JavaScriptでのオブジェクトの分解。
以下は、JavaScriptでオブジェクトを分解するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,.result {
font-size: 18px;
font-weight: 500;
color: red;
}
.result {
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Object de-structuring in JavaScript.</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to destructure the object above</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resultEle = document.querySelector(".result");
let obj = {
firstName: "Rohan",
lastName: "Sharma",
age: 22,
};
sampleEle.innerHTML += "obj = {firstName:'Rohan',lastName:'Sharma',age=22}";
let { firstName, lastName, age } = obj;
document.querySelector(".Btn").addEventListener("click", () => {
resultEle.innerHTML += `firstName=${firstName} lastName=${lastName}
age=${age}`;
});
</script>
</body>
</html> 出力
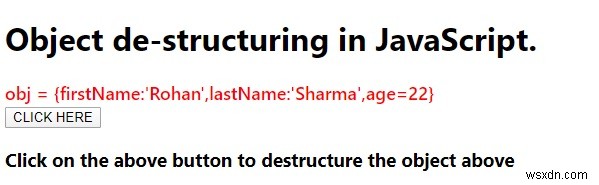
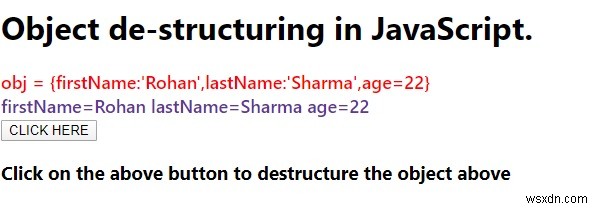
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScriptのRegExpオブジェクト。
RegExpオブジェクトは、テキストの一部を検索および抽出することにより、一部のテキストのパターンマッチングに使用されます。 RegExpオブジェクトは、regexpコンストラクターまたはリテラル構文のいずれかを使用して作成できます。 以下は、JavaScriptのRegExpオブジェクトのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport"
-
JavaScriptのオブジェクト初期化子
オブジェクト初期化子は、新しく作成されたオブジェクトを初期化できるようにする式です。これは、プロパティ名の0個以上のペアと、中括弧{}で囲まれたオブジェクトの関連する値のコンマ区切りのリストです。 以下は、JavaScriptのオブジェクト初期化子のコードです。 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=d
