CSSを使用したテーブルレイアウトの制御
テーブルレイアウトを制御するには、table-layoutプロパティを使用します。レイアウトは-
として設定できますtable-layout: auto|fixed|initial|inherit;
例
ここで、値auto-
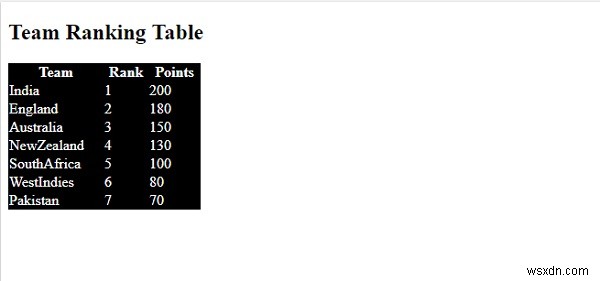
を使用してテーブルレイアウトを制御する例を見てみましょう。<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
background-color: black;
color: white;
}
table#demo {
table-layout:auto;
width: 210px;
}
</style>
</head>
<body>
<h2>Team Ranking Table</h2>
<table id="demo">
<tr>
<th>Team</th>
<th>Rank</th>
<th>Points</th>
</tr>
<tr>
<td>India</td>
<td>1</td>
<td>200</td>
</tr>
<tr>
<td>England</td>
<td>2</td>
<td>180</td>
</tr>
<tr>
<td>Australia</td>
<td>3</td>
<td>150</td>
</tr>
<tr>
<td>NewZealand</td>
<td>4</td>
<td>130</td>
</tr>
<tr>
<td>SouthAfrica</td>
<td>5</td>
<td>100</td>
</tr>
<tr>
<td>WestIndies</td>
<td>6</td>
<td>80</td>
</tr>
<tr>
<td>Pakistan</td>
<td>7</td>
<td>70</td>
</tr>
</table>
</body>
</html> 出力

例
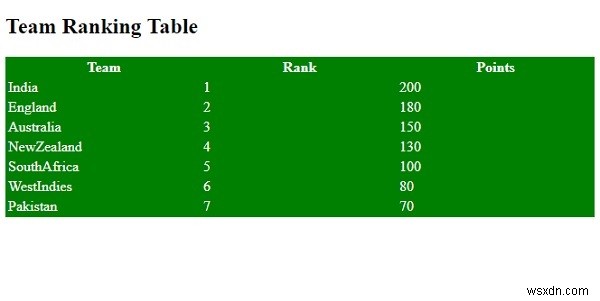
別の例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
table {
background-color: green;
color: white;
}
table#demo {
table-layout: fixed;
width: 100%;
}
</style>
</head>
<body>
<h2>Team Ranking Table</h2>
<table id="demo">
<tr>
<th>Team</th>
<th>Rank</th>
<th>Points</th>
</tr>
<tr>
<td>India</td>
<td>1</td>
<td>200</td>
</tr>
<tr>
<td>England</td>
<td>2</td>
<td>180</td>
</tr>
<tr>
<td>Australia</td>
<td>3</td>
<td>150</td>
</tr>
<tr>
<td>NewZealand</td>
<td>4</td>
<td>130</td>
</tr>
<tr>
<td>SouthAfrica</td>
<td>5</td>
<td>100</td>
</tr>
<tr>
<td>WestIndies</td>
<td>6</td>
<td>80</td>
</tr>
<tr>
<td>Pakistan</td>
<td>7</td>
<td>70</td>
</tr>
</table>
</body>
</html> 出力

-
CSSで比較表を作成するにはどうすればよいですか?
CSSを使用してレスポンシブテーブルを作成するためのコードは、次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> table { border-collapse: collapse; border-spac
-
CSSでレスポンシブテーブルを作成するにはどうすればよいですか?
CSSを使用してレスポンシブテーブルを作成するためのコードは、次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body{ font-family: 'Segoe UI', Tahoma, Geneva, Verdana, san
