例を使用したJavaScriptconsole.log()
JavaScriptのconsole.log()メソッドは、コンソールにメッセージを書き込むために使用されます。
以下は、JavaScriptのconsole.log()メソッドのコードです-
例
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
</style>
</head>
<body>
<h1>console.log() Example</h1>
<button class="Btn">CLICK HERE</button>
<h3>Click the above button to see output in your console</h3>
<script>
let test = {
a:22,
b:'HELLO',
c:44,
}
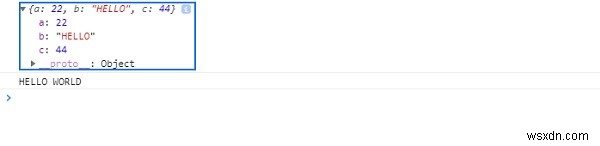
console.log(test);
console.log('HELLO WORLD');
</script>
</body>
</html> 出力

「ここをクリック」ボタンをクリックすると-

-
例を使用して、JavaScriptでオブジェクトのディープクローンを作成する方法を説明します。
以下は、JavaScriptでオブジェクトを複製するためのコードです- 例 <!DOCTYPE html> <htmllang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style>
-
DOMに関連するJavaScript変数をconsole.logするにはどうすればよいですか?
コンソールに変数を表示するには、document.getElementById(“”)。を使用します。 例 以下はコードです- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
