交差点オブザーバーを使用して、要素がCSS位置で固定されるタイミングを検出します:スティッキー
スティッキーな位置の要素にさまざまなCSSスタイルを適用することで、簡単に検出できます。
次の例は、このプロパティを示しています。
例
<!DOCTYPE html>
<html>
<head>
<style>
#first {
background-color: lightgrey;
height: 10px;
}
#navbar-top {
background-color: lightgrey;
height: 2px;
}
#container {
position: sticky;
top: 0;
box-shadow: inset 0 0 25px navy;
height: 55px;
text-align: center;
font-size: 24x;
line-height: 55px;
font-weight: bold;
transition: font-size 0.4s ease-in;
}
.sticky-navbar {
box-shadow: inset 0 0 15px orange!important;
font-size: 20px !important;
}
#parent-container {
background-color: aliceblue;
height: 3300px;
}
</style>
</head>
<body>
<div id="first"></div>
<div id="navbar-top"></div>
<div id="container">Watch Me!</div>
<div id="parent-container"></div>
<script>
let newObserver = new IntersectionObserver(function(entries) {
if(entries[0].intersectionRatio === 0)
document.querySelector("#container").classList.add("sticky-navbar");
else if(entries[0].intersectionRatio === 1)
document.querySelector("#container").classList.remove("sticky-navbar");
}, { threshold: [0,1] });
newObserver.observe(document.querySelector("#navbar-top"));
</script>
</body>
</html> 出力
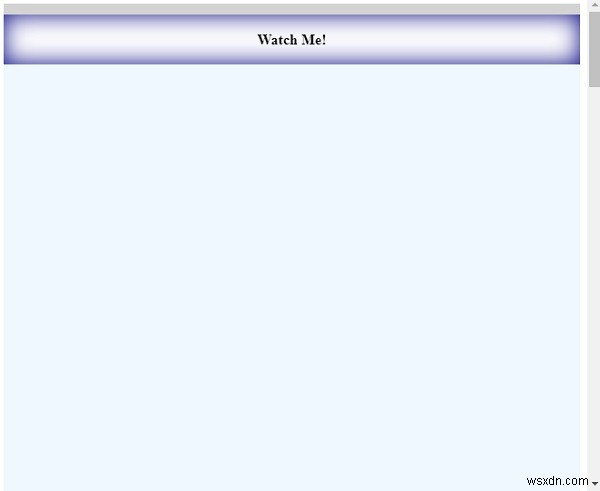
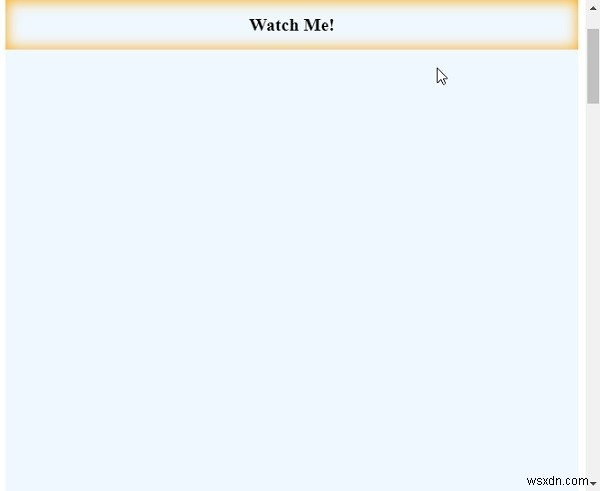
これにより、次の結果が生成されます-


-
CSSでスティッキー要素を作成するにはどうすればよいですか?
CSSを使用してスティッキー要素を作成するためのコードは、次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana
-
CSSを使用して固定/スティッキーフッターを作成するにはどうすればよいですか?
CSSで固定フッターを作成するためのコードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body{ font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
