JavaScriptポップメソッド:それは何であり、それを使用する方法
呼び出されるJavaScript配列popメソッドは、配列内のデータを操作するために使用できるいくつかの配列メソッドの1つです。 Web開発者は、短縮された配列またはポップされた要素のいずれかを使用して何かを行う必要があるときにこれを使用します。使い方を学びましょう:
構文
このメソッドの構文はかなり単純です。定義上、popメソッドは配列の最後の要素を削除し、それを返します。
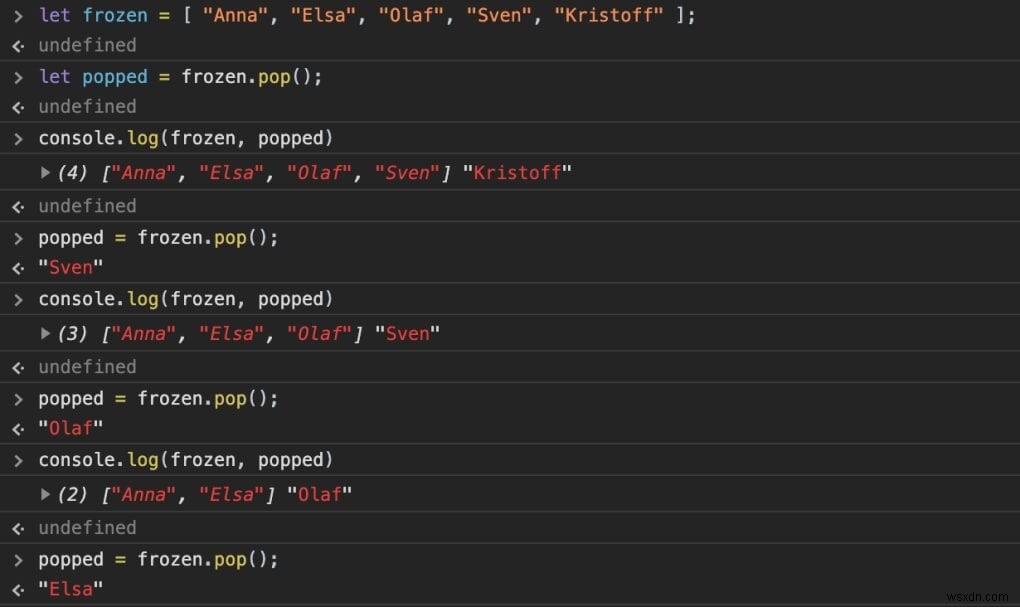
let frozen = [ "Anna", "Elsa", "Olaf", "Kristoff", "Sven" ]; let popped = frozen.pop();
このコードをウェブブラウザコンソールに入力する場合(*その方法がわからない場合は、以下のサイドノートを参照)、console.log (凍結)およびconsole.log (ポップ)、どうなりますか?
Frozenは、要素が1つ少ない配列として返され、popedは、配列から削除された要素になります。

*補足:Chrome / Firefox / SafariでJavaScriptコンソールにアクセスする方法:
Chrome / Firefox: Chromeで、このページを右クリックし、[検査]を選択します。 Chromeデベロッパーツールが開きます。上部には、ナビゲート可能なタブのセットがあるはずです。 Firefoxも同様ですが、[要素の検査]を選択します。コンソールをクリックすると、ワークスペースが表示されます。
サファリ: Safariを使用する場合は、「開発者」メニューを有効にする必要があります。これを行うには、 Safariを開きます ブラウザで、 Safariをクリックします 次に、[設定]に移動します。 [詳細]をクリックします。 [メニューバーに[開発]メニューを表示する]チェックボックスをオンにします。 [設定]を閉じて、メニューバーの[開発]をクリックします。 [JavaScriptコンソールを表示]を選択します。
これで、上記の例の情報を入力できるようになります(または独自の例を考え出すことができます!)。フリーズされた変数とポップされた変数の両方が作成されたら、console.logの両方を使用して、コードが要素に与える影響を確認します。
popメソッドは、配列の長さを変更します。配列の長さが存在する限り、これを使用できます。空の配列がある場合でも、メソッドは実行できますが(エラーなどはスローされません)、ポップされた要素は「未定義」を返します。
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。
結論
pop arrayメソッドは、配列から最後の項目を削除してから何かを実行する必要があるロジックでそれを使用する機会を開きます。これは、配列の最後に何かを追加するpushメソッドの反対であり、配列の先頭から要素を削除してその要素を返すshiftメソッドに相当します。
-
Firefox Sync:その概要と使用方法
デバイス間でブラウジングデータの一部を同期する機能は、Firefoxで最も古く、最も愛されている機能の1つです。ブックマークが最初の焦点でしたが、今ではより大きく、より堅牢なサービスのセットに拡張されています。 Firefoxアカウントを作成する方法を学び、ブラウザにログインしてFirefoxSyncサービスを使用します。 ブラウザを使用するためにFirefoxアカウントにサインアップする必要はありません。ログインしていなくても、お気に入りのWebサイトを問題なく閲覧できます。通常のブックマーク機能を使用することもできますが、これらのブックマークは他のデバイスには表示されません。 Firef
-
Triller:その概要と使用方法
知っておくべきこと 参加:プロフィールサインアップ/ログインメールを選択します 、ソーシャルメディア 、または電話番号サインアップ方法に基づいてアカウントを確認します。 作成: +ソーシャルビデオビデオカメラ次へビデオの編集完了終了カテゴリを選択動画を投稿 。 音楽を追加する: +ミュージックビデオ動画を録画次へカテゴリを選択動画を投稿 。 TikTokドラマにうんざりしていませんか? Trillerを試してみてください。 Trillerアプリとは何ですか? Trillerは、AndroidとiOSで利用できる短い形式のビデオプラットフォームです。競合他社と同様に、ユーザーはビデ
