CSSの書き込みモードプロパティ
書き込みモードプロパティは、テキストの行を水平方向に配置するか垂直方向に配置するかを設定するために使用されます。プロパティ値は-
ですwriting-mode: horizontal-tb|vertical-rl|vertical-lr;
例
<!DOCTYPE html>
<html>
<head>
<style>
p {
writing-mode: vertical-rl;
}
</style>
</head>
<body>
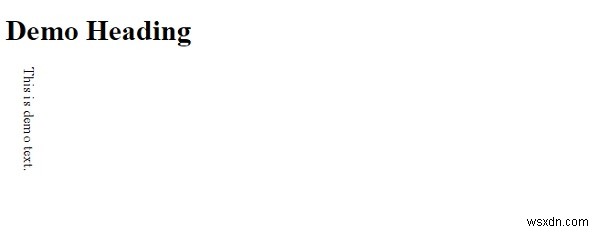
<h1>Demo Heading</h1>
<p>This is demo text.</p>
</body>
</html> 出力

例
別の例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
p.demo1 {
word-spacing: 1cm;
color: blue;
writing-mode: vertical-rl;
}
p.demo2 {
word-spacing: 40px;
writing-mode: horizontal-tb;
}
</style>
</head>
<body>
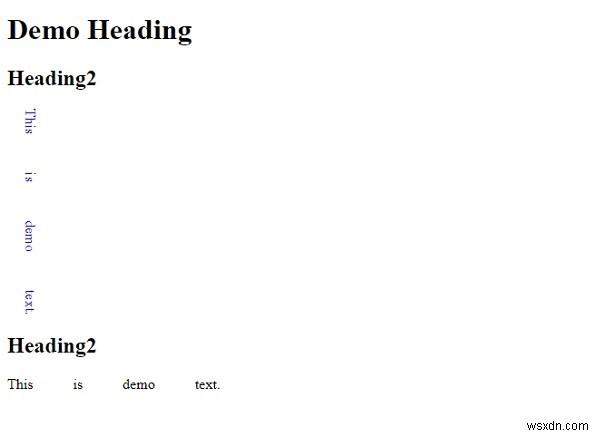
<h1>Demo Heading</h1>
<h2>Heading2</h2>
<p class="demo1">This is demo text.</p>
<h2>Heading2</h2>
<p class="demo2">This is demo text.</p>
</body>
</html> 出力

-
CSS空白プロパティ
空白プロパティを使用して、要素内の空白を操作します: 例 <!DOCTYPE html> <html> <head> <style> p.demo1 { white-space: normal; } &nbs
-
CSSポインタ-イベントプロパティ
pointer-eventsプロパティは、ポインタイベントがトリガーされたときに要素が何らかのアクションを実行するかどうかを指定します。ポインタイベントは、マウスのクリック、タッチ、スタイラスなどでトリガーできます。 以下は、CSSのpointer-eventsプロパティを示すコードです- 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-seri
