JavaScriptを使用してHTMLテーブルを並べ替える方法は?
JavaScriptを使用してHTMLテーブルを並べ替えるには、コードは次のとおりです-
例
<!DOCTYPE html>
<html>
<head>
<title>Sort a HTML Table Alphabetically</title>
<style>
button {
padding: 10px;
margin-bottom: 5px;
font-size: 16px;
font-weight: bold;
}
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
table {
border-spacing: 0;
width: 100%;
border: 1px solid #ddd;
}
th, td {
border-top: 1px solid black;
text-align: left;
padding: 16px;
}
</style>
</head>
<body>
<h1>Sorting table example</h1>
<button onclick="sortTable()">Sort</button>
<table class="filterTable">
<tr>
<th>Name</th>
<th>BirthDay Month</th>
</tr>
<tr>
<td>Ron</td>
<td>January</td>
</tr>
<tr>
<td>Shawn</td>
<td>April</td>
<tr>
<tr>
<td>Caleb</td>
<td>December</td>
</tr>
<tr>
<td>Bruno</td>
<td>February</td>
</tr>
<tr>
<td>Jack</td>
<td>October</td>
</tr>
<tr>
<td>Max</td>
<td>November</td>
</tr>
</table>
<script>
function sortTable() {
var filterTable, rows, sorted, i, x, y, sortFlag;
filterTable = document.querySelector(".filterTable");
sorted = true;
while (sorted) {
sorted = false;
rows = filterTable.rows;
for (i = 1; i < rows.length - 1; i++) {
sortFlag = false;
x = rows[i].getElementsByTagName("TD")[0];
y = rows[i + 1].getElementsByTagName("TD")[0];
if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) {
sortFlag = true;
break;
}
}
if (sortFlag) {
rows[i].parentNode.insertBefore(rows[i + 1], rows[i]);
sorted = true;
}
}
}
</script>
</body>
</html> 出力
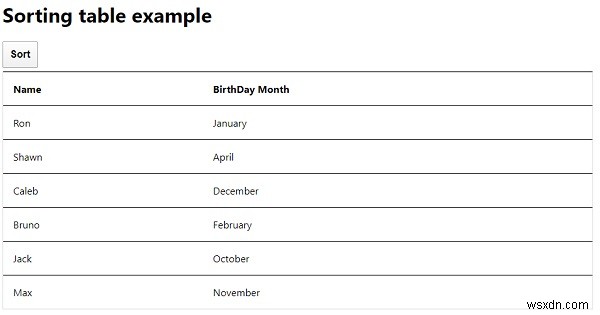
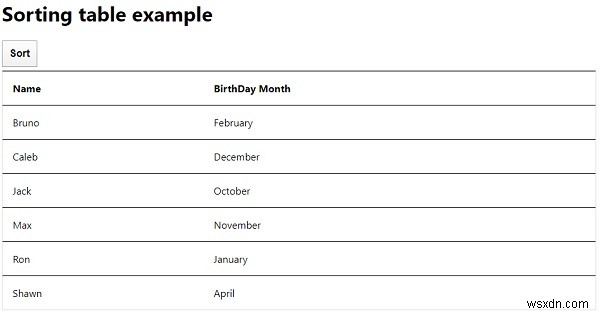
上記のコードは次の出力を生成します-

並べ替えをクリックすると ボタン-

-
HTMLでテーブルの列をマージする方法は?
HTMLのテーブル列をマージするには、タグのcolspan属性を使用します。これで、セルを互いにマージします。たとえば、テーブルに4行4列の場合、colspan属性を使用すると、2つまたは3つのテーブルセルを簡単にマージできます。 例 次のコードを実行して、HTMLのテーブル列をマージしてみてください。まず、3行3列のHTMLでテーブルを作成する方法を説明します <!DOCTYPE html> <html> <head> <style> &nb
-
HTMLでテーブルセルをマージする方法は?
HTMLのセルを結合するには、colspanおよびrowspan属性を使用します。 rowspan属性は、セルがまたがる必要のある行数を表し、colspan属性は、セルがまたがる必要のある列の数を表します。 両方の属性はタグ内にあります。数値は数値になります。たとえば、行スパンの場合は2行の場合は2、列スパンの場合は2列の場合は2です。 例 最初に、3行3列のHTMLでテーブルを作成する方法を説明します <!DOCTYPE html> <html> <head> <style&g
