CSSでフォールバックを使用したWebP画像の使用
Webサイトで膨大な数の画像をレンダリングするには、圧縮率が高いため、webp形式を使用することをお勧めします。
<picture> <source srcset="filename.webp" type="image/webp"> <source srcset=" filename.jpg" type="image/jpeg"> <img src=" filename.jpg"> </picture>
次の例は、このフォールバックを示しています。
例
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 2%;
}
</style>
</head>
<body>
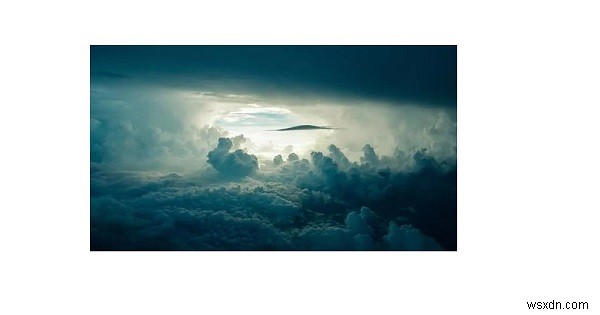
<picture>
<source srcset="sky.webp">
<img src="sky.jpg" />
</picture>
</body>
</html> 出力
これにより、次の結果が生成されます-

例
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 10px;
}
</style>
</head>
<body>
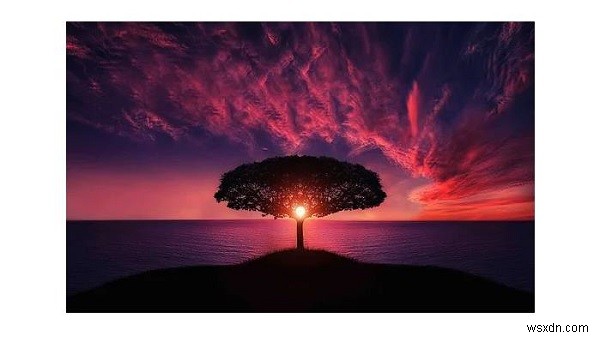
<picture>
<source srcset="tree.webp" type="image/webp" />
<source srcset="tree.jpg" type="image/jpeg" />
<img src="tree.jpg" />
</picture>
</body>
</html>> 出力
これにより、次の結果が生成されます-

-
オブジェクトフィットとオブジェクト位置を使用してCSSで画像を切り抜く
CSS object-fit およびオブジェクトの位置 プロパティは、画像を切り抜いて、要素での表示方法を指定するのに役立ちます。 CSSobject-fitプロパティの構文は次のとおりです- Selector { object-fit: /*value*/ object-position:/*value*/ } 例 次の例は、CSSobject-fitプロパティを示しています。 <!DOCTYPE html> <html> <head> <style> img { &nb
-
RailsでのTailwindCSSの使用
CSSは魔法のようですが、時間がかかります。美しく、機能的で、アクセスしやすいサイトを使用するのは楽しいことですが、独自のCSSを作成するのは大変です。 Bootstrapなどの多くのCSSライブラリは近年爆発的に増加しており、Tailwindは2021年にパックをリードしています。 RailsにはTailwindが付属していませんが、この記事では、TailwindCSSを新しいRubyon Railsプロジェクトに追加する方法を説明します。これにより、設計の実装にかかる時間を節約できます。また、Tailwindのユーティリティクラスを使用した設計のウォークスルーも行います。このチュートリア
