CSSグリッドギャップ
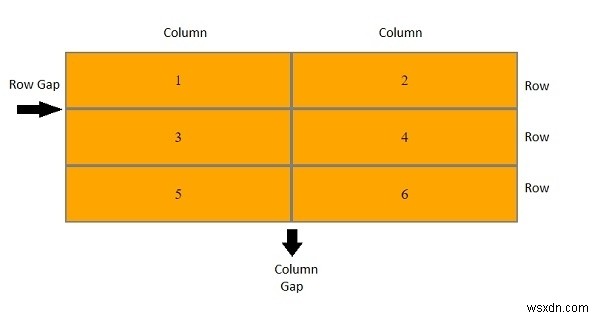
次の図に示すように、行と列の間のスペースはグリッドギャップと呼ばれます

-
CSSとJavaScriptで拡張グリッドを作成するにはどうすればよいですか?
CSSとJavaScriptを使用して拡張グリッドを作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { padding: 1%; font-family: "
-
CSSで4列のレイアウトグリッドを作成するにはどうすればよいですか?
CSSを使用して4列のレイアウトグリッドを作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdan
