RailsでのTailwindCSSの使用
CSSは魔法のようですが、時間がかかります。美しく、機能的で、アクセスしやすいサイトを使用するのは楽しいことですが、独自のCSSを作成するのは大変です。 Bootstrapなどの多くのCSSライブラリは近年爆発的に増加しており、Tailwindは2021年にパックをリードしています。
RailsにはTailwindが付属していませんが、この記事では、TailwindCSSを新しいRubyon Railsプロジェクトに追加する方法を説明します。これにより、設計の実装にかかる時間を節約できます。また、Tailwindのユーティリティクラスを使用した設計のウォークスルーも行います。このチュートリアルの最初の部分では、新しいRailsプロジェクトを作成し、最初からTailwindを追加する方法について説明します。後半では、Tailwindを既存のプロジェクトに追加する方法を紹介します。
TailwindCSSとは
Tailwind CSSは、開発者にユーティリティクラスを提供します。これらの事前定義されたCSSクラスは、HTMLから直接デザインを作成するためのビルディングブロックを提供します。 1つ以上のクラスを追加するだけで、任意のHTML要素のスタイルを設定できます。 Tailwindは、独自のCSSを作成するよりも速くカスタムデザインを作成するために組み合わせることができる、あらゆる種類のスタイルが付属する大規模なユーティリティライブラリです。
たとえば、スタイルを設定する要素にいくつかのクラスを適用するだけで、優れたヘッダーを持つカードビューを作成できます。
<div class="text-center max-w-sm rounded overflow-hidden shadow-lg">
<h1 class="text-3xl font-black">This is a styled header inside a styled card element.</h1>
</div>
これです!これらのクラスを定義し、CSSを苦労して戦い、希望どおりの外観にする必要はありません。 Tailwindは、最も一般的なスタイリングのニーズを満たすのに十分なこれらのユーティリティクラスをすでに定義しています。
開発者が一貫して適切に設計されたインターフェイスを作成しながら時間を節約する方法として、昨年すぐに注目を集めました。これらの理由でTailwindを気に入っている開発者もいれば、HTMLで作成される混乱のためにTailwindを嫌っている開発者もいます。
簡単にするために、アプリを最初から作成し、新しいRailsアプリケーションを作成する方法について説明します。例では、次のバージョンを使用します。
- Rails 6.1
- ルビー3.0.0
rbenvは、さまざまなRubyバージョンを管理するための非常に標準化された方法です。自作をお持ちの場合は、brew install rbenvでインストールできます。 。
rbenvを使用している場合は、rbenv install 3.0.0を使用してRuby3.0.0をインストールできます。 。
次に、rbenv local 3.0.0を使用して現在のディレクトリをRuby3.0.0に切り替えることができます。 。
Rubyの新しいバージョンの場合は、gem install railsを使用することをお勧めします。 。
Rails6.1とRuby3.0を使用する準備ができたので、rails new tailwind-exampleを実行して、新しいRailsアプリケーションを作成できます。 .tailwind-exampleを置き換えます プロジェクトの他の名前を使用しますが、プロジェクト名への他のコード/シェル参照でそれを交換する必要があることに注意してください。
次に、新しいプロジェクトディレクトリに移動します:cd tailwind-example 。
最後に、プロジェクトをローカルで提供して、すべてが正しく機能していることを確認します。rails server 次に、localhost:3000に移動します ブラウザでRailsのウェルカムページを確認してください。このようなものが表示された場合は、正しい方向に進んでいます。 
新しいRailsアプリを起動して実行すると、Tailwindを追加して、インターフェースの作成をより迅速に開始する準備が整います。
TailwindCSSのインストール
まず、yarn add tailwindcssを実行して、依存関係としてTailwindCSSを追加します。 。
次に、次のコマンドを使用して、適切な場所に追い風構成ファイルを作成します。npx tailwindcss init 。
次に、プロジェクトと選択したIDEを開きます(VS Codeの場合は急いでください!)。 postcss.config.jsを開きます プロジェクトのルートディレクトリにファイルを追加し、require("tailwindcss"),を追加します インポートのリストに。私のpostcssファイルは次のようになります:
module.exports = {
plugins: [
require('postcss-import'),
require('postcss-flexbugs-fixes'),
require("tailwindcss"),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009'
},
stage: 3
})
]
}
次に、application.cssというファイルを作成します app/javascriptで 。 CSSファイル内に、次のインポートを追加します。
@import "tailwindcss/base";
@import "tailwindcss/utilities";
@import "tailwindcss/components";
次に、import "../application.css";を追加します app/javascript/packs/application.jsのインポートのリストに 。これにより、追い風のインポートがwebpackerにもたらされます。ファイルは次のようになります:
// This file is automatically compiled by Webpack, along with any other files
// present in this directory. You're encouraged to place your actual application logic in
// a relevant structure within app/javascript and only use these pack files to reference
// that code so that it will be compiled.
import Rails from "@rails/ujs"
import Turbolinks from "turbolinks"
import * as ActiveStorage from "@rails/activestorage"
import "channels"
import "../application.css";
Rails.start()
Turbolinks.start()
ActiveStorage.start()
アプリケーション全体でTailwindを使用するには、このWebpackリファレンスをインポートする必要があります。 app/view/layouts/application.html.erb内
TailwindにはPostCSS88が必要であり、Rails6はまだ更新されていません。彼らのドキュメントのおかげで、Tailwindの互換性ビルドをインストールすることでこの問題を簡単に修正できます。次のコマンドを実行して修正してください:
npm uninstall tailwindcss postcss autoprefixer
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
新しいCSSライブラリを披露するために、新しいビュー、コントローラー、モデルを作成します。これはRailsスキャフォールディングで簡単です:rails generate scaffold User email:string password:string 。
次に、データベース移行を実行して、ユーザーテーブルを作成します。rake db:migrate 。
これで、ビューとコントローラーアクションの両方を備えたユーザーモデルと基本的なCRUD機能ができました。先に進み、ユーザーのインデックスページをアプリケーションのルートとして設定しましょう。これを行うには、root 'users#index'を追加します config/routes.rbへ 。ルートファイルは次のようになります。
Rails.application.routes.draw do
root 'users#index'
resources :users
# For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html
end
これにより、アプリケーションのルートにあるすべてのトラフィックがユーザーのインデックスページに転送されます。 rails serverを使用してRailsサーバーを再起動します 、およびlocalhost:3000に移動すると 今、あなたはこのようなものを見るはずです: 
これは2つの理由であまり面白くありません:
- ユーザーはいません。
- 醜いです。
使用することで、最初の問題を簡単に修正できます。 アプリケーション自体。テールウィンドは2番目のオンで私たちを助けます。先に進み、インデックスページの[新しいユーザー]リンクをクリックして、偽のパスワードを使用して数人のユーザーを作成します。
ここで、プロジェクトでTailwind CSSが正しく設定されていることを確認するために、次のHTMLをapp/views/users/index.html.erbの最上部に追加しましょう。 :
<div class="max-w-lg mx-auto mt-16 text-center max-w-sm rounded overflow-hidden shadow-lg p-10">
<h1 class="mb-4 text-3xl font-black">Here are all our users!</h1>
<p class="text-lg leading-snug">If this looks nice, it means Tailwind is set up properly.</p>
</div>
これは、内部にヘッダーと段落がある単なるdivです。それぞれが少しのTailwindCSSでスタイリングされています。お分かりのように、スタイルを設定するために必要なのは、各要素に適切なクラスを追加することだけでした。適切に構成されている場合、ユーザーページは次のようになります。 
PurgeCSSによるアセットサイズの削減
TailwindCSSアセットは実際には膨大です。ご想像のとおり、これらすべてのユーティリティクラスの定義は合計されます。したがって、実際に使用している定義のみを含めることは理にかなっています。幸い、TailwindCSSにはパージが組み込まれています。 まさにそれを行う機能!何が残り、何が進むかを手動で選択する必要はありません。
あなたがしなければならないのは、Tailwindの構成にどこを見ればよいかを伝えることだけで、それは自動的に調べて、未使用のCSSクラスの定義を削除します。これにより、ファイルサイズおよびに合わせてアプリケーションを最適化できます いつでもより多くのユーティリティクラスを使用するオプションを保持しながら、パフォーマンスを向上させます。
tailwind.config.jsを開きます プロジェクトのルートディレクトリにあるファイル。今は次のようになっているはずです:
module.exports = {
purge: [],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
便利なことに、私たちがしなければならないのは、TailwindCSSクラスを使用した可能性のある場所へのファイルパスを指定することだけです。この例では、.html.erbでTailwindのみを使用しました ファイルなので、パスを提供するのはこれだけです。ただし、アプリケーションでReactやVueなどのより重いフロントエンドを使用している場合は、これらのパスも提供する必要があります。
構成ファイルにパスを追加すると、次のようになります。
module.exports = {
purge: [
"./app/**/*.html.erb",
],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
この構成では、NODE_ENVを使用してコンパイルするときに、未使用のCSSクラスが除外されます。 productionに設定 。
TailwindCSSクラスを使用して時間を節約する
Tailwind CSSの要点は、より優れた、より一貫性のある、より高速な設計を支援することです。ページのスタイル設定は、適切なクラス名を追加するのと同じくらい簡単です。ドキュメントを一瞥することは、自分の方向性を理解するのに非常に役立ちますが、Tailwindがスタイリングをいかに簡単にするかを理解するために、ユーザービューの構築を見ていきましょう。
インデックスページで最初に行うことは、すべてのテーブルをdivに配置することです。これにより、いくつかのスタイルを全体として適用できます。そのdivにclass="p-10"のクラスを与えます これは10pxのパディングです。また、ユーザー向けのh1タグにもいくつかのスタイルを適用します。以下に表示される3つのクラスはほとんど自明ですが、mb-4は注目に値します。 下部に4pxのマージンを追加することを意味します。これらの変更後、ユーザーインデックスページは次のようになります。
<div class="max-w-lg mx-auto mt-16 text-center max-w-sm rounded overflow-hidden shadow-lg p-10">
<h1 class="mb-4 text-3xl font-black">Here are all our users!</h1>
<p class="text-lg leading-snug">If this looks nice, it means Tailwind is set up properly.</p>
</div>
<div class="p-10">
<h1 class="mb-4 text-4xl font-black">Users</h1>
<table>
<thead>
<tr>
<th>Email</th>
<th>Password</th>
<th colspan="3">Actions</th>
</tr>
</thead>
<tbody>
<% @users.each do |user| %>
<tr>
<td><%= user.email %></td>
<td><%= user.password %></td>
<td><%= link_to 'Show', user %></td>
<td><%= link_to 'Edit', edit_user_path(user) %></td>
<td><%= link_to 'Destroy', user, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= link_to 'New User', new_user_path %>
<div>
これはかなり基本的なことなので、もう少しスパイスを効かせましょう。テーブルとボタンにいくつかのクラスを追加しました。結果のコードは次のとおりです。
<div class="max-w-lg mx-auto mt-16 text-center max-w-sm rounded overflow-hidden shadow-lg p-10">
<h1 class="mb-4 text-3xl font-black">Here are all our users!</h1>
<p class="text-lg leading-snug">If this looks nice, it means Tailwind is set up properly.</p>
</div>
<div class="p-10">
<h1 class="mb-4 text-4xl font-black">Users</h1>
<table class="min-w-full table-auto">
<thead class="bg-gray-800 text-gray-300" >
<tr>
<th>Email</th>
<th>Password</th>
<th colspan="3">Actions</th>
</tr>
</thead>
<tbody>
<% @users.each do |user| %>
<tr class="border-4 border-gray-200">
<td><%= user.email %></td>
<td><%= user.password %></td>
<td><%= link_to 'Show', user %></td>
<td><%= link_to 'Edit', edit_user_path(user) %></td>
<td><%= link_to 'Destroy', user, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= link_to 'New User', new_user_path, class: "bg-indigo-500 text-white px-4 py-2 border rounded-md hover:bg-white hover:border-indigo-500 hover:text-black" %>
<div>
これらの変更を追加すると、ユーザーインデックスページは次のようになります。 
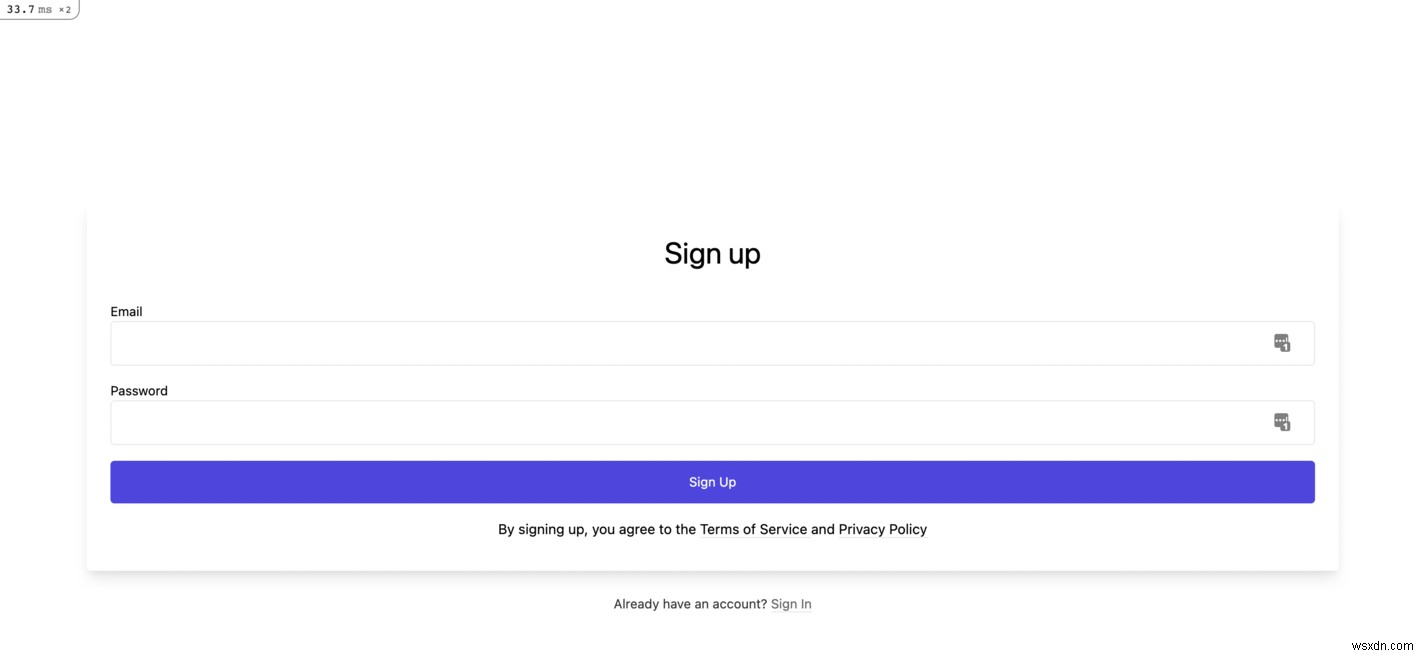
その間に、既存の「新規ユーザー」ページのスタイルを変更しましょう。現在、次のようになっています。 
まず、ユーザーの新しいビューに目的のクラスを適用します。これが私の見た目です:
<div class="bg-grey-lighter min-h-screen flex flex-col">
<div class="container max-w-sm mx-auto flex-1 flex flex-col items-center justify-center px-2">
<div class="bg-white px-6 py-8 rounded shadow-lg text-black w-full">
<h1 class="mb-8 text-3xl text-center">Sign up</h1>
<%= render 'form', user: @user %>
<div class="text-center text-sm text-grey-dark mt-4">
By signing up, you agree to the
<a class="no-underline border-b border-grey-dark text-grey-dark" href="#">
Terms of Service
</a> and
<a class="no-underline border-b border-grey-dark text-grey-dark" href="#">
Privacy Policy
</a>
</div>
</div>
<div class="text-grey-dark mt-6">
Already have an account?
<%= link_to 'Sign In', '#', class: "no-underline border-b border-blue text-blue"%>
</div>
</div>
</div>
さて、フォーム自体がまだスタイリングされていないことを除いて、それはかなり良いです! app/views/users/_form.html.erb内 、まだいくつかの編集を行う必要があります。これが私の見た目です:
<%= form_with(model: user) do |form| %>
<% if user.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(user.errors.count, "error") %> prohibited this user from being saved:</h2>
<ul>
<% user.errors.each do |error| %>
<li><%= error.full_message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= form.label :email %>
<%= form.text_field :email, class: "block border border-grey-light w-full p-3 rounded mb-4" %>
</div>
<div class="field">
<%= form.label :password %>
<%= form.text_field :password, class: "block border border-grey-light w-full p-3 rounded mb-4" %>
</div>
<%= form.submit "Sign Up", class: "w-full text-center py-3 rounded bg-indigo-600 text-white hover:bg-green-dark focus:outline-none" %>
<% end %>
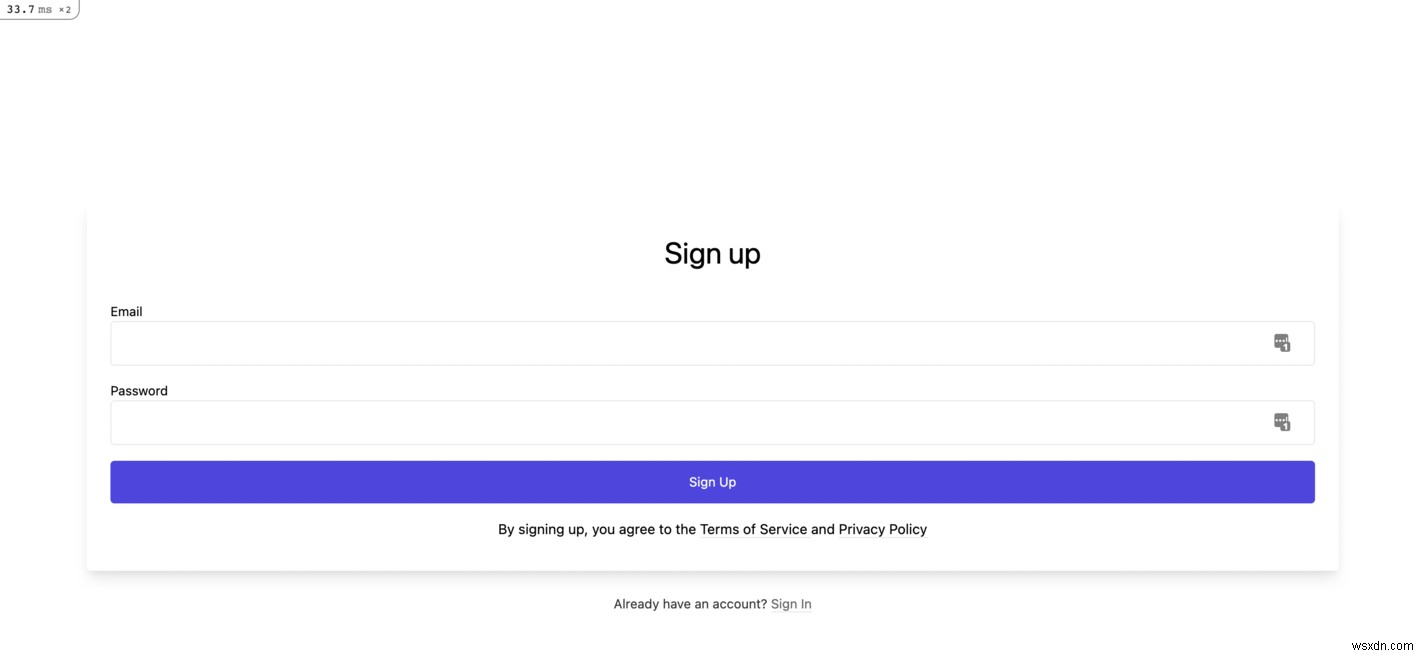
これは多くの編集であり、まだ説明していないクラスもありますが、必要なものはすべてドキュメントに記載されています。これらのクラスを適用すると、新しいユーザーページは次のようになります。 
Tailwindを使用する場合は、白紙の状態から始めない可能性があります。おそらく、多くのカスタムCSSと、ブートストラップなどの他のフレームワークを備えた既存のプロジェクトがあります。それはまったく問題ありません!
既存のアプリケーションがWebpackerで実行されていると仮定すると、「TailwindCSSのインストール」で概説されている手順を変更せずに実行できます。 webpackerがインストールされていない場合は、gemfileに追加し、bundle installを実行します。 次に、bundle exec rails webpacker:install 、次にTailwindのインストール手順に従います。
その後、既存のCSSとTailwind CSSを組み合わせて組み合わせることができます!
ハッピースタイリング!
-
RailsでのHotwireの使用
JavaScriptコードを記述せずに、ページの変更とフォームの送信を高速化し、複雑なページをコンポーネントに分割する方法を探している場合、この投稿はRailsをHotwireで次のレベルに引き上げるのに役立ちます。この記事では、サーバー側のレンダリングにツールを使用する方法を説明します。 Hotwireとは何ですか? Hotwireは、JSONの代わりにHTMLをネットワーク経由で送信することにより、JavaScriptを記述せずに最新のWebアプリケーションを構築する方法を提供します。これにより、ページの読み込みが速くなります。 Railsは、従来のシングルページアプリケーション(SP
-
Rails5でのAngularの使用
あなたは前にその話を聞いたことがあります。分散型で完全に機能するバックエンドAPIと、通常のツールセットで作成されたフロントエンドで実行されているアプリケーションがすでにあります。 次に、Angularに移動します。または、AngularをRailsプロジェクトと統合する方法を探しているだけかもしれません。これは、この方法を好むためです。私たちはあなたを責めません。 このようなアプローチを使用すると、両方の世界を活用して、たとえばRailsとAngularのどちらの機能を使用してフォーマットするかを決定できます。 構築するもの 心配する必要はありません。このチュートリアルは、この目的のた
