JavaScriptの配列shift()
JavaScript配列shift()関数は、配列から最初の要素を削除します-
以下は、配列shift()関数のコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
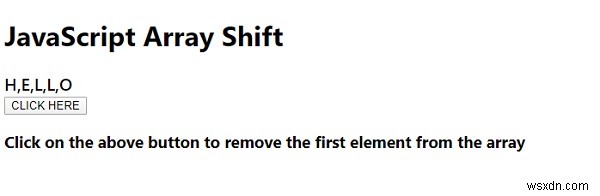
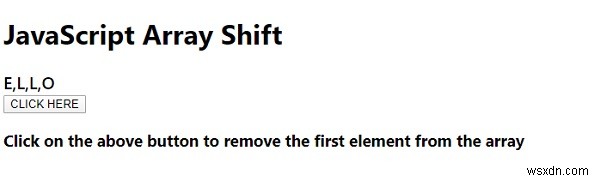
<h1>JavaScript Array Shift</h1>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to remove the first element from the array
</h3>
<script>
let fillEle = document.querySelector(".sample");
let arr = ["H", "E", "L", "L", "O"];
fillEle.innerHTML = arr;
document.querySelector(".Btn").addEventListener("click", () => {
arr.shift();
fillEle.innerHTML = arr;
});
</script>
</body>
</html> 出力

「ここをクリック」ボタンをクリックすると、最初の要素が削除されます-

-
JavaScriptの配列reverse()
JavaScript配列reverse()関数は、配列内の要素の順序を逆にします 以下は、配列のreverse()関数のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document&
-
JavaScriptでの配列の分解。
破棄すると、配列から値が解凍されます。以下は、JavaScriptでの配列の非構造化のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <
