CSSのリストスタイルのShorthandプロパティ
CSSのlist-styleプロパティは、要素のlist-style-type、list-style-position、list-style-imageを指定するために使用されます。
構文
CSSリストスタイルプロパティの構文は次のとおりです-
Selector {
list-style: /*value*/
} 例
次の例は、リストのスタイル設定を示しています-
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-size: 1.33em;
background: linear-gradient(to right, orange, lightgreen, lightblue);
}
ol:first-of-type {
box-shadow: inset 0 0 23px rgb(20,255,40);
list-style: upper-alpha inside;
}
ul {
list-style: circle;
}
</style>
</head>
<body>
<ol>
<li>Demo</li>
</ol>
<ol>
<li>Demo</li>
</ol>
<ul>
<li>demo</li>
<ol>
<li>demo</li>
</ol>
</ul>
</body>
</html> 出力
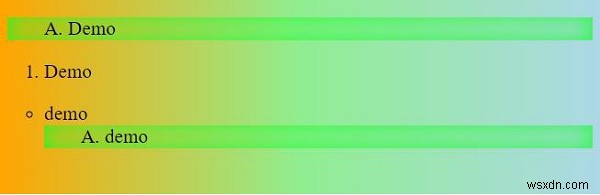
これにより、次の出力が得られます-

例
<!DOCTYPE html>
<html>
<head>
<style>
ol {
width: 40%;
list-style: lower-roman;
}
li {
border: thin solid hotpink;
margin: 5px 30px;
}
</style>
</head>
<body>
<h2>Popular Sports</h2>
<ol>
<li>Football</li>
<li>Cricket</li>
<li>Tennis</li>
<li>Hockey</li>
<li>Volleyball</li>
<li>Basketball</li>
</ol>
</body>
</html> 出力
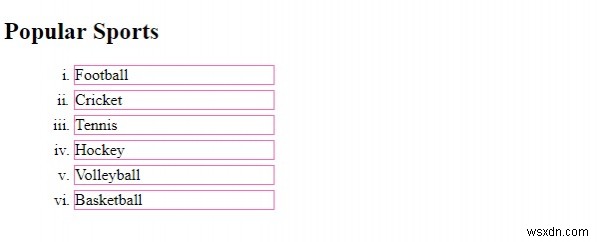
これにより、次の出力が得られます-

-
CSSのoutline-widthプロパティ
overlay-widthプロパティは、要素の境界の周りに特定の太さの線を描画するように定義できますが、borderプロパティとは異なり、アウトラインは要素の寸法の一部ではありません。 構文 CSSのoutline-widthプロパティの構文は次のとおりです- Selector { outline-width: /*value*/ } 注- アウトラインスタイルプロパティは、アウトライン幅を宣言する前に定義する必要があります。 アウトライン幅プロパティの例を見てみましょう- 例 <!DOCTYPE html> <html> <hea
-
CSSのborder-colorプロパティ
CSSのborder-colorプロパティは、要素の境界線の色を指定するために使用されます。また、border-top-color、border-right-color、border-left-color、border-right-colorプロパティを使用して、個々の辺の色を設定することもできます。 構文 CSSborder-colorプロパティの構文は次のとおりです- Selector { border-color: /*value*/ } 次の例は、CSSのborder-colorプロパティ-を示しています。 例 <!DOCTYPE html>
