JavaScript配列slice()
JavaScriptのslice()メソッドは、配列内の選択された要素を返すために使用されます。
構文は次のとおりです-
array.slice(start, end)
上記のstartパラメータは、選択を開始する場所を指定する整数ですが、endは選択が終了する場所です。
JavaScriptでslice()メソッドを実装しましょう-
例
<!DOCTYPE html>
<html>
<body>
<h2>Demo Heading</h2>
<p id="test"></p>
<script>
var arr = ["Accessories", "Electronics", "Books", "Pet Supplies"];
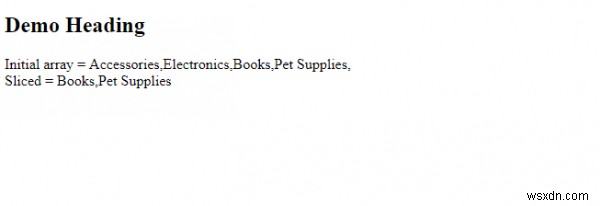
document.getElementById("test").innerHTML = "Initial array = "+arr+", <br>Sliced = "+arr.slice(2, 4);
</script>
</body></html> 出力

例
<!DOCTYPE html>
<html>
<body>
<h2>Car Variant</h2>
<button onclick="display()">Result</button>
<p id="test"></p>
<script>
var car = ["Hatchback", "Convertible", "SUV", "AUV", "MUV"];
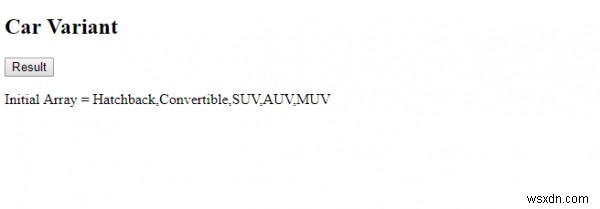
document.getElementById("test").innerHTML = "Initial Array = "+car;
function display() {
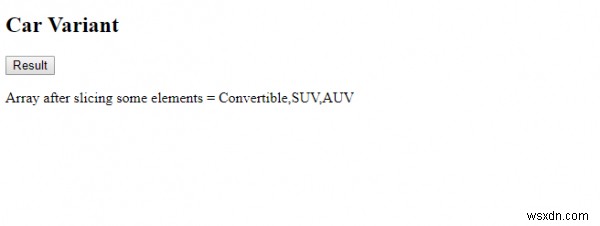
document.getElementById("test").innerHTML = "Array after slicing some elements = "+car.slice(1,4);
}
</script>
</body></html> 出力

「結果」ボタンをクリック-

-
JavaScriptの配列reverse()
JavaScript配列reverse()関数は、配列内の要素の順序を逆にします 以下は、配列のreverse()関数のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document&
-
JavaScriptでの配列の分解。
破棄すると、配列から値が解凍されます。以下は、JavaScriptでの配列の非構造化のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <
