JavaScript配列shift()
JavaScriptのshift()メソッドは、配列の最初の項目を削除するために使用されます。
構文は次のとおりです-
array.shift()
JavaScriptでshift()メソッドを実装しましょう-
例
<!DOCTYPE html>
<html>
<body>
<h2>Demo Heading</h2>
<p id="test"></p>
<script>
var arrStud = ["Laptop", "Desktop", "Tablet"];
document.getElementById("test").innerHTML = "Initial array = "+arrStud+", <br>Removed first element = "+arrStud.shift();
</script>
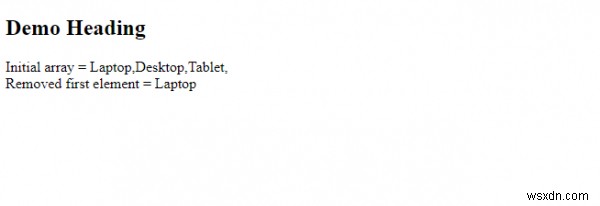
</body></html> 出力

例
<!DOCTYPE html>
<html>
<body>
<h2>Car Variant</h2>
<button onclick="display()">Result</button>
<p id="test"></p>
<script>
var car = ["Hatchback", "Convertible", "SUV", "AUV", "MUV"];
document.getElementById("test").innerHTML = "Initial Array = "+car;
function display() {
car.shift();
document.getElementById("test").innerHTML = "Array after removing the 1st element = "+car;
}
</script>
</body></html>
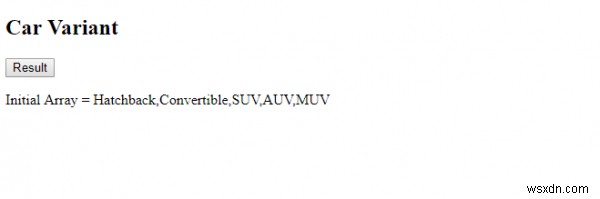
出力

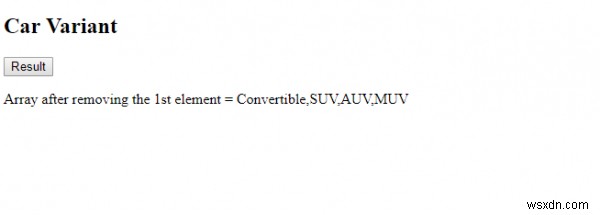
上の「結果」をクリック-

-
JavaScriptの配列reverse()
JavaScript配列reverse()関数は、配列内の要素の順序を逆にします 以下は、配列のreverse()関数のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document&
-
JavaScriptでの配列の分解。
破棄すると、配列から値が解凍されます。以下は、JavaScriptでの配列の非構造化のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <
