レスポンシブナビゲーションバーを作成する方法(FlexboxとCSSグリッド)
今日のチュートリアルでは、HTMLとCSSを使用してトップナビゲーションバーを作成します。このナビゲーションバーを構築する2つの異なる方法を見ていきます。1つはフレックスボックスを使用し、もう1つはCSSグリッドを使用します。
2つのアプローチの違いを比較するのに良い方法です。そして、あなたはあなたがより好きな方法を見ることができます。
完成したナビゲーションは次のようになります。

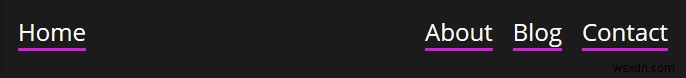
デスクトップでは、すべてのリンクが同じ行に表示され、左側にホーム、右側に他のリンクが表示されます。

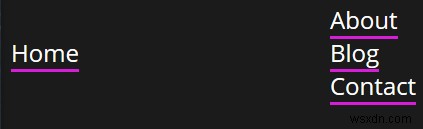
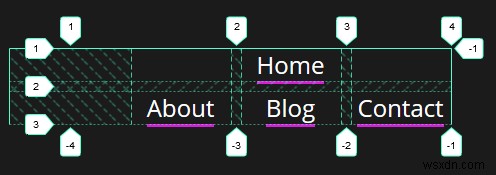
次に、モバイルでは、一番上の行にホームがあり、一番下の行に他のリンクがあります。また、リンクはページの中央に配置されます。
ファイルの設定から始めましょう。
ナビゲーションを作成するために、index.htmlを作成します ファイルとstyle.scss style.cssにコンパイルするファイル VS CodeLiveSass拡張機能を使用します。
<head>で セクションでは、<link>を追加します style.cssをロードする要素 ファイル。
それでは、そのナビゲーションバーの作成を始めましょう!
HTMLマークアップを作成
index.htmlで ファイル、最初にナビゲーション用のHTMLマークアップを作成しましょう。すべてにdivだけを使用しないように、可能な限りセマンティックHTMLタグを使用するようにしています。
<nav>を作成します 要素。すべてのナビゲーションリンクが含まれます。次に、リンクを順序付けられていないリストに配置します<ul> このような要素:
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
これは、最初の基本的なナビゲーションマークアップになります。フレックスボックスとグリッドのバージョンを作成するときにいくつかの調整を行う必要がありますが、この<nav>のコピーを2つ作成することから始めることができます。 要素。
index.htmlをロードすると ブラウザでは、かなり基本的に見えます。

しかし、心配しないでください! style.scssにスタイルを追加してみましょう ファイル。
まず、私がいつも使用しようとしているグローバルスタイルをいくつか追加します。
html {
font-size: 100%;
box-sizing: border-box;
}
body {
margin: 0px;
padding: 0px;
min-height: 100vh;
}
*, *::before, *::after {
box-sizing: inherit;
}
さらに、色をもう少し面白くしましょう。 <body>内 タグを設定しますbackground-color: #1b1b1b 、すべての要素と<a>を確認してください リンクは白でcolor: #ffffff 暗いテーマです。
次に、<ul>の場合 <nav>の要素 、:list-style-type: noneを追加します 箇条書きを非表示にし、マージンとパディングを0pxに設定します 。
<nav>にもパディングを追加しましょう padding: 10pxの要素 、メディアクエリを使用してタブレットおよびデスクトップスタイルのパディングを増やします:
nav {
padding: 10px;
@media (min-width: 600px){
padding: 20px;
}
}物事は良く見えています!デフォルトのセリフフォントの代わりに、GoogleFontのOpenSansを使用したいと思います。
フォントファミリーをstyle.scssにインポートできます この行を一番上に追加します:
@import url('https://fonts.googleapis.com/css?family=Open+Sans&display=swap');
<body>のスタイルになりました 要素には、font-family: 'Open Sans', Arial, Helvetica, sans-serifを設定できます。 OpenSansまたはバックアップフォントをロードします。
リンクスタイルをもう少し面白くしましょう。
text-decoration: noneを設定して、デフォルトの下線を削除します <a>へ 要素。そして、border-bottomを使用して、太いピンクの下線に置き換えたいと思います。 。また、ホバー時にピンクから紫の色にグラデーションの下線を作成します。
色については、Sass変数を作成するのが好きです。 style.scssの上部にあります @importの下のファイル ステートメントに、次の変数を追加します。
$linkPink: rgb(216, 29, 216);
$linkPurple: rgb(98, 16, 250);変数を使用すると、他のスタイルに色を追加するときに簡単になります。
ここで、太い下線を作成するために、<a>の疑似要素を使用できます。 下の境界線を持つタグ。
そのためのコードは次のとおりです。
a {
position: relative;
text-decoration: none;
}
a::before {
content: "";
position: absolute;
height: 3px;
right: 0px;
bottom: -3px;
left: 0px;
background-color: $linkPink;
}
ここで行われているのは、::beforeを作成しているということです。 疑似要素高さ3px、背景はピンク。一番下に配置するには、position: absoluteに設定する必要があります <a>を確認してください 要素にはposition: relativeがあります そのため、ページが飛び出しません。 (この現象については、ここで詳しく説明します。)
次に、疑似要素をテキストの下に配置するために、bottom: -3pxを設定します。 そのため、リンクテキストと行自体の間に少しスペースがあります。また、行をリンクの幅全体に延長するために、left: 0pxを使用しています。 およびright: 0px 。

これで、リンクが少し見栄えが良くなりました!
もう1つレベルを上げて、クールなホバー効果を追加しましょう。必要なのは、アンダースコアをピンクから紫のグラデーションに変更し、リンクにカーソルを合わせるとリンクテキストが白からピンクに変わることです。
これを行うには、a:hoverを使用します 次のスタイルのセレクター:
a:hover {
color: $linkPink;
&::before {
background: linear-gradient(to right, $linkPink 40%, $linkPurple 75%);
}
}
::beforeの場合 疑似要素。背景がlinear-gradientに変わります。 。グラデーション機能では、左から右に移動するとピンクから紫に変化するように指示しています。
そして、グラデーションがパーセンテージで変化する場所を制御しています。最初のピンク色を0%(左端)から40%の幅にします。そして、2番目の紫色を100%(右端)から75%の幅にします。次に、要素の幅の40%から75%の間に勾配があります。
また、ホバー時にリンクテキストの色をピンクに変更しました。
したがって、リンクにカーソルを合わせると、次のようになります。

もっと派手に見えますか?
これで、フレックスボックスとグリッドナビゲーションバーの両方に使用するグローバルスタイルが完成しました。
フレックスボックスナビゲーションのスタイルを書き始めましょう。
私は通常、最初にデスクトップスタイルを作成し、次にモバイルを作成することから始めます。デスクトップは通常、複数の列でより複雑ですが、モバイルでは1つの列に積み重ねられる傾向があるためです。ただし、自分にとって意味のある順序でスタイルを書くことができます。
デスクトップナビゲーションでは、ホームリンクを左側に配置し、他の3つのセカンダリリンクを一緒に右側に配置します。
フレックスボックスでこれを実現するには、リンクを2つのグループに分割する必要があります。1つは左側のリンク用で、もう1つは右側のリンク用です。その後、両方のグループがフレックス親のフレックス子要素になります。
HTMLマークアップに戻ると、<nav>が必要です。 フレックスの親となる要素。それでは、ホームリンクを<ul>の外に移動しましょう <nav>の直接の子にします 要素。
その後、残りのリンクは<ul>内に留まります 。
<nav>に「flexbox」クラスも追加しましょう フレックスボックススタイルをグリッドスタイルから分離しておくためです。
更新されたマークアップは次のようになります:
<nav class="flexbox">
<a href="#">Home</a>
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
ここで、ナビゲーションで、nav.flexboxを設定してフレックスボックスをオンにします。 display: flexとなる要素 。次に、ルールjustify-content: space-betweenも追加します。 最初のグループを左側に配置し、他のグループを右側に配置します。
<ul>を作成します display: flexを持つ別のflex親 justify-content: flex-endを使用します リンクを右に揃えます。そして、align-items: center;を追加します フレックスの子要素を垂直方向に中央揃えにします。

見栄えが良い!
ここで、3つのセカンダリリンクもフレックスボックスの配置で互いに隣接するようにします。そこで、<ul>を作成します 3つのリンクのフレックス親を要素化し、align-items: centerも設定します 。また、リンク間にスペースを追加したいので、margin-right: 20pxを追加します。 ただし、:last-childの場合は0pxにします セレクタ。これにより、最後のリンクに余分なスペースがなくなります。
デスクトップスタイルは次のようになります:
nav.flexbox {
display: flex;
justify-content: space-between;
align-items: center;
ul {
display: flex;
align-items: center;
}
ul li {
margin-right: 20px;
&:last-child {
margin-right: 0px;
}
}
}ナビゲーションバーは次のようになります:

次に、モバイルスタイルを追加しましょう。まず、フレックスコンテンツをモバイルの中心に置きましょう。
現在モバイルでは、justify-content: space-betweenのため、ホームリンクは左揃えになっています フレックス親要素のルール。
そのスタイルルールをより大きな幅のメディアクエリに移動することで、中央に配置できます。次に、justify-contentを設定します centerへ モバイル向け。
次に、3つのセカンダリリンクを新しい行にラップする必要があるため、flex-wrap: wrapを追加しましょう。 nav.flexboxへ ラッピングを有効にするセレクター。
その場合、スタイルは次のようになります。
nav.flexbox {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
@media (min-width: 600px){
justify-content: space-between;
}
}
そして、ラッピングを強制するために、<ul>を作成します。 フレックスチャイルドは幅の100%を占めるため、ホームリンクの下に移動することによってのみフィットできます。
ヘルパークラスを使用するのが好きなので、<ul>に「全幅」のクラスを追加します 要素、および.fullwidthのいくつかのスタイルルールを作成します nav.flexboxのセレクター ルール。
まず、flex: 1 0 100%を設定します 。このflex プロパティは、次の3つのフレックスプロパティの省略形です。flex-grow 、flex-shrink 、flex-basis 。
必要に応じて、flex-growを使用して拡張できます。 of 1.そして、flex-shrinkで縮小することは許可されていません 次に、flex-basisを使用してデフォルトの幅を100%に設定します 。
また、モバイルのフレックス親のリンクを中央に配置するため、justify-content: centerを追加します。 。
ただし、セカンダリリンクを全幅にして、タブレットまたはデスクトップの中央に配置することは望ましくありません。デバイス幅を大きくするには、flexが必要です。 0 1 autoになるプロパティ そのため、拡大せず、必要に応じて縮小できます。デフォルトの幅は、コンテンツの自然な幅になります。
デスクトップスタイルのメディアクエリを追加しましょう:
.fullwidth {
flex: 1 0 100%;
justify-content: center;
@media (min-width: 600px){
flex: 0 1 auto;
}
}
max-widthを書くこともできます モバイル専用のこれらの最初のスタイルのルールをターゲットとするメディアクエリ。ただし、デフォルトとしてモバイルスタイルのルールを使用してから、min-widthを徐々に追加していきます。 競合を回避するためのメディアクエリ。
どの種類のメディアクエリを使用するかは実際にはあなた次第ですが、ほとんどの場合、1つのタイプ(最小または最大)を選択することをお勧めします。
また、3つのセカンダリリンクについては、「ブログ」テキストが「ホーム」リンクの下の中央に配置されるように幅を設定したいと思います。現在、2行目のリンクの合計幅に基づいて中央に配置されています。ただし、「連絡先」は「概要」よりも少し長いため、行の中央は「ブログ」テキストの中央の少し右側にあります。

これを修正するために、2行目の各フレックス子列をすべて同じ静的幅100pxにします。そこで、flexを設定します 0 0 100pxへのプロパティ テキストを中央に配置します。これらのルールはモバイルでのみ必要なので、flexを設定して、デスクトップではキャンセルします。 0 0 autoへ 。
また、モバイルのアイテム間のスペースを10ピクセルに減らし、デスクトップの幅では20ピクセルのままにします。
すべてのコードは次のようになります。
ul li {
flex: 0 0 100px;
margin-right: 10px;
text-align: center;
@media (min-width: 600px){
flex: 0 0 auto;
margin-right: 20px;
}
&:last-child {
margin-right: 0px;
}
}
最後に行う調整は、最初のホームリンクと3つのセカンダリリンクの間にmargin-bottomを使用してスペースを追加することです。 モバイル向け。 <a>を対象としたスタイルルールを作成します nav.flexboxの直接の子である要素 親であるため、ホームリンクのみが影響を受けます:
nav.flexbox {
> a {
margin-bottom: 10px;
@media (min-width: 600px){
margin-bottom: 0px;
}
}
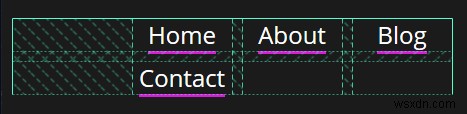
}Firefoxフレックスボックスインスペクターをオンにした場合のモバイルナビゲーションは次のようになります。これにより、各列の行を確認できます。

フレックスボックスナビゲーションは以上です。次に、CSSグリッドのみを使用してこれを構築します。
CSSグリッドメソッド
フレックスボックスとグリッドの主な違いの1つは、フレックスボックスでは、列と行の配置がflexのフレックス子要素に設定されたフレックスプロパティによって決定されることです。 プロパティ、およびフレックス親がラップするように設定されているかどうか。つまり、フレックスボックスは「コンテンツファースト」のアプローチに従っていると言えます。
CSSグリッドでは、これは「グリッドファースト」アプローチです。親要素のグリッドプロパティを使用して、グリッドテンプレート(列と行を意味する)を設計します。また、グリッドテンプレートのどこにグリッドの子要素を配置するかを個別に制御できます。
この個別の制御レベルにより、CSSグリッドナビゲーションバーで、最初のホームリンクを含むすべてのリンクを同じ親<ul>に配置できます。 。
<nav class="grid">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>グリッドナビゲーションで変更して、最初にモバイルスタイルを作成することから始めましょう!
モバイルでは、ホームリンクを最初の行に配置し、幅の100%を占めるようにします。次に、3つのセカンダリリンクを2行目に配置し、中央に配置します。
<ul>で グリッドの親要素。display: gridを設定して、グリッドをオンにします。 。
それでは、グリッドテンプレートをデザインしましょう。 2行目には3つのリンクがあるので、3列のテンプレートを作成しましょう。
列をすべて同じ幅にしたいのですが、幅が広すぎないようにします。それでは、grid-template-columns: repeat(3, 100px)を設定しましょう。 <ul>で グリッドの親。
repeat()を使用しています 100px幅の3つの列を作成する関数。
CSSグリッドのもう1つの便利な機能は、グリッドアイテム間にガター(スペース)を作成する機能です。したがって、flexboxのようにグリッドの子にマージンを追加する代わりに、grip-gap: 10pxを設定するだけで済みます。 。
justify-content: centerを使用して、グリッド全体をページの中央に配置することもできます。 、および各列のテキストをjustify-items: centerで中央に配置します 。
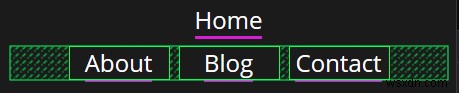
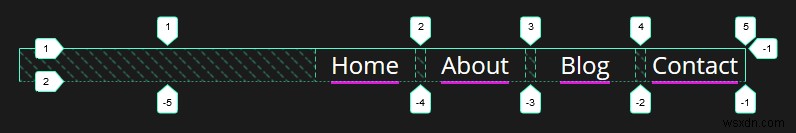
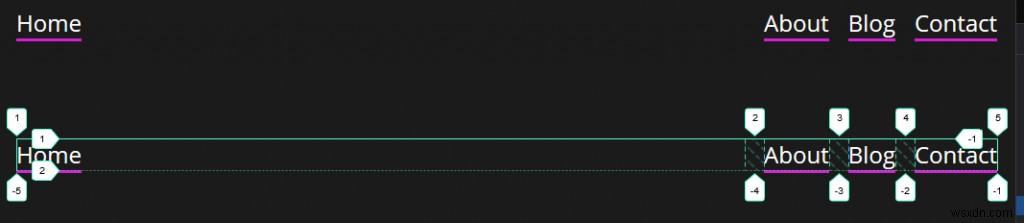
Firefoxグリッドインスペクターをオンにすると(ちなみに、試していない場合は本当に素晴らしいです)、グリッドは次のようになります。

中央に配置された3列のグリッドをはっきりと見ることができますが、ホームリンクは独自の行にある必要があります。幅を3列にする必要があります。
これを行うには、ヘルパークラスを再度使用して、「全幅」のクラスをホーム<li>に追加します。 要素。
私たちのスタイルでは、.fullwidthを指定します grid-column: 1 / 4のスタイルルールを選択します 。これにより、そのグリッドの子列は最初の垂直グリッド線から始まり、最後の4番目のグリッド線まで伸びます。
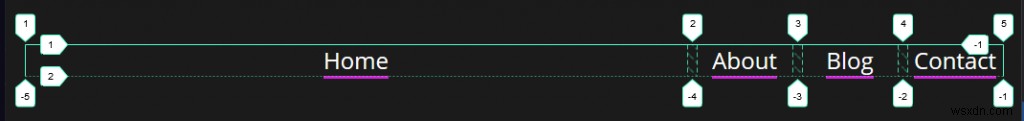
これはどのように見えるかであり、行番号をオンにして、番号がどのように付けられているかを確認できるようにしました:

デスクトップの場合、すべてのリンクを1行に配置する必要があります。また、ホームリンクを左側に配置し、次に他の3つのリンクを右側に配置する必要があります。
また、最後の3つの列のそれぞれを、含まれるコンテンツのサイズにします。これにより、リンク間に同じ量のスペースが確保されます。
これはすべて、メディアクエリを使用して、デバイス幅を大きくするためにグリッドテンプレートを変更する必要があることを意味します。
では、テンプレートを何に変更する必要がありますか?すべてのリンクを同じ行に配置する必要があるため、4列のグリッドが必要です。
正しい方向に一歩踏み出すために、grid-template-columnsの変更を設定することから始めましょう。 repeat(3, 100px)のプロパティ repeat(4, 100px)へ 600pxを超える幅のグリッド親上。
これにより4つの列が作成され、引き続き調整できます。
また、.fullwidthを更新しましょう grid-column: 1 / 2を設定することにより、デスクトップで1列のみを占めるようにスタイル設定します 。これにより、最初のホーム列はグリッドライン1からグリッドライン2までのみ延長されます。
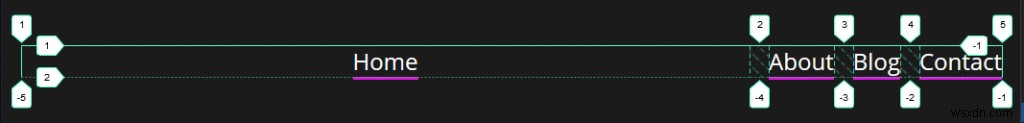
これまでのところ、次のとおりです。

リンクは4列になっていますが、幅がすべて100ピクセルなので、ページの中央に配置されています。
最初のホームリンクを左端まで作成するには、グリッド自体がページの幅の100%を占めるようにする必要があります。そのために、グリッドテンプレートの最初の列だけが使用可能なスペースを占めるようにすることができます。
したがって、grid-template-columnsを変更します 1fr repeat(3, 100px)へ 3つのセカンダリリンクは100px幅のままになります。そして、最初の列が残りのスペースを占めます。
それがどのように見えるか見てみましょう:

そこに着く!ただし、最後の3つの列の幅をコンテンツと同じにするために、fit-content()を使用します。 関数。最後の3列をfit-content(50px)に設定した場合 次に、列はコンテンツに合わせて個別にサイズ変更されます。
したがって、grid-template-columns デスクトップのプロパティは1fr repeat(3, fit-content(50px))になります 。

列幅は良さそうです!
次に、列のリンクテキストの配置に取り組みましょう。現在、justify-items: centerにより、中央に配置されています モバイルに使用したルール。
デスクトップの場合はjustify-items: endに変更しましょう リンクを右に揃えます。次に、justify-self: startを設定することで、ホームリンクだけを左に揃えることができます。 .fullwidthの場合 セレクター。
これで、グリッドの完成したデスクトップナビゲーションが表示され、フレックスボックスナビゲーションと一致します。

このナビゲーションを構築する際に、フレックスボックススタイルはstyle.scssで46行のコードを使用しました 書くために、そしてHTMLマークアップはもう少し複雑でした。
グリッドスタイルの記述には、24行のスリムなコードが必要でした。多くの違いは、margin-bottomを追加する必要があったためです。 およびmargin-right フレックスボックスのアイテム間にスペースを追加するためのスタイルルール。そして、すべてがgrid-gapで処理されたグリッド内 プロパティ。
私は個人的にCSSグリッドに必要な軽量コードが本当に好きです。ただし、フレックスボックスに慣れている場合は、フレックスボックスを使用することをお勧めします。
ここCodepenでソースコードを見ることができます。
-
CSSを使用してレスポンシブポートフォリオギャラリーグリッドを作成するにはどうすればよいですか?
以下は、CSSを使用してレスポンシブポートフォリオギャラリーグリッドを作成するコードです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> * { box-sizing: border-box; } h1 { font-size: 50px; te
-
CSSを使用してスクロール上の固定ナビゲーションバーを作成するにはどうすればよいですか?
CSSのpositionプロパティを指定することで、CSSを使用して固定ナビゲーションバーを作成できます。 CSSのpositionプロパティの構文は次のとおりです- Selector { position: /*value*/; } 以下は、CSS位置プロパティの例です。 例 <!DOCTYPE html> <html> <head> <style> #navigation-bar { overflow: hidden; box-shadow: inset 0 0
