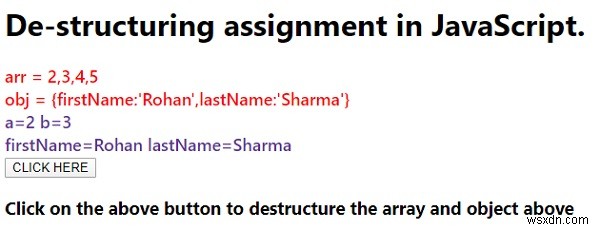
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScriptでのオブジェクトの分解。
以下は、JavaScriptでオブジェクトを分解するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &nbs
-
JavaScriptでの短絡代入
以下は、JavaScriptで短絡割り当てを実装するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &nbs
