CSSのユニバーサルセレクター
CSS *セレクターは、HTMLDOMのすべての要素を選択するために使用されるユニバーサルセレクターです。
構文
CSSユニバーサルセレクターの構文は次のとおりです-
* {
/*declarations*/
} 次の例は、CSSユニバーサルセレクターを示しています-
例
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 15px;
padding: 5px;
border: 2px solid black;
box-shadow: inset 30px 0 8px lightblue;
}
</style>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
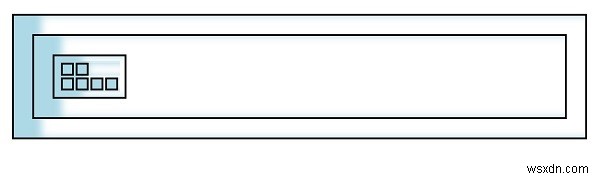
</html> 出力

例
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 15px;
padding: 5px;
width: 200px;
border: 2px solid black;
}
html::before {
content: "one";
}
</style>
</head>
<body>
two
<div>three
<div>four
<div>five</div>
</div>
</div>
</body>
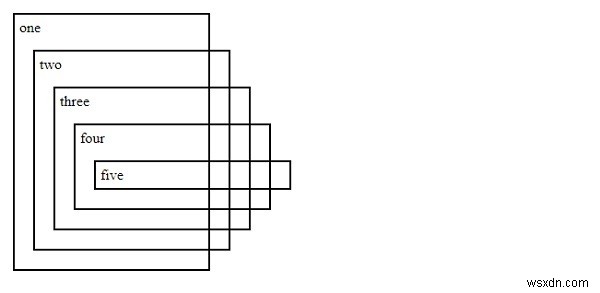
</html> 出力

-
CSS子孫セレクター
CSSの子孫セレクターは、指定された要素の子孫であるすべての要素を照合するために使用されます。 例 次のコードを実行して、CSSDescendentSelectorを実装してみてください。 <!DOCTYPE html> <html> <head> <style> div p { background-color: orange
-
CSSでセレクターをグループ化する
CSSグループ化セレクターは、複数の要素を選択し、それらを一緒にスタイル設定するために使用されます。これにより、各要素に共通のスタイルを宣言するためのコードと余分な労力が削減されます。セレクターをグループ化するには、各セレクターをスペースで区切ります。 構文 CSSグループ化セレクターの構文は次のとおりです- element, element { /*declarations*/ } 次の例は、CSSグループ化セレクター-を示しています。 例 <!DOCTYPE html> <html> <head> <style>
