CSSボックスモデルを理解する
HTMLドキュメントの各要素は、CSSによって長方形のボックスとして扱われます。これはデフォルトのレイアウトスキームであり、要件に応じてカスタマイズできます。要素、そのコンテンツ、およびそれらの周囲の要素の配置は、CSSのボックスモデルに従って行われます。
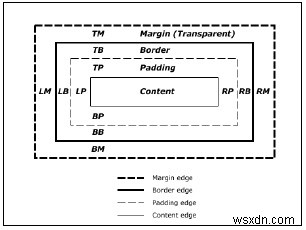
まず、次の画像に示すようなボックスモデルのレイアウトから始めましょう。

出典:w3.org
コンテンツ
これには、テキスト、画像、またはその他のメディアコンテンツの形式の実際のデータが含まれます。幅と高さのプロパティは、このボックスの寸法を変更します。
パディング
コンテンツの外縁とその境界の間のスペースは、パディングを指します。このボックスは、paddingプロパティによってサイズを変更できます。 padding-left、padding-bottomなどのエッジ固有のプロパティは、カスタム間隔を実現するのに役立ちます。
境界線
パディングの外縁とマージンの内縁の間の距離は、要素の境界を定義します。デフォルトでは、その幅は0に設定されています。borderプロパティは、要素の境界線を定義するために使用されます。個々のエッジのスタイルを設定することもできます。
マージン
要素のボックスとその周囲の要素のボックスの間のスペースは、マージンとして定義されます。これは、ページの端とそのコンテンツの間のスペースとして定義されるページマージンに類似しています。これは色が透明で、要素の境界の外側の領域をクリアすることを除いて、パディングのプロパティをシミュレートします。パディングと同様に、個々のエッジを定義してカスタムマージンを設定できます。
例
次の例を考えてみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: 25px;
padding: 35px;
width: 200px;
background-color: lightseagreen;
border: 20px dashed indianred;
}
</style>
</head>
<body>
<div>
Content demo box<br/>
</div>
</body>
</html> 出力
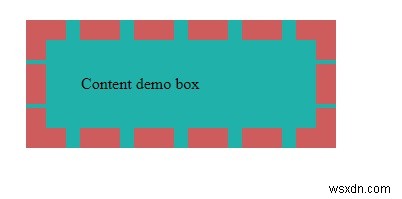
これにより、次の出力が生成されます-

ここでは、CSS仕様で
width + (left+right)padding + (left+right)border + (left+right)margin = 200 + (35+35) + (20+20) + (25+25) px = 360px
余白とパディングは余分なスペースを追加し、要素の全幅を合計するように見えるかもしれませんが、Webページをレスポンシブにするためのさまざまなアプリケーションが見つかりました。ボックスモデルは、要素をより適切に配置するのに役立ちます。
例
次の例は、CSSボックスモデルを示しています-
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: auto;
padding: 35px;
width: 80px;
box-shadow: inset 0 0 22px indianred;
border-radius: 50%;
}
div > div {
padding: 0 0px 100px 0px;
border-radius: 3%;
box-shadow: inset 0 0 22px seagreen;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
</body>
</html> これにより、次の出力が得られます

例
<!DOCTYPE html>
<html>
<head>
<style>
#demo {
width: 350px;
display: flex;
float: left;
border: 6px solid black;
border-radius: 6%;
}
.d1 {
margin-left: 20px;
width: 150px;
height: 80px;
box-shadow: 0 0 0 4px mediumslateblue;
box-sizing: border-box;
border-radius: 36%;
}
.d2 {
width: 150px;
height: 80px;
padding: 30px;
box-shadow: 0 0 0 4px darkred;
box-sizing: border-box;
border-radius: 36%;
}
</style>
</head>
<body>
<div id="demo">
<div class="d1"></div>
<div class="d2"></div>
</div>
</body>
</html> 出力
これにより、次の出力が得られます-

-
CSS3のFlexレイアウトモデルを理解する
CSS3は、一般にFlexboxと呼ばれるレイアウトモードのFlexibleBoxを提供します。 Flexbox(フレキシブルボックス)はCSS3のレイアウトモードです。このモードを使用すると、複雑なアプリケーションやWebページのレイアウトを簡単に作成できます。コンテナ、フレックスアイテムなどが含まれます。コンテナには次のプロパティがあります- フレックス方向 フレックスラップ フレックスフロー justify-content 整列アイテム align-content 以下は、CSS3のフレックスレイアウトモデルを表すコードです- 例 <!
-
CSS3フレキシブルボックスレイアウト
CSS3は、一般にFlexboxと呼ばれるレイアウトモードのFlexibleBoxを提供します。 Flexbox(フレキシブルボックス)はCSS3のレイアウトモードです。このモードを使用すると、複雑なアプリケーションやWebページのレイアウトを簡単に作成できます。コンテナ、フレックスアイテムなどが含まれます。コンテナには次のプロパティがあります- フレックス方向 フレックスラップ フレックスフロー justify-content 整列アイテム align-content 以下は、CSS3-を使用して柔軟なレイアウトを表示するコードです。 例 <
