CSSリストスタイル
リストは、HTMLでデータを表示するための重要な方法です。靴のサイズやナビゲーションツールなど、共通のテーマを持つアイテムが多数ある場合、データを表示する最も効果的な方法は、リストを使用することです。
デフォルトでは、HTMLのリストは非常にわかりやすいものです。そこで、CSSのlist-styleプロパティが登場します。list-styleプロパティとそのサブプロパティは、独自のWebサイトデザインを補完するようにリストをカスタマイズするために使用されます。
このチュートリアルでは、list-styleプロパティとそのサブプロパティを使用してCSSでリストのスタイルを設定する方法を例を挙げて説明します。また、リストとそのアイテムの背景色を設定する方法についても説明します。このチュートリアルを読むと、CSSを使用したリストのスタイリングのエキスパートになります。
HTMLおよびCSSリスト
リストは、接続されているアイテムの数を表示するために使用されます。 HTMLには、データの表示に使用できる3種類のリストがあります。これらは:
- 順序付けされていないリスト (
- )–箇条書きを使用して値がマークされているアイテムのリスト。
- 注文リスト (
- )–順序付けシステムを使用して値がマークされているアイテムのリスト(たとえば、連番や文字)。
- 定義リスト (
- )–説明付きのアイテムのリスト。
- 定義リスト (
HTMLリストについて詳しく知りたい場合は、HTMLのリストに関する記事をご覧ください。
上記の各リストタイプには、独自のデフォルトのHTMLスタイルが付属しています。さらに、CSSには、リストをより美しく、スタイルガイドとの整合性を高めるために使用できるいくつかのプロパティが用意されています。
CSSリストのプロパティを使用すると、次のことができます。
- 順序付きリストのアイテムマーカーを変更します。
- 順序付けされていないリストのアイテムマーカーを変更します。
- 画像をリストアイテムマーカーとして設定します。
- リストとそのアイテムに背景色を追加します。
このチュートリアルでは、CSSでリストのスタイルを設定する2つの包括的な方法について説明します。個々のサブプロパティを介したlist-styleプロパティと、list-styleの省略形プロパティです。リストスタイルプロパティのサブプロパティは次のとおりです。
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。
- list-style-type
- list-style-position
- list-style-image
リストスタイルの省略形プロパティは、次のように記述されます。
list-style: [list-style-type] [list-style-position] [list-style-image];
また、リストとリストアイテムに背景色を追加する方法についても説明します。
基本的なHTMLリストの例
まず、HTMLのリストの例を見てみましょう。地元のパン屋から、顧客の家庭で使用するレシピのリストを含むWebページを作成するように依頼されたとします。
リストを定義するために使用する基本的なHTMLコードは次のとおりです。
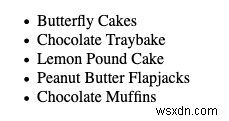
<ul> <li>Butterfly Cakes</li> <li>Chocolate Traybake</li> <li>Lemon Pound Cake</li> <li>Peanut Butter Flapjacks</li> <li>Chocolate Muffins</li> </ul>
リストは次のように表示されます。

私たちのリストには5つのアイテムが含まれています。各リストアイテムを
<li>で囲みます タグ。 (「li」は「リストアイテム」を表します。)これらの<li>を囲みます<ul>内のタグ 鬼ごっこ。<ul>タグは順序付けられていないリストを識別します。
これは順序付けられていないリストであるため、Webブラウザーは、リスト内の各項目の前に箇条書きを配置します。 (順序付きリストの場合、Webブラウザーは、リスト内の各項目の前に、順序付け可能な値(通常は数字または文字)を配置します。)
それでは、list-styleプロパティを使用してリストのスタイルを設定する方法を見てみましょう。
リストアイテムマーカー
list-style-typeプロパティは、リスト内のアイテムに使用されるマーカーのタイプを指定するために使用されます。
順不同リストアイテムマーカー
パン屋から、各リストアイテムの前にある正方形の箇条書きに対して、円の箇条書きでリストがどのように表示されるかを示すように求められたとします。次のコードを使用して、パン屋のこれらのデザインを作成できます。
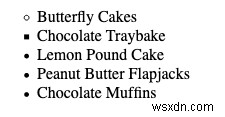
styles.css li.circlebulletPoint { list-style-type: circle; } li.squarebulletPoint { list-style-type: square; } index.html <ul> <li class="circlebulletPoint">Butterfly Cakes</li> <li class="squarebulletPoint">Chocolate Traybake</li> <li>Lemon Pound Cake</li> <li>Peanut Butter Flapjacks</li> <li>Chocolate Muffins</li> </ul>私たちのコードは次を返します:

ご覧のとおり、最初のリストアイテムは円の箇条書きマーカースタイルを使用しています。これは、クラス値「circlebulletPoint」(したがって、その値の対応するスタイル)を最初のリストアイテムに割り当てることで実現しました。 2番目のリストアイテムにクラス値「squarebulletPoint」を割り当てたため、Webブラウザはそのアイテムの前に四角い箇条書きを表示します。
リストに適用できる他のリストスタイルタイプがあります。それらは次のとおりです。
- ディスク
- サークル
- 10進数
- 10進数の先行ゼロ
- ローワーローマン
- アッパーローマン
- ギリシャ語
- 低ラテン語
- アッパーラテン
- アルメニア語
- グルジア語
- 下位アルファ
- なし
次のセクションでは、順序付きリストに適用されるこれらのいくつかについて説明します。
注文リストアイテムマーカー
順序付きリストには、独自のアイテムマーカースタイルがあります。
パン屋のレシピを順序付きリストに表示したいとします。リストの各項目の前に小文字のアルファベットが付いた順序と、リストの各項目の前に大文字のローマ数字が付いたリストがどのようになるかを確認します。このタスクを実行するには、次のコードを使用できます。
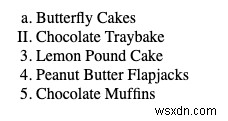
styles.css li.alpha { list-style-type: lower-alpha; } li.roman { list-style-type: upper-roman; } index.html <ol> <li class="alpha">Butterfly Cakes</li> <li class="roman">Chocolate Traybake</li> <li>Lemon Pound Cake</li> <li>Peanut Butter Flapjacks</li> <li>Chocolate Muffins</li> </ol>私たちのコードは次を返します:

この例では、順序なしリストの代わりに順序付きリスト(
- )を使用しました。これにより、リストを数字(または文字など)で並べ替えることができます。次に、リストの最初の項目を小文字のアルファベットでマークし、リストの2番目の項目を大文字のローマ数字でマークしました。
デフォルトのリストアイテムマーカーのスタイルを削除
リストからデフォルトのスタイルの側面を削除するためにコードで使用できるCSSプロパティには、list-style-type、margin、paddingの3つがあります。
list-style-typeをNoneに設定
リストアイテムの前に箇条書きや序数標識(数字や文字など)が必要ない場合は、list-style-typeプロパティをnoneに設定できます。このプロパティを使用して、リスト内の箇条書きまたは序数標識を削除する例を次に示します。
styles.css ul { list-style-type: none; } index.html <ul> <li>Butterfly Cakes</li> <li>Chocolate Traybake</li> <li>Lemon Pound Cake</li> <li>Peanut Butter Flapjacks</li> <li>Chocolate Muffins</li> </ul>私たちのコードは次を返します:

リストは引き続きリストとして構成されていますが、ウェブページに表示すると、リストのアイテムにマーカーがありません。
マーカーの位置
list-style-positionプロパティは、リスト内のリストアイテムマーカーの位置を指定するために使用されます。
リストのアイテムマーカーを表示できる位置は、内側と外側の2つです。リストマーカーがリスト内に表示されている場合、テキストはアイテムマーカーのすぐ隣に表示されます。リストマーカーがリストの外に表示される場合、リストマーカーとリスト内のテキストアイテムの間にギャップがあります。
次に、これらの両方の状態でlist-style-positionを適用する方法を示す2つのCSSルールの例を示します。
ul.a { list-style-position: outside; } ul.b { list-style-position: inside; }最初のリストでは、list-style-position:outsidestyleを使用しました。これは、リストに適用されるデフォルトのスタイルです。そのため、コードブロックでこの位置または他のリストスタイルの位置を指定しなかった場合、ブラウザはデフォルトでリストアイテムマーカーの位置を指定していました。以下は、このスタイルを使用するパン屋リストのコードです。
<ul class="a"> <li>Butterfly Cakes</li> <li>Chocolate Traybake</li> <li>Lemon Pound Cake</li> <li>Peanut Butter Flapjacks</li> <li>Chocolate Muffins</li> </ul>
コードは次を返します。

このスタイルでは、リストアイテムマーカー(この場合は箇条書き)がリストアイテムの外側に表示されます。
2番目のリストでは、リストアイテムマーカーの位置を「内側」として指定しています。以下は、このスタイルを使用するパン屋リストのコードです。
<ul class="b"> <li>Butterfly Cakes</li> <li>Chocolate Traybake</li> <li>Lemon Pound Cake</li> <li>Peanut Butter Flapjacks</li> <li>Chocolate Muffins</li> </ul>
コードは次を返します。

わかりにくいですが、リストアイテムマーカーの位置がリストアイテムの外になりました。
画像マーカー
リストでは、画像にカスタムマーカーを使用することがよくあります。リストアイテムのマーカーを画像に設定する場合は、list-style-imageCSSプロパティを使用できます。
パン屋から、リスト内のリストアイテムマーカーを(箇条書きや数字などではなく)ケーキの画像に変更するように求められたとします。このタスクを実行するには、次のコードを使用できます。
styles.css ul { list-style-image: url("https://img.icons8.com/small/16/000000/cake.png"); } index.html <ul> <li>Butterfly Cakes</li> <li>Chocolate Traybake</li> <li>Lemon Pound Cake</li> <li>Peanut Butter Flapjacks</li> <li>Chocolate Muffins</li> </ul>私たちのコードは次を返します:

ご覧のとおり、デフォルトのリストアイテムマーカーを使用する代わりに、独自のマーカーを使用しました。この場合、リストアイテムマーカーはケーキの画像です。
リストスタイルの省略形プロパティ
リストスタイルのプロパティのサブプロパティについて説明してきました。これらにより、個々のスタイルをリストに適用できるようになりました。
ただし、リストのスタイルを設定するより効率的な方法があります。個々のサブプロパティを使用してリストのスタイルを設定する代わりに、リストスタイルの省略形プロパティを使用できます。リストスタイルの省略形プロパティの構文は次のとおりです。
ul { list-style: [list-style-type] [list-style-position] [list-style-image];上記で指定された値の順序は、リストスタイルの省略形プロパティで使用する必要のある順序です。省略構文を構成する3つのサブプロパティのいずれかに値を指定しない場合、Webブラウザはそのサブプロパティのデフォルト値を使用します。
ケーキの画像を使用して焼き菓子レシピのリストのスタイルを設定し、各リストアイテムマーカーをリストの外側に移動するとします。このコードを使用してこれを行うことができます:
styles.css ul { list-style: outside url('https://img.icons8.com/small/16/000000/cake.png'); } index.html <ul> <li>Butterfly Cakes</li> <li>Chocolate Traybake</li> <li>Lemon Pound Cake</li> <li>Peanut Butter Flapjacks</li> <li>Chocolate Muffins</li> </ul>私たちのコードは次を返します:

リストでは、各リストアイテムマーカーのケーキ画像を使用するようになりました。さらに、各リストアイテムマーカーはリスト外のスタイルになっています。
CSSリストの色
リストをデザインするときに、リストに背景色を表示することを決定する場合があります。
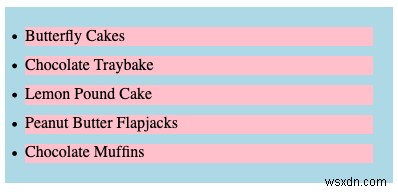
パン屋から、リスト全体の背景色を水色に設定し、リスト内の各アイテムにピンクの背景色を使用するように求められたとします。次のように、CSSのbackgroundプロパティを使用してこのタスクを実行できます。
ul { background: lightblue; padding: 10px; } ul li { background: pink; margin: 10px; }コードは次のようになります:
<ul> <li>Butterfly Cakes</li> <li>Chocolate Traybake</li> <li>Lemon Pound Cake</li> <li>Peanut Butter Flapjacks</li> <li>Chocolate Muffins</li> </ul>
このコードでは、backgroundプロパティを使用して水色の背景色を
<ul>に適用しました。 順序付けられていないリストを作成する要素。<ul>も提供しました paddingプロパティを使用して10pxのパディングを要素化します。

また、ピンクの背景を適用し、各リストアイテムの周囲に10pxのマージンを作成しました。
上記のように、スタイルを「ulli」セレクターに含めることでこれを実現しました。このセレクターは、ピンクの背景と10pxのマージンをすべての
<li>に適用する必要があることを示しています<ul>で囲まれたタグ タグ。結論
HTMLリストを操作しているときは、CSSを使用してカスタムスタイルをそれらのリストに適用し、見栄えを良くすることができます。 list-styleプロパティは、CSSのリストにスタイルを適用する(またはリストからスタイルを削除する)ために使用されます。
このチュートリアルでは、CSSリストスタイルプロパティとその3つのサブプロパティの使用方法を例を挙げて説明しました。また、リストとその中のアイテムの背景色を設定する方法についても説明しました。
これで、プロのようにCSSでリストのスタイリングを開始するために必要な知識が得られました。
- 注文リスト (
-
CSSでラベルのスタイルを設定するにはどうすればよいですか?
CSSでラベルのスタイルを設定するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-
-
HTMLリスト
HTMLドキュメントには、順序付けされていないという3種類のリストがあります。 リスト、注文済み リストと説明 リスト。 順序付けられていないHTMLリスト これは、各リスト項目がタグで囲まれているタグを使用して定義されます。 構文 以下は構文です- <ul> <li>List Item</li> <li>List Item</li> <li>List Item</li> <ul> 注文されたHTMLリスト これは、各リスト項目がタグで囲まれているタグを使用して定義されます。 構文 以下は構
