CSSでのリストのスタイリング
CSSを使用すると、背景、リストスタイルのプロパティ、フォントスタイルなどを指定して、リストのスタイルを設定できます。list-styleプロパティは、list-style-type、list-styleを指定するための省略形です。 -image、list-style-positionを同じ順序で。
構文
CSSリストスタイルプロパティの構文は次のとおりです-
Selector {
list-style: /*value*/
} 例
次の例は、リストのスタイル設定を示しています-
<!DOCTYPE html>
<html>
<head>
<style>
ul {
display: flex;
float: left;
list-style-image: url("https://www.tutorialspoint.com/images/reactjs.png");
background: lightseagreen;
list-style-position: inside;
}
li {
background: azure;
margin: 5px 20px;
}
</style>
</head>
<body>
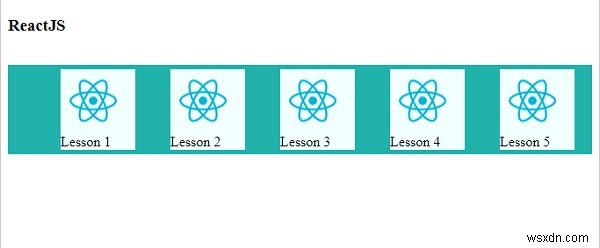
<h3>ReactJS</h3>
<ul>
<li>Lesson 1</li>
<li>Lesson 2</li>
<li>Lesson 3</li>
<li>Lesson 4</li>
<li>Lesson 5</li>
</ul>
</body>
</html> 出力
これにより、次の出力が得られます-

例
<!DOCTYPE html>
<html>
<head>
<style>
ol {
width: 40%;
color: white;
list-style: lower-greek inside;
background-image: url("https://www.tutorialspoint.com/ethereum/images/ethereum-mini-logo.jpg");
}
li {
background-color: rgba(0,0,0,0.6);
margin: 5px 30px;
}
</style>
</head>
<body>
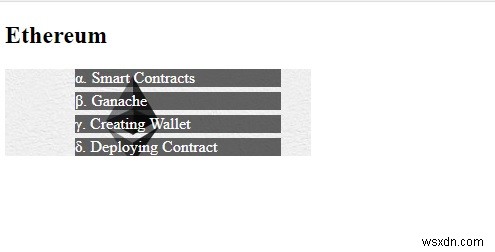
<h2>Ethereum</h2>
<ol>
<li>Smart Contracts</li>
<li>Ganache</li>
<li>Creating Wallet </li>
<li>Deploying Contract</li>
</ol>
</body>
</html> 出力
これにより、次の出力が得られます-

-
CSSでカレンダーを作成するにはどうすればよいですか?
CSSを使用してカレンダーを作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } * { box-sizing: border-box;
-
::markerCSSSelectorを使用してリストの箇条書きの色を変更する
構文 CSS::マーカーセレクターの構文は次のとおりです- Selector::marker { attribute: /*value*/; } 例 次の例は、CSS::マーカーセレクターを示しています。 <!DOCTYPE html> <html> <head> <style> ul { list-
