CSSを使用したテーブルキャプションの位置の制御
CSSのcaption-sideプロパティは、テーブルのキャプションボックスを垂直方向に配置するために使用されます。値として上と下を取ることができます。デフォルトでは、テーブルのキャプションが一番上に配置されます。
構文
CSSリストスタイルプロパティの構文は次のとおりです-
Selector {
caption-side: /*value*/
} 例
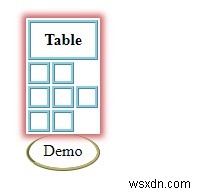
次の例は、CSSのcaption-sideプロパティを示しています。
<!DOCTYPE html>
<html>
<head>
<style>
table * {
border: ridge skyblue;
padding: 0.5rem;
}
table {
margin: 20px;
box-shadow: 0 0 6px 3px indianred;
empty-cells: show;
}
caption {
border-top-style: none;
caption-side: bottom;
border-color: darkkhaki;
border-radius: 50%;
}
</style>
</head>
<body>
<table id="demo">
<caption>Demo</caption>
<tr>
<th colspan="3">Table</th>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html> 出力
これにより、次の出力が得られます-

例
<!DOCTYPE html>
<html>
<head>
<style>
table {
margin: auto;
border: double black 13px;
border-radius: 6px;
}
td, th {
border-left: 1px solid black;
border-top: 1px solid black;
}
th {
background-color: lightblue;
border-top: none;
}
td:first-child, th:first-child {
border-left: none;
}
caption {
margin-top: 3px;
background-color: purple;
caption-side: bottom;
color: white;
border-radius: 20%;
}
</style>
</head>
<body>
<h2>Demo Table</h2>
<table>
<caption>Demo</caption>
<tr>
<th colspan="4">Table</th>
</tr>
<tr>
<td>One...</td>
<td>Two...</td>
<td>Three</td>
<td>Four</td>
</tr>
<tr>
<td>Five</td>
<td>Six</td>
<td>Seven</td>
<td>Eight</td>
</tr>
</table>
</body>
</html> 出力
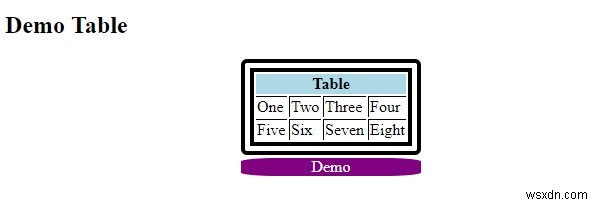
これにより、次の出力が得られます-

-
CSSで比較表を作成するにはどうすればよいですか?
CSSを使用してレスポンシブテーブルを作成するためのコードは、次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> table { border-collapse: collapse; border-spac
-
CSSでレスポンシブテーブルを作成するにはどうすればよいですか?
CSSを使用してレスポンシブテーブルを作成するためのコードは、次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body{ font-family: 'Segoe UI', Tahoma, Geneva, Verdana, san
