JavaScript配列some()関数
JavaScriptのsome()メソッドは、配列内の要素のいずれかが条件を満たすかどうかを確認するために使用されます。
構文は次のとおりです-
array.some(function(currentVal, index, arr), val)
上記のfunction()の下のパラメーターには、currentVal –現在の要素の値、index –配列インデックスが含まれますが、valは現在の要素が適合する配列オブジェクトです
JavaScriptでsome()メソッドを実装しましょう-
例
<!DOCTYPE html>
<html>
<body>
<h2>Ranking Points</h2>
<p>Is any point above 400...</p>
<button onclick="display()">Result</button>
<p id="demo"></p>
<script>
var pointsArr = [50, 100, 200, 300, 400, 500, 600];
function pointsFunc(points) {
return points > 400;
}
function display() {
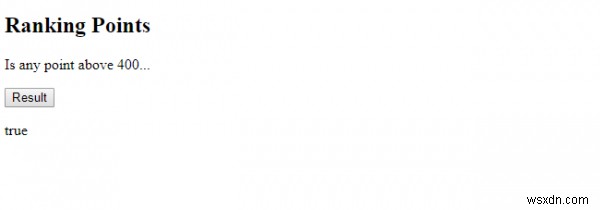
document.getElementById("demo").innerHTML = pointsArr.some(pointsFunc);
}
</script>
</body></html> 出力

「結果」ボタンをクリック-

例
<!DOCTYPE html>
<html>
<body>
<h2>Ranking Points</h2>
<p>Is any point equal to 550...</p>
<button onclick="display()">Result</button>
<p id="demo"></p>
<script>
var pointsArr = [10, 20, 30, 40, 50, 60, 70, 80, 90, 1000];
function pointsFunc(points) {
return points == 550;
}
function display() {
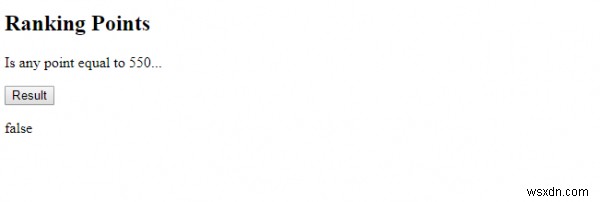
document.getElementById("demo").innerHTML = pointsArr.some(pointsFunc);
}
</script>
</body></html> 出力

「結果」ボタンをクリック-

-
JavaScriptでsome()関数を配列します
JavaScript配列some()関数は、配列の要素の一部が特定のテストに合格するかどうかをチェックします。テストは基本的に、配列の各要素に対して実行される関数です。 以下は、配列some()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-sc
-
JavaScriptの関数によって返される配列へのアクセス
以下は、JavaScriptの関数によって返される配列にアクセスするためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style&
