CSSを使用したリストマーカーの位置の変更
list-style-positionプロパティは、リストアイテムマーカーの位置を設定するために使用されます。
例
例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
ul.demo1 {
list-style-position: outside;
}
ul.demo2 {
list-style-position: inside;
}
</style>
</head>
<body>
<h1>Teams</h1>
<h2>ODI Teams</h2>
<ul class="demo1">
<li>India</li>
<li>Australia</li>
<li>England</li>
<li>West Indies</li>
<li>South Africa</li>
<li>Srilanka</li>
</ul>
<h2>Test Teams</h2>
<ul class="demo2">
<ul>
<li>India</li>
<li>Australia</li>
<li>England</li>
<li>West Indies</li>
<li>South Africa</li>
<li>Srilanka</li>
</ul>
</ul>
</body>
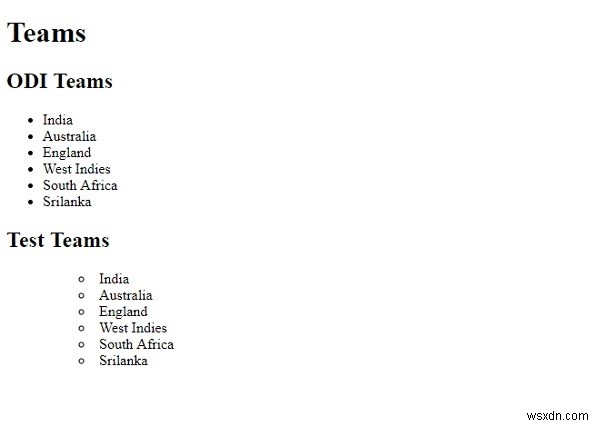
</html> 出力

-
CSSの一般的な兄弟セレクター
CSSの一般的な兄弟セレクターは、最初の要素に続くすべての要素を選択して、両方が同じ親の子になるようにするために使用されます。 構文 CSSの一般的な兄弟セレクターの構文は次のとおりです element ~ element { /*declarations*/ } 次の例は、CSSの一般的な兄弟セレクター-を示しています。 例 <!DOCTYPE html> <html> <head> <style> * { float: left; padding-left: 1
-
基本リストをCSSでリストグループに変換するにはどうすればよいですか?
基本リストをCSSで「リストグループ」に変換するためのコードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana
