CSSを使用したテーブルのスタイリング
CSSを使用してテーブルのスタイルを設定するために、境界線の設定、折りたたみ、幅と高さの設定を行うことができます。パディングやテキストの配置などを設定することもできます。いくつかの例を見てみましょう-
例
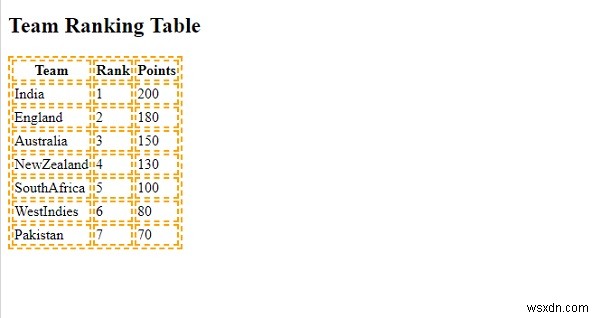
CSSのテーブルに境界線を追加するには、bordersプロパティを使用します。例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px dashed orange;
}
</style>
</head>
<body>
<h2>Team Ranking Table</h2>
<table>
<tr>
<th>Team</th>
<th>Rank</th>
<th>Points</th>
</tr>
<tr>
<td>India</td>
<td>1</td>
<td>200</td>
</tr>
<tr>
<td>England</td>
<td>2</td>
<td>180</td>
</tr>
<tr>
<td>Australia</td>
<td>3</td>
<td>150</td>
</tr>
<tr>
<td>NewZealand</td>
<td>4</td>
<td>130</td>
</tr>
<tr>
<td>SouthAfrica</td>
<td>5</td>
<td>100</td>
</tr>
<tr>
<td>WestIndies</td>
<td>6</td>
<td>80</td>
</tr>
<tr>
<td>Pakistan</td>
<td>7</td>
<td>70</td>
</tr>
</table>
</body>
</html> 出力

例
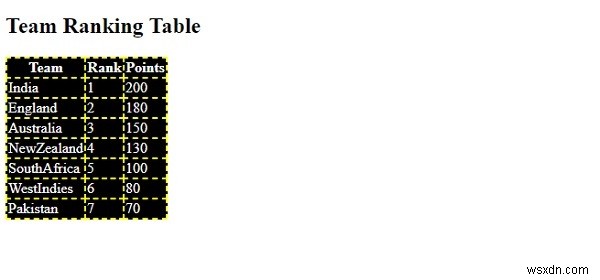
テーブルの境界線を折りたたむには、CSSのborder-collapseプロパティを使用します。テーブルの境界線を折りたたむ例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
background-color: black;
color: white;
}
th, td {
border: 2px dashed yellow;
}
</style>
</head>
<body>
<h2>Team Ranking Table</h2>
<table>
<tr>
<th>Team</th>
<th>Rank</th>
<th>Points</th>
</tr>
<tr>
<td>India</td>
<td>1</td>
<td>200</td>
</tr>
<tr>
<td>England</td>
<td>2</td>
<td>180</td>
</tr>
<tr>
<td>Australia</td>
<td>3</td>
<td>150</td>
</tr>
<tr>
<td>NewZealand</td>
<td>4</td>
<td>130</td>
</tr>
<tr>
<td>SouthAfrica</td>
<td>5</td>
<td>100</td>
</tr>
<tr>
<td>WestIndies</td>
<td>6</td>
<td>80</td>
</tr>
<tr>
<td>Pakistan</td>
<td>7</td>
<td>70</td>
</tr>
</table>
</body>
</html> 出力

例
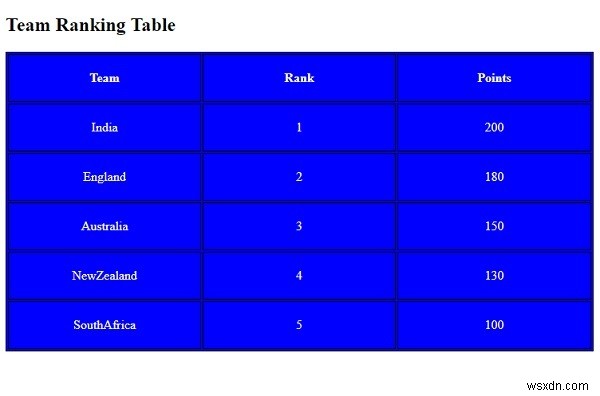
境界線とコンテンツの間にスペースを設定するには、次の例のようにpaddingプロパティを使用します-
<!DOCTYPE html>
<html>
<head>
<style>
table {
border: 1px solid black;
background-color: blue;
color: white;
}
th, td {
border: 1px solid black;
padding: 20px;
text-align: center;
}
table#demo {
table-layout: fixed;
width: 100%;
}
</style>
</head>
<body>
<h2>Team Ranking Table</h2>
<table id="demo">
<tr>
<th>Team</th>
<th>Rank</th>
<th>Points</th>
</tr>
<tr>
<td>India</td>
<td>1</td>
<td>200</td>
</tr>
<tr>
<td>England</td>
<td>2</td>
<td>180</td>
</tr>
<tr>
<td>Australia</td>
<td>3</td>
<td>150</td>
</tr>
<tr>
<td>NewZealand</td>
<td>4</td>
<td>130</td>
</tr>
<tr>
<td>SouthAfrica</td>
<td>5</td>
<td>100</td>
</tr>
</table>
</body>
</html> 出力

-
CSSのスクロールでヘッダーが固定されたHTMLテーブル
postion:stickyとtop:0を設定することで、HTMLテーブルのスクロールに固定ヘッダーを作成できます。 例 次の例は、これを実装する方法のアイデアを示しています- <!DOCTYPE html> <html> <head> <style> div { color: white; display: flex; padding: 2%; background-color: rgba(190,155,150); &nbs
-
CSSを使用したFirst-Lettersのスタイリング::first-letter
CSSは、::first-letter疑似要素を使用して要素の最初の文字のスタイルを設定するのに役立ちます。句読点、有向グラフ、およびコンテンツプロパティによって、最初の文字が変更される可能性があることに注意してください。 次の例は、CSS::first-letter疑似要素を示しています。 例 <!DOCTYPE html> <html> <head> <style> body { text-align: center; } ::first-letter { font-size: 3em;
