CSSのmix-blend-modeプロパティ
mix-blend-modeプロパティは、要素のコンテンツをその直接の親の背景とブレンドする方法を設定するために使用されます。プロパティ値は次のとおりです-
mix-blend-mode: normal|multiply|screen|overlay|darken|lighten|color-dodge|color-burn|difference|exclusion|hue|saturation|color|luminosity;
例
例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
height: 800px;
background-color: brown;
}
img {
width: 33.3%;
height: auto;
float: left;
}
.demo1 {
mix-blend-mode: normal;
}
.demo2 {
mix-blend-mode: darken;
}
.demo3 {
mix-blend-mode: lighten;
}
.demo4 {
mix-blend-mode: hue;
}
</style>
</head>
<body>
<h2>Learn Xamarin</h2>
<div class="container">
<img src="https://www.tutorialspoint.com/xamarin/images/xamarin-mini-logo.jpg" alt="Xamarin" class="demo1" width="300" height="300">
<img src="https://www.tutorialspoint.com/xamarin/images/xamarin-mini-logo.jpg" alt="Xamarin" class="demo2" width="300" height="300">
<img src="https://www.tutorialspoint.com/xamarin/images/xamarin-mini-logo.jpg" alt="Xamarin" class="demo3" width="300" height="300">
<img src="https://www.tutorialspoint.com/xamarin/images/xamarin-mini-logo.jpg" alt="Xamarin" class="demo4" width="300" height="300">
</div>
<p><strong>Note:</strong> The mix-blend-mode property is not supported in Internet Explorer or Edge.</p>
</body>
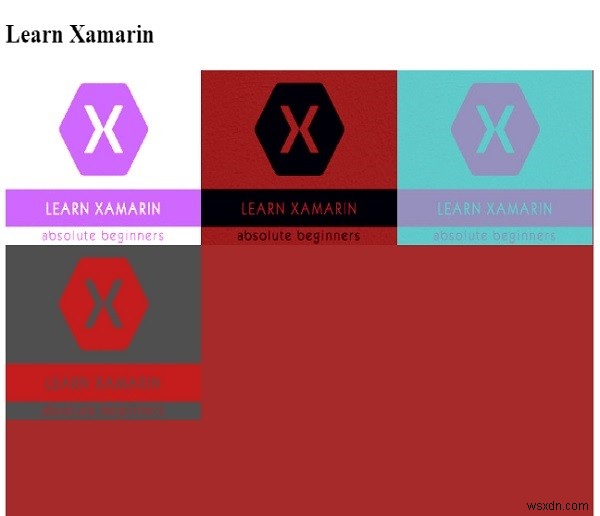
</html> 出力

例
別の例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.container {
height: 800px;
background-color: brown;
}
img {
width: 33.3%;
height: auto;
float: left;
}
.demo1 {
mix-blend-mode: color-dodge;
}
.demo2 {
mix-blend-mode: color-burn;
}
.demo3 {
mix-blend-mode: exclusion;
}
.demo4 {
mix-blend-mode: saturation;
}
</style>
</head>
<body>
<h2>Learn Xamarin</h2>
<div class="container">
<img src="https://www.tutorialspoint.com/xamarin/images/xamarin-mini-logo.jpg" alt="Xamarin" class="demo1" width="300" height="300">
<img src="https://www.tutorialspoint.com/xamarin/images/xamarin-mini-logo.jpg" alt="Xamarin" class="demo2" width="300" height="300">
<img src="https://www.tutorialspoint.com/xamarin/images/xamarin-mini-logo.jpg" alt="Xamarin" class="demo3" width="300" height="300">
<img src="https://www.tutorialspoint.com/xamarin/images/xamarin-mini-logo.jpg" alt="Xamarin" class="demo4" width="300" height="300">
</div>
<p><strong>Note:</strong> The mix-blend-mode property is not supported in Internet Explorer or Edge.</p>
</body>
</html> 出力

-
CSSの書き込みモードプロパティ
書き込みモードプロパティは、テキストの行を水平方向に配置するか垂直方向に配置するかを設定するために使用されます。プロパティ値は-です writing-mode: horizontal-tb|vertical-rl|vertical-lr; 例 <!DOCTYPE html> <html> <head> <style> p { writing-mode: vertical-rl; } </style> </head> <body> <h1>Demo Heading</h
-
CSSポインタ-イベントプロパティ
pointer-eventsプロパティは、ポインタイベントがトリガーされたときに要素が何らかのアクションを実行するかどうかを指定します。ポインタイベントは、マウスのクリック、タッチ、スタイラスなどでトリガーできます。 以下は、CSSのpointer-eventsプロパティを示すコードです- 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-seri
