CSSのrotate()関数
CSSのrotate()関数は要素を回転させます。このパラメータは、回転の角度を設定します。値には、度、ラジアンなどがあります。
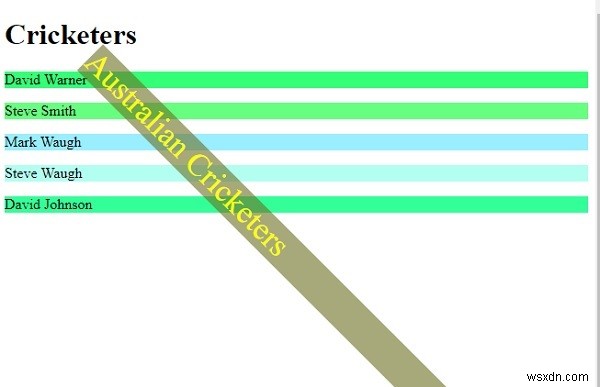
例
<!DOCTYPE html>
<html>
<head>
<style>
#demo1 {background-color: hsla(140, 100%, 50%, 0.8);}
#demo2 {background-color: hsla(130, 100%, 50%, 0.6);}
#demo3 {background-color: hsla(190, 100%, 50%, 0.4);}
#demo4 {background-color: hsla(170, 100%, 50%, 0.3);}
#demo5 {background-color: hsl(150, 100%, 60%);}
#demo6 {
background-color:rgba(108,111,35,0.6);
font-size:35px;
color:yellow;
transform: rotate(45deg);
}
</style>
</head>
<body>
<h1>Cricketers</h1>
<p id="demo1">David Warner</p>
<p id="demo2">Steve Smith</p>
<p id="demo3">Mark Waugh</p>
<p id="demo4">Steve Waugh</p>
<p id="demo5">David Johnson</p>
<p id="demo6">Australian Cricketers</p>
</body>
</html> 出力

-
CSSの:lang疑似クラス
CSS:lang()疑似クラスセレクターは、lang属性が指定された要素を選択するために使用されます。これにより、コンテンツに関連付けられている特定の言語をターゲットにして、それに応じてスタイルを設定できます。 構文 以下は構文です- :lang(){ /*declarations*/ } CSS:lang()疑似クラスセレクターの例を見てみましょう- 例 <!DOCTYPE html> <html> <head> <style> p:lang(it)::after { padding: 2
-
CSSの:last-child疑似クラス
CSS:last-child疑似クラスは、他の要素の最後の子要素である要素を選択します。 構文 以下は構文です- :last-child{ /*declarations*/ } CSSの最後の子の疑似クラスの例を見てみましょう- 例 <!DOCTYPE html> <html> <head> <style> table { margin: auto; padding: 10px; border: hsl(54, 100%, 50%) sol
