JavaScript array.toLocaleString()関数
JavaScriptのarray.toLocaleString()関数は、配列の要素を文字列として返し、コンマなどのロケール固有の文字列で区切られます。文字列が変換される言語タグを指定するパラメータとしてロケールを使用できます。
以下は、array.toLocaleString()関数のコードです
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript array.toLocaleString()</h1>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to convert the array to UK locale string</h3>
<script>
let fillEle = document.querySelector(".sample");
let arr = [1, 3, new Date()];
fillEle.innerHTML = arr;
document.querySelector(".Btn").addEventListener("click", () => {
arr = arr.toLocaleString("en-GB");
fillEle.innerHTML = arr;
});
</script>
</body>
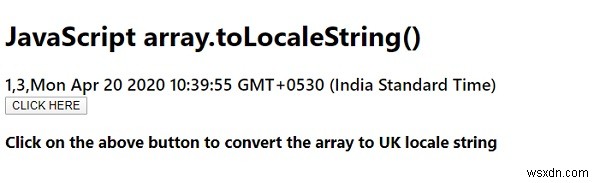
</html> 出力

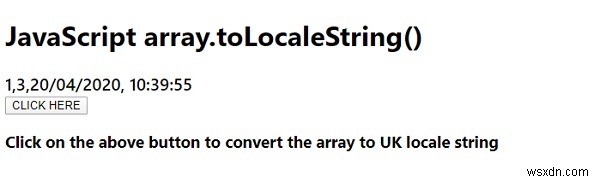
「ここをクリック」ボタンをクリックすると-

-
JavaScriptでsome()関数を配列します
JavaScript配列some()関数は、配列の要素の一部が特定のテストに合格するかどうかをチェックします。テストは基本的に、配列の各要素に対して実行される関数です。 以下は、配列some()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-sc
-
JavaScriptの関数によって返される配列へのアクセス
以下は、JavaScriptの関数によって返される配列にアクセスするためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style&
