CSS3のHSLAカラー値
HSLAカラー値は、色相、彩度、明度、およびアルファ用です。アルファは色の不透明度、つまり0.0から1.0の間の数値です。ここで、0.0は完全に透明な場合、1.0は完全に不透明な場合です。
例
<!DOCTYPE html>
<html>
<head>
<style>
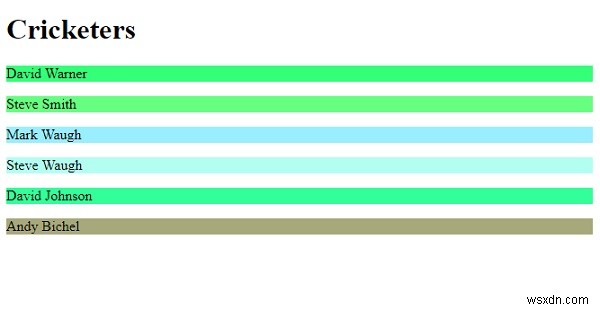
#demo1 {background-color: hsla(140, 100%, 50%, 0.8);}
#demo2 {background-color: hsla(130, 100%, 50%, 0.6);}
#demo3 {background-color: hsla(190, 100%, 50%, 0.4);}
#demo4 {background-color: hsla(170, 100%, 50%, 0.3);}
#demo5 {background-color: hsl(150, 100%, 60%);}
#demo6 {background-color:rgba(108,111,35,0.6);}
</style>
</head>
<body>
<h1>Cricketers</h1>
<p id="demo1">David Warner</p>
<p id="demo2">Steve Smith</p>
<p id="demo3">Mark Waugh</p>
<p id="demo4">Steve Waugh</p>
<p id="demo5">David Johnson</p>
<p id="demo6">Andy Bichel</p>
</body>
</html> 出力

-
CSS3でのキーフレームの定義
CSS3でキーフレームアニメーションを作成するには、個々のキーフレームを定義します。キーフレームは、CSS3の中間アニメーションステップを制御します。 以下は、CSS3でキーフレームを定義するためのコードです- 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } div { width: 100px; &n
-
Matplotlibのデータ値を色情報に変換する方法は?
データ値をMatplotlibの色情報に変換するには、次の手順を実行できます- 図のサイズを設定し、サブプロット間およびサブプロットの周囲のパディングを調整します。 カラーマップインスタンスを取得します。デフォルトはrc値です。 *名前*の場合 なし 。 色情報に変換できるランダムな値を作成します。 ランダムなデータポイントを作成します。x およびy 。 scatter()を使用する xとyをプロットする方法。 図を表示するには、 show()を使用します メソッド。 例 import numpy as np import matplotlib.pyplot as plt plt.r
