CSSを使用したWordの間隔
単語間の間隔を設定するには、word-spacingプロパティを使用します。プロパティ値は次のとおりです-
word-spacing: normal|length|initial|inherit;
例
例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
p.demo1 {
word-spacing: normal;
}
p.demo2 {
word-spacing: 10px;
}
</style>
</head>
<body>
<h1>Demo Heading</h1>
<h2>Heading2</h2>
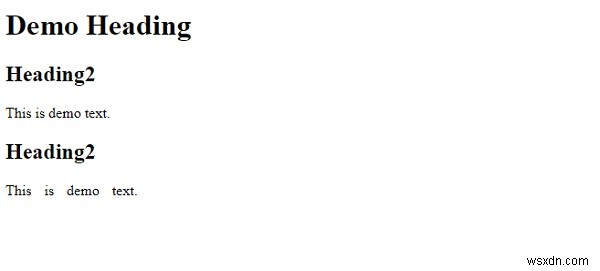
<p class="demo1">This is demo text.</p>
<h2>Heading2</h2>
<p class="demo2">This is demo text.</p>
</body>
</html> 出力

例
別の例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
p.demo1 {
word-spacing: 3cm;
}
p.demo2 {
word-spacing: 40px;
}
</style>
</head>
<body>
<h1>Demo Heading</h1>
<h2>Heading2</h2>
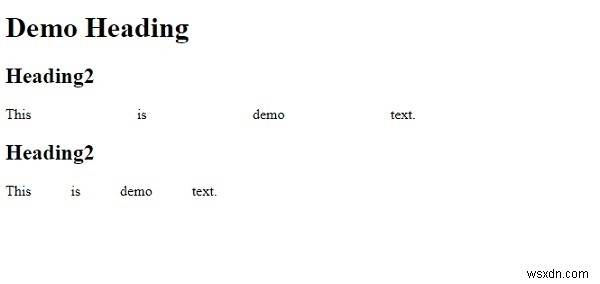
<p class="demo1">This is demo text.</p>
<h2>Heading2</h2>
<p class="demo2">This is demo text.</p>
</body>
</html> 出力

-
CSSイメージスプライトを使用する利点
画像スプライトを使用する主な利点は、httpリクエストの数を減らして、サイトの読み込み時間を短縮できることです。また、画像の読み込みが速くなり、あるイベントでのある画像から別の画像への切り替えがはるかにスムーズになります。画像スプライトは、1つの画像に配置された画像のコレクションです。 以下は、CSSを使用した画像スプライトの利点を示すコードです- 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Taho
-
CSSでのデータ属性(data- *)の使用
data- *属性を使用して、要素に関する追加情報を格納できます。次の例は、CSSデータ-*属性を示しています。 例 <!DOCTYPE html> <html> <head> <style> dl { margin: 2%; } p { width: 60%; background-color: lightgreen; padding: 2%; color: white; text-alig
