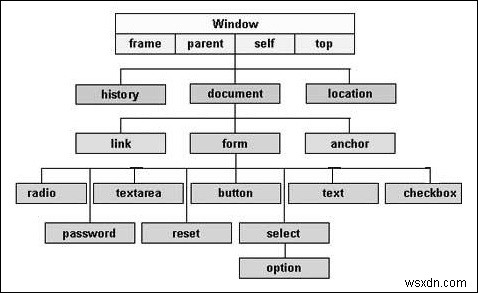
オブジェクトはWebドキュメントでどのように編成されていますか?階層的にどのように配置されていますか?
- ウィンドウオブジェクト −階層の最上位。これは、オブジェクト階層の最大の要素です。
- ドキュメントオブジェクト −ウィンドウにロードされる各HTMLドキュメントは、ドキュメントオブジェクトになります。ドキュメントにはページのコンテンツが含まれています。
- フォームオブジェクト − タグで囲まれたものはすべて、フォームオブジェクトを設定します。
- フォームコントロール要素 −フォームオブジェクトには、テキストフィールド、ボタン、ラジオボタン、チェックボックスなど、そのオブジェクトに対して定義されたすべての要素が含まれています。

-
JavaScriptを使用してオブジェクトを単一のオブジェクト配列にマージする方法は?
以下は、オブジェクトを単一のオブジェクト配列にマージするコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style>
-
NSUserDefaultsにカスタムオブジェクトを保存する方法は?
この記事では、アプリケーションにカスタムオブジェクトを保存する方法を学習しますが、カスタムオブジェクトを保存する方法を学習する前に、カスタムオブジェクトとは何かを見てみましょう。 カスタムオブジェクトとは、クラスや構造、またはInt、Double、Stringなどのネイティブデータ型ではないその他のデータです。NSUserDefaultsへのデータの保存は3段階のプロセスです。 カスタムオブジェクトの作成 年齢変数と名前変数を持つカスタムクラスPersonを作成します。 class Person: NSObject, NSCoding { var name: St
