フレックスボックスを使用してレスポンシブウェブサイトのレイアウトを作成する(ステップバイステップガイド)
Flexboxは比較的新しいフロントエンド機能であり、Webサイトのレイアウトを作成する(そして応答性を高める)ことが、以前よりもはるかに簡単になります。
過去数日間、Webサイトを構築するには、フロートグリッドまたはテーブルを使用してレイアウトを適切に表示する必要がありました。そして、これらの方法はレスポンシブデザインには最適ではありません。デスクトップ、タブレット、モバイルデバイスでウェブサイトの見栄えを良くすることです。
Web開発のトレンドを常に把握したい場合は、flexboxの使用方法を確実に知りたいと思います。
フロートグリッドは急速に過去のものになりつつあるからです。
このステップバイステップガイドでは、シンプルでレスポンシブなWebサイトレイアウトを構築するプロセスについて説明します。
このチュートリアルで期待できることを簡単に説明します。
シンプルなウェブサイトのレイアウトを作成する手順
- モバイル、タブレット、デスクトップでレイアウトがどのように表示されるかをスケッチします。
- セマンティックHTMLとCSSを使用して、基本的なレイアウトのコーディングを開始します。
- セクションごとに進み、残りのレイアウトを作成します。
- CSSで、モバイルファーストのアプローチに従い、最小幅のスタイルを作成してから、徐々に幅を大きくします。
自分の思考プロセスを説明し、良い習慣であるとわかったことを共有します。
いいね?始めましょう!
ウェブサイトのレイアウトをワイヤーフレーム化する
ワイヤーフレームは、Webサイトのすべての組織部分の図です。それらは、ほとんどデザインのように非常に詳細にすることも、基本的で主要な側面を文書化するだけにすることもできます。
ここでの目的のために、非常に基本的なワイヤーフレームを用意します。ウェブサイトをコアセクションに分割し、各セクションがモバイル、タブレット、デスクトップでどのように表示されるかを決定します。
作成するセクションには、ヘッダー、ヒーロー、コンテンツセクション、サイドバー、フッターが含まれます。
MockFlowというオンラインツールを使用して、基本的なワイヤーフレームを作成しています。
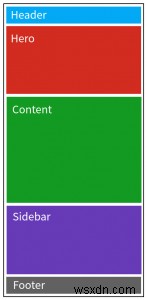
モバイルレイアウトは次のとおりです。

サイドバーを含め、すべてのセクションが基本的に1つの長い列に積み重なっていることがわかります。
スタッキングは、携帯電話などの狭いデバイスにコンテンツを効率的に収めるための最も基本的な方法です。
スマートフォンは両方を並べて配置するのに十分な幅がないため、通常のコンテンツの横にサイドバーを作成しようとしても意味がありません。
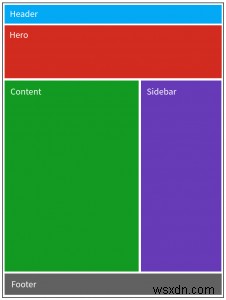
幅を広げます–タブレットのレイアウトは次のとおりです:

ここでの主な違いは、タブレットは電話よりもはるかに幅が広いため、メインコンテンツセクションの横にサイドバーを配置できることです。そして、すべてのセクションがタブレットの全幅を占めます。
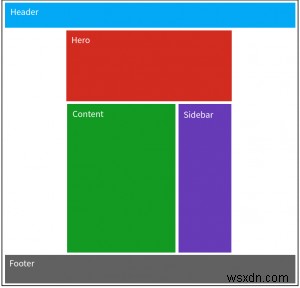
そして、最も幅の広いデバイスの場合-デスクトップレイアウトは次のとおりです:

デスクトップの場合、非常に幅の広いモニターでWebサイトがどのように表示されるかを検討する必要があります。特に最近では、超ワイドスクリーンの人気が高まっています。
大型モニターでウェブサイトのコンテンツを全幅に拡張すると、コンテンツの読み取りとスキャンが困難になります。
目を左から右に移動させることを想像してみてください。作業が多すぎて、ユーザーを追い払ってしまいます。
ウェブサイトをワイドスクリーンでも読みやすくするために、コンテンツを特定の幅で制限し、中央に配置しました。これにより、モニターのサイズに関係なく、読みやすく直感的になります。
Webサイトの外観がわかったので、楽しい部分を開始します。すべてをHTMLとCSSで構築します。
基本的な構造とスタイルの構築
HTML要素を使用してレイアウトをマッピングします
作成したワイヤーフレームを使用して、ワイヤーフレーム内にあったセクションごとにHTML要素を作成します。
これが<body>のマークアップです 私たちが始めていること:
<!-- Main Content -->
<main>
Main
<!-- Header -->
<header>
Header
</header>
<!-- Hero -->
<section>
Hero
</section>
<!-- Content -->
<section>
Content
</section>
<!-- Sidebar -->
<aside>
Sidebar
</aside>
<!-- Footer -->
<footer>
Footer
</footer>
</main>ワイヤーフレームの各要素が、HTMLに対応する要素をどのように持っているかを確認できます。そして、実際のコンテンツではなく、単純なプレースホルダーテキストを入力しただけです。
基本的なCSSプロパティの追加を開始します
それでは、このレイアウトの見栄えを良くするために、いくつかの非常に基本的なCSSをダンプしましょう!
main, header, section, aside, footer {
margin: 0;
padding: 20px;
border: 1px solid #000000;
color: #ffffff;
}
main {
background: #000000;
}
.header {
background: #03a9f4;
}
.hero {
background: #d22b1f;
}
.content {
background: #129a22;
}
.sidebar {
border: 1px solid #000000;
background: #673ab7;
}
.footer {
border: 1px solid #000000;
background: #616161;
}ボックスサイズの設定(ボーダーボックスやフォントスタイル)など、非常に一般的なスタイルは表示されていません。ただし、この記事の目的上、心配する必要があるのはこれらのスタイルだけです。
要素に境界線を追加して、各要素がどこにあるかを識別し、奇妙な問題をトラブルシューティングしやすくするのが好きです。 また、以前に行ったワイヤーフレームのモックアップに一致するように背景色を追加しました。
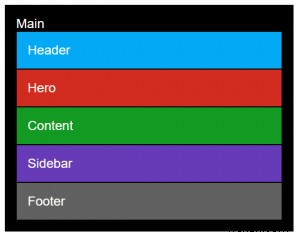
ブラウザでHTMLファイルを開くと、次のように表示されます。

これはすでにお気づきかもしれませんが、Webサイトはモバイルワイヤーフレームとほとんど同じように見えます。デフォルトでは、すべてが互いに積み重ねられています。
プレースホルダーコンテンツを追加
HTML要素を作成したら、プレースホルダーコンテンツを追加することもお勧めします。これにより、Webサイトが完成したときの外観に似たものになります。
凝りすぎる必要はありません。各要素にloremipsumフィラーテキストをコピーして貼り付けるだけです。たとえば、ヒーロー要素の内容は次のとおりです。
<section class="hero">
Hero
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sumenda potius quam expetenda. Nihil opus est exemplis hoc facere longius.
</p>
</section>すべての要素にloremipsumを追加すると、Webサイトでは次のようになります。

よさそうだ!
最終的なコンテンツがどのようになるかを反映するために、各要素に異なる長さのプレースホルダーテキストを追加したことに気付くでしょう。
モバイル向けのCSSの最適化
了解しました。基本的に、モバイルのレイアウトの作成は完了です。
モバイルでウェブサイトの見栄えを良くするためのもう1つのヒントは、側面に均一なパディングを追加することです (必要に応じて、上部と下部)
これにより、ユーザーに少しだけ余裕を持たせることができます。パディングとマージンがゼロの場合、コンテンツは画面の端にぴったりと収まり、窮屈に感じます。
コンテンツを読みやすくするために、スペースを追加しすぎないようにします。この場合、私は20pxのグローバルなパディングを持っていますが、10px、15px、またはあなたが最もよく見えると思うものなら何でもパディングを追加することができます。
タブレットビューのスタイルの追加に移りましょう。
タブレット用の2列レイアウトの作成
タブレットのワイヤーフレームをもう一度参照すると、コンテンツ要素とサイドバー要素が並んでいることがわかります。他のすべては、モバイルと同じように垂直に積み重ねられます。
コンテンツとサイドバーが2列にフォーマットされるように、いくつかのスタイルを追加する必要があります。これには、CSSグリッドではなくフレックスボックスを使用します。
まず、HTMLを変更し、コンテンツ要素とサイドバー要素を親の<div>でラップします。 「フレックスコンテナ」のクラスを提供します。 (省略記号を使用して、現時点ではそれほど重要ではない追加のマークアップを表します)
<div class="flex-container">
<!-- Content -->
<section class="content">
Content
...
</section>
<!-- Sidebar -->
<aside class="sidebar">
Sidebar
...
</aside>
</div>CSSを作成する前に、2列のレイアウトでコンテンツとサイドバーをどのように動作させるかを決定する必要があります。いくつかの異なるオプションがありますが、「正しい」答えはあなた自身の状況に依存します。
私が欲しいのは、サイドバーの幅を常に300ピクセルにし、コンテンツがそのスペースの残りを占めるようにすることです。
これを行うには、CSSにフレックスボックススタイルを追加します(ここでも、追加のコードの代わりに省略記号を使用します):
@media screen and (min-width: 640px){
.flex-container {
display: flex;
}
}メディアクエリを使用して、デバイスの幅が640px以上のときにフレックスボックスをオンにします。つまり、電話の幅が狭い場合は、スタックされたままになります。その640マークに達すると、フレックスボックスレイアウトに切り替わります。
.content {
flex: 1;
...
}
.sidebar {
flex: 0 1 300px;
...
}コンテンツ要素とサイドバー要素には、flexプロパティを追加しました。
コンテンツの幅をフレックスボックスで計算する必要があるため、flex: 1に設定します。 、これはflex-grow: 1の省略形です。 、flex-shrink: 1 、およびflex-basis: 0% 。
これは「デフォルト」のフレックスボックス設定です。すべての子要素をflex: 1に設定した場合 、それらの幅は計算され、可能な限り均等に分散されます。
サイドバーで、幅を300pxに設定するには、flex: 0 1 300pxを使用します。 。 CSS-Tricksによると、その最後のプロパティであるflex-basisは、「残りのスペースが分散される前の要素のデフォルトサイズを定義します。」
これにより、サイドバーは常に300ピクセルになり、残りのスペースはコンテンツセクションに分散されます。
その結果は次のとおりです!

それでは、デスクトップ用のスタイルを追加しましょう。
デスクトップのコンテンツ幅を制限する
タブレットとデスクトップのワイヤーフレームを振り返ると、それらは非常によく似ています。どちらもサイドバーの横にコンテンツがあります。
前述のように、デスクトップの主な違いは、メインコンテンツの最大幅を設定することです。これにより、超ワイドモニターでもウェブサイトを読みやすくなります。
CSSのヘルパークラス
複数の要素にこのスタイルのセットが必要になる可能性があるため、簡単に再利用できるヘルパークラスを作成しましょう。
新しいクラスとそれに付随するスタイルをCSSに次のように追加します:
.wrapper {
margin: auto;
max-width: 75rem;
}これにより、要素の最大幅が1200px(レム単位に変換)に設定され、1200pxより大きい幅の中央に配置されます。
HTMLでは、コンテンツとサイドバーコンテナの幅を制限するため、ラッパークラスをflex-containerラッパーに追加します。
マークアップは次のようになります:
<div class="flex-container wrapper">
…
</div>そして、より広い幅でWebサイトをチェックすると、私たちが望んでいたように、コンテンツ/サイドバーラッパーの周りに余分なスペースがあることがわかります😁

結論
これで完了です。モバイル、タブレット、デスクトップで見栄えのするシンプルなレスポンシブレイアウトを作成しました。
ウェブサイトの動作をご覧になりたい場合は、こちらのデモをご覧ください。
そして、このプロジェクトのすべてのコードを私のGitHubからダウンロードできます。
*注:プロジェクトではGulpとSassを使用しています。 Gulpのインストールについてサポートが必要な場合は、こちらのSimpleGulpチュートリアルをご覧ください。
読んでくれてありがとう!以下のコメントで、このチュートリアルについてどう思うか教えてください😊
-
CSSを使用してレスポンシブブログレイアウトを作成するにはどうすればよいですか?
CSSを使用してレスポンシブブログレイアウトを作成するためのコードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> * { box-sizing: border-box; } body {
-
CSSを使用してレスポンシブジグザグ(代替)レイアウトを作成するにはどうすればよいですか?
CSSを使用してレスポンシブジグザグレイアウトを作成するためのコードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * { box-sizing:border-box; } body { &
