Next.jsアプリケーションのフィードバックウィジェット
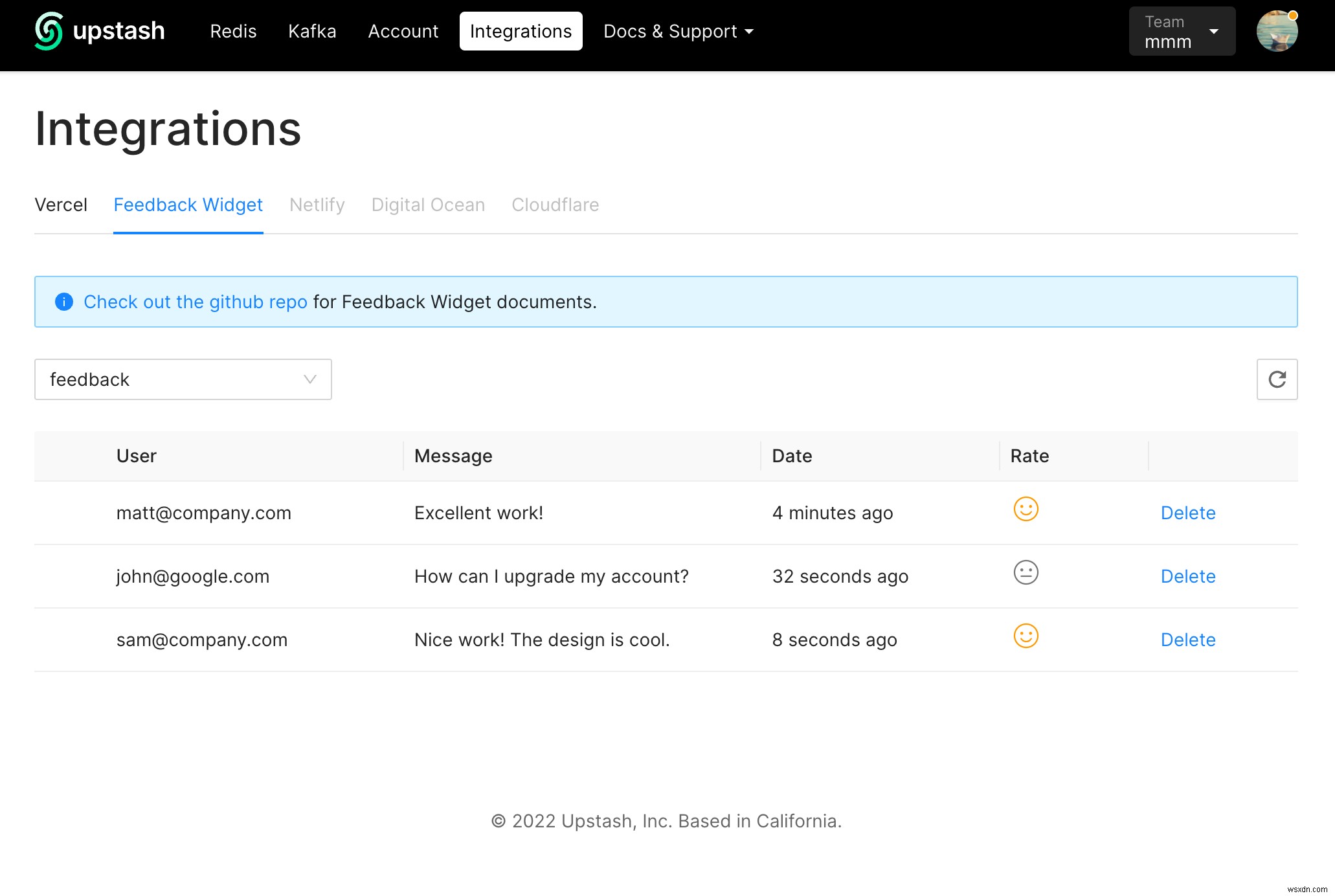
ユーザーのフィードバックは、製品の決定を導くために重要です。ユーザーからのフィードバックを得るのに役立つウィジェットを作成しました。これは、Next.jsAPIをバックエンドとして呼び出すReactコンポーネントです。バックエンドAPIは、フィードバックデータをUpstashRedisデータベースに送信するだけです。また、提出されたデータはUpstashConsoleIntegrationsページで表示および管理できます
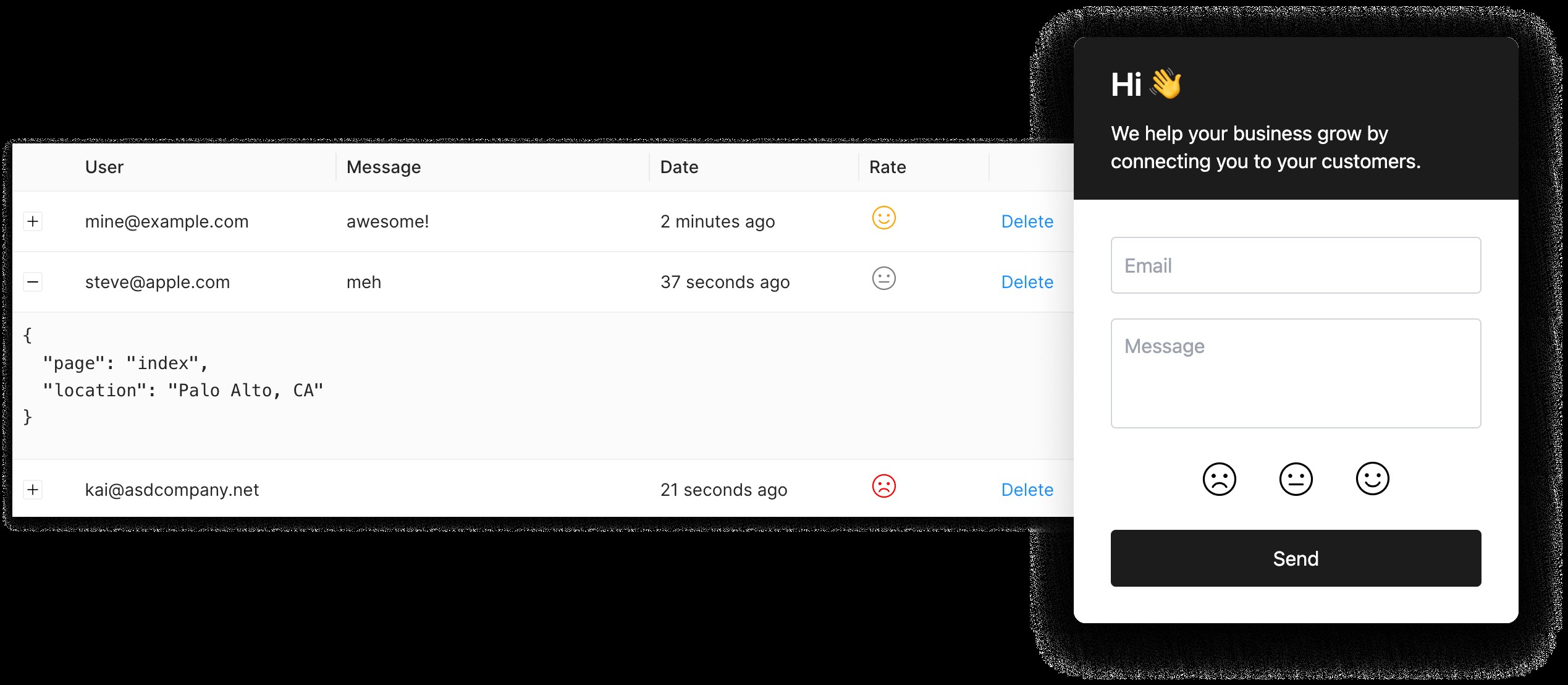
コンポーネントをNext.jsページに追加すると、右下隅にアイコンが表示されます。クリックすると、フィードバックフォームが表示されます。デモをチェックして、どのように機能するかを確認してください。
コードを確認するには、Githubリポジトリを参照してください。 現在、ウィジェットはNext.jsアプリケーションで使用するように設計されています。 Nuxt、SvelteKit、Remixなどの他のユーザーをサポートするための貢献を歓迎します

依存関係をインストールする:
npm install @upstash/feedback @upstash/redis
コンポーネントとスタイル:
// pages/_app.js
import "@upstash/feedback/dist/style.css";
import FeedbackWidget from "@upstash/feedback";
export default function MyApp({ Component, pageProps }) {
return (
<>
<FeedbackWidget type="full" />
<Component {...pageProps} />
</>
);
}
以下のAPIコードをコピーしてpages/api/feedback.jsに貼り付けます
// pages/api/feedback.js
import { Redis } from "@upstash/redis";
const redis = new Redis({
url: "UPSTASH_REDIS_REST_URL",
token: "UPSTASH_REDIS_REST_TOKEN",
});
export default async function FeedbackWidgetAPI(req, res) {
try {
await redis.hset("feedback", { [Date.now().toString()]: req.body });
return res.status(200).json({ message: "success" });
} catch (err) {
return res.status(400).json({ message: err });
}
}
UpstashでRedisデータベースを作成してから、UPSTASH_REDIS_REST_URLを置き換える必要があります およびUPSTASH_REDIS_REST_TOKEN これは、UpstashConsoleのデータベース詳細ページにあります。
UpstashコンソールのIntegrationsの下にページがあります>Feedback Widget 送信されたフィードバックを表示および管理できるようにします。

| key | タイプ | デフォルト | 受け入れる |
|---|---|---|---|
user? | 文字列 | ||
metadata? | オブジェクト | null | |
type? | 文字列 | "フォーム" | 'form'、'rate'、'full' |
apiPath? | 文字列 | 'api/フィードバック' | |
themeColor? | 文字列 | '#5f6c72' | |
textColor? | 文字列 | '#ffffff' | |
title | 文字列、React.ReactElement | ||
description | 文字列、React.ReactElement | ||
showOnInitial? | ブール値 | false | |
children? | React.ReactElement |
ユーザー :userを使用する ユーザーのIDまたは電子メールをパラメーターとして渡すフィールド。これにより、ユーザーは電子メールを入力する必要がなくなります。
<FeedbackWidget type="full" user={currentUser.email} />
匿名での送信を許可するには、メール入力を非表示にするためだけに、任意の文字列をユーザーIDとして設定します。
<FeedbackWidget type="full" user="anything" />
メタデータ :メタデータフィールドを使用して追加情報を添付できます。
showOnInitial :入力ダイアログを最初に表示する場合は、trueに設定します。
あなたの興味に応じて、私たちは新しいコンポーネントを構築することを計画しています。 Githubリポジトリに貢献し、問題や機能のリクエストを開くことができます。 TwitterとDiscordでフォローしてください。
-
Android Phone 向けの 22 のベスト Speech To Text アプリケーション
絶えず話す代わりに、人々はテキスト メッセージを好むようになりました。テキストを送信しながら別のことを続けることができるので、単純に便利です。また、同時に複数の人と話すこともできます。通話中やビデオ通話中はご利用いただけません。テキスト メッセージは利便性が高いため、モバイル デバイスを介したコミュニケーションの最も一般的な形式になりつつあります。 しかし、何も完璧ではありません。常にテキストメッセージを送ることにも問題があります。長時間のテキストメッセージは、指を疲れさせる可能性があります。さらに、長いテキスト メッセージを書くことは、非常にイライラし、時間がかかる場合があります。電話やビ
-
ホーム画面に最適な 20 の Android ウィジェット
Android オペレーティング システムは非常に人気があります。これの最大の理由の 1 つは、Google Play ストアです。 Google Play ストアには、何十万もの異なるアプリケーションがあります。これらのアプリケーションは、ユーザーが自分の電話でやりたいことのほとんどすべてをカバーしています。 Android オペレーティング システムのこの機能により、Android オペレーティング システムは携帯電話市場をリードするオペレーティング システムになりました。ユーザーがこれらのアプリケーションから得られる利便性は、ユーザーを本当に Android 携帯電話に惹きつけます。さら
