SeleniumでCSSセレクターをロケーターとして使用するにはどうすればよいですか?
SeleniumWebdriverのロケーターCSSSelectorを使用して要素を見つけることができます。 CSS式を作成するための一般的な式は、tagname [attribute='value']です。 id属性とclass属性を利用してCSSを作成できます。
idの場合、CSS式の構文はtagname#idです。たとえば、CSS式--input#txt-locの場合、inputはタグ名であり、txt-locはid属性の値です。
クラス名の場合、CSS式の構文はtagname.classです。たとえば、CSS式--input.txt-clsの場合、inputはタグ名であり、txt-clsはクラス属性の値です。
Web要素要素(親)のサブ要素(子)がn個あり、n番目の子を検索する場合、CSS式の構文はnth-of-type(n)です。

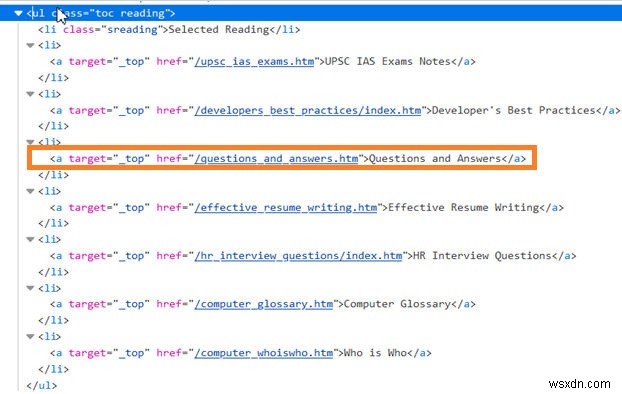
上記のhtmlで、親ulの4番目のli、つまりテキストを持つアンカー要素(Questions and Answers)を見つけたい場合、CSSはul.reading li:nth-of-type(4)である必要があります。同様に、最後の子を識別するには、CSSはul.reading li:last-childである必要があります。
動的な値を持つ属性の場合、記号^ =を使用して、属性値が特定のテキストで始まる要素を識別できます。たとえば、input [name ^ ='qa1'] [ここで、inputはタグ名であり、name属性の値はqa1で始まります]。
動的な値を持つ属性の場合、記号$ =を使用して、属性値が特定のテキストで終わる要素を識別できます。たとえば、input [class $ ='loc'] [ここで、inputはタグ名であり、class属性の値はlocで終わります]。
動的な値を持つ属性の場合、symbol * =を使用して、属性値に特定のサブストリングがある要素を識別できます。たとえば、input [name * ='sub'] [ここで、inputはタグ名であり、name属性の値にはサブストリングsubが含まれています]。
例
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import java.util.concurrent.TimeUnit;
public class CSSLocator{
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver",
"C:\\Users\\ghs6kor\\Desktop\\Java\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
//implicit wait
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//URL launch
driver.get("https://www.linkedin.com/");
//identify element
WebElement m = driver.
findElement(By.cssSelector("input[id='session_key']"));
//enter text
m.sendKeys("Java");
String s = m.getAttribute("value");
System.out.println("Attribute value: " + s);
//close browser
driver.close();
}
} -
要素のスタイル設定にCSSセレクターを使用するにはどうすればよいですか?
CSSセレクターを使用すると、好みに基づいて目的の要素を具体的にスタイル設定できます。 HTMLDOMの要素を選択するにはさまざまな方法があります。 構文 CSSセレクターの構文は次のとおりです- Selector { /*declarations*/ } 次の例は、スタイリング要素のCSSセレクターを示しています- 例 <!DOCTYPE html> <html> <head> <style> #one { filter: invert(85%); } </style> <
-
CSSイメージスプライトを作成して使用する方法
CSS Image Spriteは、ドキュメントページ内のすべての画像を組み合わせた画像ファイルです。画像リソースは一度だけロードする必要があるため、画像スプライトが付属していると便利です。 CSSの背景を使用して、結合された画像のさまざまな部分を表示できます。 CSS画像スプライトの例を見てみましょう- 例 <!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> .sprite { back
