CSSでの固定位置
位置が設定された要素:固定;ページをスクロールしても同じ場所に留まります。
例
<!DOCTYPE html>
<html>
<head>
<style>
div.demo1 {
position: relative;
color: white;
background-color: orange;
border: 2px dashed blue;
width: 600px;
height: 200px;
}
div.demo2 {
position: absolute;
color: white;
background-color: orange;
border: 2px dashed blue;
top: 50px;
right: 0;
width: 300px;
height: 100px;
}
div.demo3 {
position: fixed;
bottom: 0;
right: 20px;
width: 500px;
border: 3px solid orange;
color: blue;
}
</style>
</head>
<body>
<h2>Demo Heading</h2>
<p>This is demo text.</p>
<p>This is demo text.</p>
<p>This is demo text.</p>
<p>This is demo text.</p>
<div class="demo1">position: relative;
<div class="demo2">
position: absolute;
</div>
<div class="demo3">
position: fixed;
</div>
</div>
<p>This is another demo text.</p>
</body>
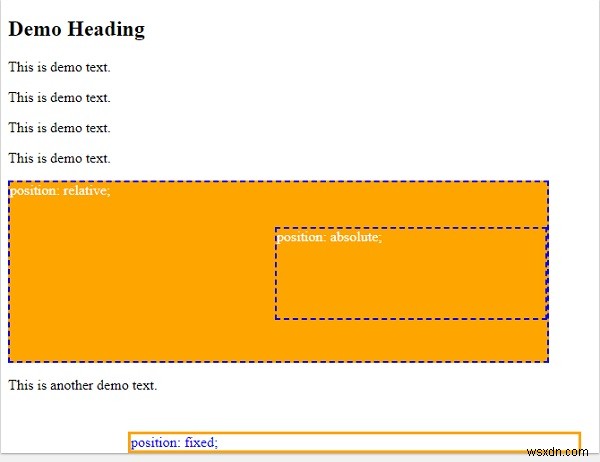
</html> 出力

-
CSSを使用した絶対測位
CSSでの要素の配置を絶対値として定義できます。これにより、最初に配置された(静的を除く)親を基準にして要素がレンダリングされます。ポジショニング方法が絶対値である要素は、CSSポジショニングプロパティ(左、右、上、下)によって配置されます。 例 CSS絶対測位方法の例を見てみましょう- <!DOCTYPE html> <html> <head> <style> p { margin: 0; position: absolute; top: 50%; &
-
CSSポジショニング要素
positionプロパティは、要素の配置に使用されます。つまり、以下はポジショニング要素です- 静的 −要素ボックスは、通常のドキュメントフローの一部として、前の要素と前の要素の後に配置されます。 相対 −要素のボックスは、通常の流れの一部として配置されてから、ある程度の距離だけオフセットされます。 絶対 −要素のボックスは、それを含むブロックに関連して配置され、ドキュメントの通常のフローから完全に削除されます。 修正済み −要素のボックスは絶対的に配置され、位置について説明されているすべての動作が絶対的です。 以下は、CSSを使用して要素を配置するためのコードで
