CSSで完璧なレスポンシブグリッドを作成する
レスポンシブグリッドを作成する方法を知ることは、Web開発の重要な部分です。
写真家、eコマースサイト、ランディングページのポートフォリオページを作成する場合でも、すべてグリッドレイアウトに基づいて作成されます。グリッドはいたるところにあります。
優れたレスポンシブグリッドレイアウトを構築する方法を知っていれば、フロントエンドのWeb開発者としてすぐに目立ちます。
グリッドとは何かの概要を簡単に説明してみましょう。
グリッドレイアウトとは何ですか?
グリッドは、メディア内の視覚要素を整理するための実証済みの方法です。
デザイナーは、印刷された新聞や広告の最初の日からグリッドを実装してきました。
グリッドを使用すると、脳が取り入れて理解しやすい、審美的に心地よい構図が作成されます。ですから、それはあなたが間違いなくあなたのウェブサイトで使いたいものです。
グリッドデザインは、領域を列に分割します。列の間にはスペースまたは側溝があります。
スペースを2または3の因数に分割できるため、通常は合計12列が必要です。
このプラクティスは、StudiopressWebサイトのテーマで有効になっていることがわかります。

もちろん、列はすべて同じ幅である必要はありません。一部の列を2列にまたがらせ、他の列を4、6、またはそれ以上にまたがらせたい場合があります。
ページ上のすべての要素がいずれかの列で開始および終了することを確認してください。
さらに、垂直領域をさまざまなゾーンに分割し、各ゾーンの列幅の組み合わせを変えることができます。
最初に聞こえたほど複雑ではありませんよね?基本がわかったので、Webサイトでレスポンシブグリッドを構築するための最良の方法は何ですか?
読んで調べてください:
レスポンシブグリッドを作成する方法
最近、フレックスボックスとCSSグリッドレイアウトについて多くの話題があります。
これらの新しいCSSテクノロジーの前は、CSSFloatプロパティを使用する必要がありました。いくつかのフロート列要素を作成し、パーセンテージ幅とメディアクエリの束をまき散らして、準備が整いました。
(そして、フロートグリッドの前は、HTMLテーブルが唯一のオプションでした。しかし、それらについては話しません😉)
フロントエンドのWeb開発を学んでいたとき、レスポンシブフレームワークであるZurbFoundationを使い始めました。多くの人がBootstrapを使用する可能性があります。
レスポンシブフレームワークにより、Webサイトの構築がはるかに簡単になります。大幅な時間の節約になります!
ただし、時間を節約できるかもしれませんが、それらに頼りすぎるのは良いことではありません。特に、彼らが何をしているのか正確にわからない場合は。
基盤となるスキャフォールディングがフレームワークの内部でどのように機能するかを理解してください。一部の列クラスをdivに組み込むほど簡単ではありませんが、CSSの原則をよりよく理解できます。
結論:それはあなたをより良いウェブ開発者にするでしょう。
私たちのミニプロジェクト
3つの異なる方法を使用して、単純な2列のグリッドを作成する方法について詳しく説明します。
- フロート、
- flexbox、
- およびCSSグリッドレイアウト。
コードスニペットといくつかのグラフィックを使用して、各ステップを説明します。
グリッドの計画
作成するグリッドは、基本的な2列のグリッドです。多くのウェブサイトのデザインと同様に、メインコンテンツエリアとサイドバーがあります。
レイアウトを作成するとき、最初に決定する必要があることの1つは、応答性の高い外観です。つまり、タブレットやモバイルで表示する場合と比べて、デスクトップで表示する場合のレイアウトはどのように変化しますか。
ビルドを開始するときに使用する戦略の1つは、デバイス間でデザインがどのように変化するかを書き留めることです。この演習に関する私のメモは次のとおりです。
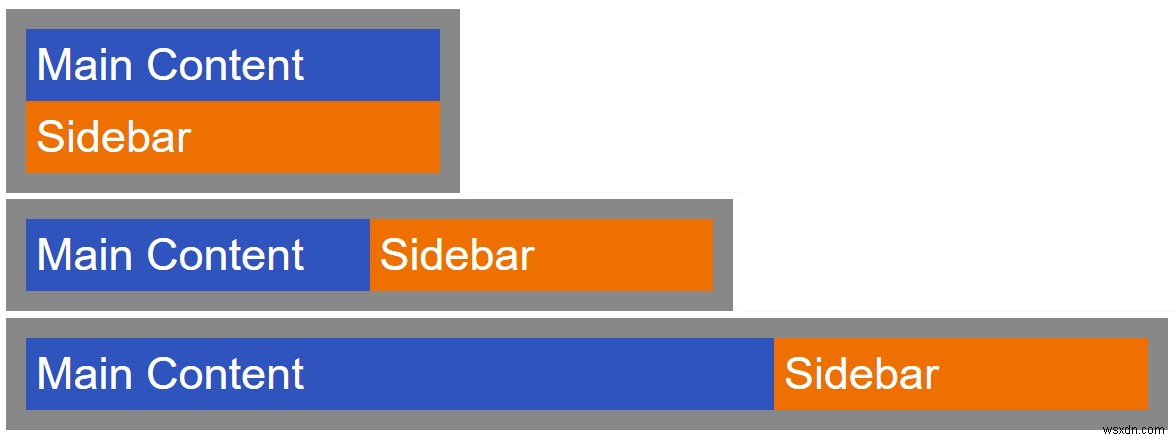
モバイル 、メインコンテンツを上に、サイドバーを下にして、列をスタックする必要があります。両方とも100%の幅になります。
タブレット 、列を並べて、それぞれが50%の幅を占めるようにします。
デスクトップ 、メインコンテンツ列が2/3の幅を占め、サイドバーが1/3の幅を占めるようにします。
そして、これは、これらの各ブレークポイントでグリッドがどのように見えるかを示しています。

事前に少し余分な作業が必要ですが、この計画では、何を構築する必要があるかがわかっているため、時間を節約できます。この手法は、より大規模で複雑なプロジェクトで作業する場合に特に役立ちます。
これで、グリッドの作成を開始するために必要な基本情報が得られました。
フロートグリッド
フレックスボックスとCSSグリッドが引き継いでいるので、なぜフロートグリッドをカバーしているのか不思議に思うかもしれません。特に古いInternetExplorerブラウザでは、floatを知る必要があるエッジケースがいくつかある可能性があるため、ここに含めています。
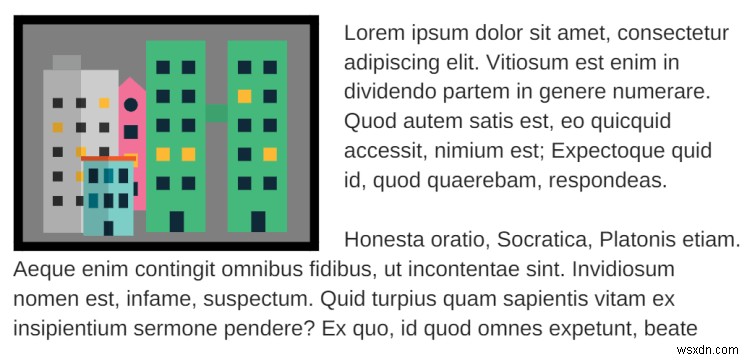
CSSのfloatプロパティは、元々、テキストが画像の周りを流れるようにするなどの用途を目的としていました。画像にフロートを与える:左側のルールセットは、画像を親要素の左側に揃える、つまり「フロート」させます。

フロートでグリッドを作成する
グリッドを作成するには、複数の要素にfloatプロパティを指定します。これにより、すべての要素が右または左のいずれかの側に整列します。
.column {
display: block;
float: left;
}かなり簡単そうですよね?
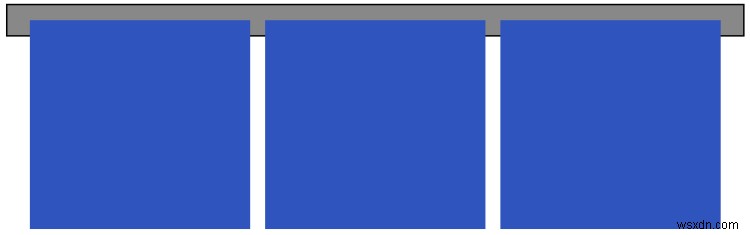
ただし、floatの厄介な点の1つは、ドキュメントの通常のフローから要素が削除されることです。
下のこの画像は、青いフロート列が通常の表示から外されたときに何が起こるかを示しています。灰色の親divは、子がない場合の高さまで折りたたまれます。

この問題はいくつかの方法で修正できます。
display: tableを追加できます 親要素へのルールセット。または、:afterを追加してフロートをクリアすることもできます フロートをクリアするための次のスタイルの親への疑似要素。
.parent:after
{
clear: both;
content: "";
display: block;
}もう1つの注意点は、パディングとマージン(基本的には常に)を使用している場合は、すべての要素にボックスサイズ:ボーダーボックスを設定する必要があるということです。
この宣言には、要素の最終的な幅と高さを計算する際のパディングとマージンが含まれます。要素がページから外れないようにします。
*, *:after, *:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
クリス・コイエは、ここでこれらすべてについて本当に素晴らしい説明をしています。
メディアクエリを使用してグリッドをレスポンシブにする
グリッドをレスポンシブにするために、メディアクエリを利用します。これらを使用して、特定のデバイス幅で特定のレイアウトを持つようにグリッドに指示することができます。
メモから、メイン要素とサイドバー要素の両方をモバイルでは100%の幅にし、次にタブレットでは50%の幅にし、デスクトップでは2/3と1/3の幅にします。
HTMLでは、親divを作成し、2つの子列divを作成し、クラスがメインセクションかサイドバーセクションかを示します。
<div class="parent">
<div class="column main"></div>
<div class="column sidebar"></div>
</div>モバイルの場合:
CSSでは、モバイルファーストのアプローチを使用して、デフォルトで両方の列を100%に設定します。
.column {
display: block;
width: 100%;
}タブレットの場合:
次に、タブレット以上の幅の場合、列を左にフロートさせて50%の幅にします。
@media only screen and (min-width: 641px){
.column {
width: 50%;
float: left;
}
}デスクトップの場合:
デスクトップの場合、メインとサイドバーのコンテンツの幅を2/3と1/3に変更する別のメディアクエリを追加します。
@media only screen and (min-width: 1025px){
.main {
width: 66.66%;
}
.sidebar {
width: 33.33%;
}
}ここで私のcodepenで動作中のコードをチェックできます:
CodePenのJessica(@thecodercoder)によるPenFloatGridを参照してください。
比較的簡単そうですね。フロートはひどいものではありません。かなり長い間、フロートはすべてでした。
しかし、フレックスボックスに移ると、フロートグリッドが少しハックで、フレックスボックスの方が直感的であることがわかると思います。
フレックスボックスグリッド
フレックスボックスを使用してレスポンシブグリッドを作成するには、上記と同じHTMLを使用し、2つの子列divを持つ親divを使用します。
最初に行う必要があるのは、親がフレックスボックスを使用する必要があることを宣言することです。
.parent {
display: flex;
}次に、列divにflexプロパティを設定します:
.column {
flex: 1;
}
flex: 1 宣言は、各列divが他の列と同じ幅を持つことを意味します。比率のようなものです。
最初の列を他の列の幅の2倍にしたい場合は、最初の列のフレックスを2に設定し、2番目の列のフレックス値はその半分の1になります。
始めるために必要なのはこれだけです!
Flexboxは非常にインテリジェントで、数に関係なく、グリッドスペースを列間で均等に自動的に分割します。
上記のCSSをフロートグリッドに使用する必要があったものと比較してください。フレックスボックスの方がシンプルであることに同意していただけると思います。
フレックスグリッドの作成
次に、2列のレスポンシブグリッドを作成するために、フロートグリッドに対して行ったことを実行し、最初にモバイルのデフォルトスタイルを設定します。
モバイルの場合:
モバイルではフレックスボックスは必要ありません。タブレットとデスクトップでのみ必要なので、親divはdisplay: flexを必要としません。 まだ宣言しています。
列のdivを幅の100%にする必要があります。必要に応じて、幅を明示的に設定できます。列に100%の宣言を設定します。
または、幅のスタイルを宣言することはできません。 divは通常、デフォルトでdisplay: blockになります 自動的に100%の幅になります。
タブレットの場合:
タブレットから始めて、フレックスボックスを追加し、タブレットの幅以上のスタイルにメディアクエリを使用します。
まず、フレックスボックスを作成し、display: flexを使用するように親を設定します 。
列をこの幅で等間隔にする必要があるため、flex: 1を使用します すべての列divの宣言。 1 これは、列が互いに同じ幅になることを意味します。
@media only screen and (min-width: 641px){
.parent {
display: flex;
}
.column {
flex: 1;
}
}デスクトップの場合:
デスクトップでは、メインコンテンツが使用可能な幅の2/3を占めるようにします。サイドバーは残りの1/3を占めます。
これを実現するために、メイン列のフレックス値を2に増やします。 。サイドバーフレックスは1のままになります タブレットに設定されているため、デスクトップ用に別の宣言は必要ありません。
@media only screen and (min-width: 1025px){
.main {
flex: 2;
}
}これは、メインコンテンツがサイドバーの幅の2倍になることを意味します。
2つの列があるため、メインコンテンツは2/3の幅になり、サイドバーはその半分の1/3の幅になります。
Flexboxは強力で直感的です
CSSフレックスボックスに必要なものがどれだけ少ないかがすぐにわかります。そして、それが作るグリッドはフロートグリッドとまったく同じです。
フレックスボックスについて私が気に入っているのは、それが機能するということです。 。直感的です。
CSSフロートと何年にもわたって取り組んだ後、グリッドを作成するのがどれほど簡単か信じられませんでした。
Flexboxには、利用できるより高度なプロパティもあります。
- 列アイテムを水平または垂直の両方に揃えます(はい、垂直に!!)。
- アイテムを中央に配置するか、グリッドの親の左端と右端まで延長します。
- さまざまなブレークポイントでアイテムの順序を変更します。
これらの記事でflexboxができることについて詳しくは、CSSTricksとMozillaをご覧ください。
そして、これがフレックスグリッドのコーデックスです:
CodePenのJessica(@thecodercoder)によるPenFlexGridを参照してください。
二度とフロートを使用する必要はありません。もちろん、画像の周りにテキストを折り返す場合を除きます。
もう少し楽しみの準備はできましたか?最後のグリッド方法に移りましょう:
CSSグリッドレイアウト
CSSグリッドは、グリッドを構築するための最新の方法です。フレックスボックスと似ていますが、大きく異なります。
CSSグリッドの頼りになるエキスパートであるレイチェルアンドリューによると、それぞれに長所があります:
- フレックスボックス 行または列のいずれかに一方向に配置された要素に役立ちます。
- CSSグリッド 行と列を含む配置に役立ちます。
彼女はこの記事で、フレックスボックスではなく、ヘッダー、フッター、コンテンツ、サイドバーを含む一般的なWebサイトのレイアウトにCSSグリッドが適している理由について詳しく説明しています。
現在、CSSグリッドの主な欠点は、すべてのブラウザで広くサポートされているわけではないことです。
古いバージョンのChrome、iOS Safari、およびAndroidは、これをまったくサポートしていません。また、IEとEdgeのサポートは不十分です。
CSSグリッドを使用する場合は、いくつかのオプションがあります。
- これを使用して、それをサポートしていないブラウザ用のCSSフォールバックを含めることができます。
- または、flexboxを使用して、ブラウザのサポートがより普及するまで待つことができます。
CSSグリッドの仕組み
フレックスボックスと同様に、CSSグリッドでは親要素に表示プロパティを設定する必要があります。この場合、display: gridを宣言します 。
ただし、CSSグリッドには大きな違いが1つあります。各子要素にグリッド設定を設定する代わりに、親にもグリッドテンプレートを設定します。
グリッドテンプレートを設定するために、必要な列や行の数、およびそれぞれのサイズを宣言します。
これを実現するには、grid-template-columnsを使用します 複数の列がある場合はプロパティ、grid-template-rows 複数の行の場合。
次に、プロパティの後に、各子要素の長さの値が続きます。
2列のグリッドの場合、grid-template-columnsを使用します。 プロパティ。
grid-template-columns プロパティには、各列に1つずつ、合計2つの値があります。
.parent {
display: grid;
grid-template-columns: 1fr 1fr;
}「fr」とは一体何ですか?!
分数の略である「fr」は、新しい測定単位です。 分数を示します 利用可能なスペースのうち、グリッド内の各アイテムによって使用されます。
実際にはflexに似ています 数値–どちらも1つの子要素と他の要素の相対的な幅を表します。
CSSグリッドの作成
モバイルファーストのアプローチから、グリッドのスタイルを設定する方法は次のとおりです。
モバイルの場合:
いつものように、子列はモバイルでスタックされるため、CSSグリッドスタイルは設定しません。
タブレットの場合:
タブレットでは、互いに同じ幅の2つの子要素が必要です。
.parent {
display: grid;
grid-template-columns: 1fr 1fr;
}デスクトップの場合:
メインの柱をサイドバーの柱の幅の2倍にする同様の比率を実行します。これにより、2/3と1/3が再度計算されます。
@media only screen and (min-width: 1025px){
.parent {
grid-template-columns: 2fr 1fr;
}
}実際の列にグリッドスタイルを設定する必要はなく、親だけを設定する必要があるのは非常にすばらしいことです。
CSSグリッドは非常に強力です
フレックスボックスと同様に、CSSグリッドは、2列のグリッドを作成するだけでなく多くのことを実行できます。
CSSグリッドを使用して、さまざまな幅、高さ、配置のはるかに複雑なレイアウトを作成できます。 CSSグリッドの機能のほんの一部にすぎません。
CSSグリッドについて詳しく知りたい場合は、レイチェルアンドリューのウェブサイトGridbyExampleまたはMozillaの記事「グリッドレイアウトの基本概念」をご覧ください。
そして、これが私がこれのために作ったコーデックスです:
CodePenのJessica(@thecodercoder)によるPenCSSグリッドを参照してください。
締めくくり
どちらの方法が最適か疑問に思っている場合は、個人的にはflexboxが現時点で最適なオプションだと思います。
十分に長い間、ブラウザを適切にサポートしており、グリッドを作成するための優れた効率的な方法です。また、CSSグリッドと連携して機能する長所があるため、CSSグリッドに完全に置き換わるわけではありません。
最後に、CSSグリッドは、より多くのブラウザーサポートを取得するために引き続き機能しています。しかし、少しでも今すぐ学び始める必要があります。 CSSグリッドがウェブサイトのレイアウトを構築するための業界標準になるまで、そう長くはかからないでしょう。
お気に入りはありますか?フレックスボックスまたはCSSグリッドを学習しようとして立ち往生しましたか?以下にコメントを残してください。
-
CSSを使用してレスポンシブポートフォリオギャラリーグリッドを作成するにはどうすればよいですか?
以下は、CSSを使用してレスポンシブポートフォリオギャラリーグリッドを作成するコードです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> * { box-sizing: border-box; } h1 { font-size: 50px; te
-
CSSを使用してレスポンシブなMeetTheTeamページを作成するにはどうすればよいですか?
以下は、HTMLとCSSを使用してレスポンシブな「チームに会う」ページを作成するためのコードです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> html { box-sizing: border-box; } body{ font-family: monospace,ser
