JavaScript JSON.stringify()と例
JavaScript JSON.stringify()は、JavaScriptオブジェクトを文字列に変換するために使用されます。これは、データをWebサーバーに送信するときに特に役立ちます。
以下は、JSON stringify()メソッドのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 18px;
font-weight: 500;
color: red;
}
</style>
</head>
<body>
<h1>JSON.stringify()</h1>
<div class="sample"></div>
<div style="font-weight: bold;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to convert the above object into a JSON string
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resultEle = document.querySelector(".result");
let obj = {name: "Rohan",sports: ["Cricket", "Football"],Country: "India",};
sampleEle.innerHTML ="Name = " +obj.name +"<br>" +" Country = " +obj.Country +
" <br>" +"sports = " +obj.sports;
document.querySelector(".Btn").addEventListener("click", () => {
resultEle.innerHTML = JSON.stringify(obj);
});
</script>
</body>
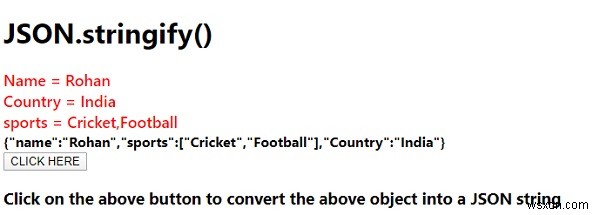
</html>> 出力

[ここをクリック]ボタンをクリックすると-

-
例を使用したJavaScriptでの継承
JavaScriptは、プロトタイプに基づくオブジェクトベースの言語です。継承は、プロトタイプオブジェクトを使用してJavaScriptで実装されます。 以下は、JavaScriptで継承を実装するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-sc
-
例を使用して、JavaScriptでオブジェクトのディープクローンを作成する方法を説明します。
以下は、JavaScriptでオブジェクトを複製するためのコードです- 例 <!DOCTYPE html> <htmllang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style>
