CSSボタン
ウェブサイトをデザインするとき、特定の見方をしたいボタンがよくあります。たとえば、ユーザーの注意をボタンに引き付けるために、ボタンの背景色を他のページ要素とは異なるものにしたい場合があります。
CSSを使用して、開発者はスタイル付きボタンを作成できます。 CSSを使用すると、ボタンの色、テキストサイズ、境界線、幅、高さなどを変更できます。
このチュートリアルでは、いくつかのCSSプロパティを使用してHTMLボタンのスタイルを設定する方法を例を挙げて説明します。このチュートリアルを読み終えると、CSSを使用したボタンのスタイリングのエキスパートになります。
ボタンの概要
HTMLでは、さまざまな方法でボタンを定義できます。最も一般的な2つのアプローチは、<button>です。 タグまたは<input type=“button”> エレメント。これらのアプローチは、同じタイプのボタンを返します。
ボタンの定義にはHTMLコードが使用されます。スタイリングなしのHTMLボタンは次のようになります。

このボタンに使用したコードは次のとおりです。
<button>Click me</button>
このボタンはデフォルトのHTMLスタイルを使用します。つまり、現在、ボタンはかなりわかりやすいように見えます。
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。
ボタンのスタイルを設定する場合、つまりページ上での外観をカスタマイズする場合は、CSSを使用する必要があります。この記事では、ボタンに対して次のことを行う方法について説明します。
- 背景色を変更します。
- テキストの色を変更します。
- テキストサイズを変更します。
- パディングを追加します。
- 角を丸めます。
- 色付きの境界線を追加します。
- :hover機能を使用します。
- 影を追加します。
- 幅を変更します。
- 無効にします。
- アニメーション化します。
また、水平および垂直のボタングループを作成する方法についても説明します。
背景色
ボタンをデザインするとき、最初にやりたいことの1つは、ボタンの背景色を設定することです。デフォルトでは、ボタンの背景は白でテキストは黒です。 CSSのbackground-colorプロパティを使用して、ボタンの背景色を変更できます。
Webサイトのボタンをデザインしていて、ボタンの背景をピンクにしたいとします。次のCSSコードを使用して、ボタンの色を変更できます。
index.html
<button class="button">Click me</button>
styles.css
.button {
width: 100px;
height: 50px;
background-color: pink;
}
コードは次のようになります:

background-colorプロパティを使用して、ボタンの背景色をピンクに変更しました。このプロパティを使用して、ボタンの背景色を任意の色に変更できます。
テキストの色
ボタンのテキストの色を変更するには、colorプロパティを使用できます。ボタンをデザインしていて、ボタンにピンクの背景と緑のテキストを付けたいとします。このボタンは、次のコードを使用して作成できます。
index.html
<button class="button">Click me</button>
styles.css
.button {
width: 100px;
height: 50px;
color: green;
background-color: pink;
}
私たちのコードは次を返します:

このコードでは、次の色を使用しています。ボタンのテキストの色を緑に設定するプロパティ。
テキストサイズ
CSS font-sizeプロパティを使用して、ボタン内のテキストの大きさを定義できます。テキストのフォントサイズを20pxにしたいとします。次のコードを使用してこれを実現できます。
index.html
<button class="button">Click me</button>
styles.css
.button {
width: 100px;
height: 50px;
background-color: blue;
color: white;
font-size: 20px;
}
コードは次のようになります:

ボタンのサイズは以前と同じですが、ボタン内のフォントのサイズは20pxになりました。 font-size属性を使用して、ボタンのテキストのサイズを設定しました。
パディング
ボタンをデザインするとき、ボタンの内側のテキストとボタンの外壁の間に一定のスペースが必要になる場合があります。そこで、パディングプロパティが登場します。
パディングプロパティは、長さインジケーター(px、emなど)またはパーセンテージ値を使用して、ボタンのテキストとその境界線の間に一定量のスペースを定義します。
ページに2つのボタンを作成するとします。 1つのボタンには40pxのパディングが必要で、もう1つのボタンには20pxのパディングが必要です。これらのボタンは、次のコードを使用して作成できます。
index.html
<button class="button1">Click me</button>
<button class="button2">Click me</button>
styles.css
.button1 {
padding: 20px;
font-size: 16px;
background-color: blue;
color: white;
}
.button2 {
padding: 40px;
font-size: 16px;
background-color: blue;
color: white;
}
コードは次のようになります:


最初のボタンには、ボタン内のテキストとボタンの境界線の間に20pxの境界があります。 2番目のボタンには、ボタンのテキストと境界線の間に40ピクセルの境界があります。これらのボタンには、このパディングに十分なスペースを確保するために、幅または高さの属性を指定しません。 (これらの属性については、以下で説明します。)
丸みを帯びたコーナー
デフォルトでは、HTMLのボタンのエッジは正方形です。ただし、ボタンの角を丸くすることもできます。
border-radiusプロパティを使用して、角が丸い長方形のボタンを作成できます。以下は、border-radiusプロパティを利用するコードの3つの例です。さまざまな半径サイズの効果を説明するために、各例では異なるサイズの境界半径を使用しています。
index.html
<button class="button1">Click me</button>
<button class="button2">Click me</button>
<button class="button3">Click me</button>
styles.css
.button1 {
width: 100px;
height: 50px;
background-color: blue;
color: white;
border-radius: 5px;
}
.button2 {
width: 100px;
height: 50px;
background-color: blue;
color: white;
border-radius: 10px;
}
.button3 {
width: 100px;
height: 50px;
background-color: blue;
color: white;
border-radius: 15px;
}
コードは次のようになります:

この例では、3つのボタンを作成しました。ボタンの境界線の半径が大きいほど、ボタンの角が丸くなります。
境界線の色
CSSのborderプロパティを使用して、ボタンにカスタムの色付きの境界線を追加できます。
ボタンの境界がユーザーに明確になるように、色付きの境界線を持つボタンを作成するとします。次のコードを使用して、このようなボタンを作成できます。
index.html
<button class="button">Click me</button>
styles.css
.button {
background-color: white;
color: black;
border: 3px solid #ffb6c1; // Light pink
padding: 25px;
}
コードは次のようになります:

ボタンの背景は白で、内容は黒で、すべての端に25pxのパディングがあります。 borderプロパティを使用して、ボタンの周囲に3px幅の実線の境界線を作成し、境界線の色をライトピンクの16進値である#ffb6c1に設定しました。
borderプロパティの詳細については、CSSborderプロパティに関する記事をご覧ください。
ホバー
CSS:hoverセレクターを使用して、ユーザーがカーソルでボタンにカーソルを合わせたときに、ボタンのスタイルを変更するようにWebページに指示できます。
テキストが黒で背景が白のボタンをデザインしていて、ユーザーがボタンにカーソルを合わせると、テキストの色が白に変わり、背景の色が緑に変わるとします。このタスクは、次のコードを使用して実行できます。
index.html
<button class="button">Click me</button>
styles.css
.button {
background-color: white;
color: black;
border: 3px solid #ffb6c1;
padding: 25px;
}
.button:hover {
background-color: green;
color: white;
}
コードの結果は次のとおりです。

上の図の最初のボタンは、ユーザーがボタンにカーソルを合わせていないときにボタンがどのように表示されるかを示しています。ご覧のとおり、コードは、黒いテキスト、ピンクの境界線、および25pxのパディングを含む白いボタンを返します。これはボタンのデフォルトの状態です。ただし、ユーザーがボタンにカーソルを合わせると、ボタンの背景色が緑に変わり、ボタンのテキストの色が白に変わります。
ユーザーのカーソルがボタンから離れるとすぐに、ボタンはデフォルトの状態に戻ります。
さらに、transition-duration属性を使用して、ユーザーがカーソルでボタンにカーソルを合わせた後、ボタンが変更されるまでにかかる時間を指定できます。したがって、上記のボタンが(背景が緑色でテキストが白色に)変化するのに1秒かかる場合は、次のコードを使用できます。
.button {
…
transition-duration: 1s;
}
これで、ユーザーがボタンにカーソルを合わせると、ボタンが変わるまでに1秒かかります。 CSSトランジションの詳細については、CSSトランジションの初心者向けガイドをご覧ください。
影
CSSのbox-shadowプロパティを使用して、ボタンの影を作成できます。 box-shadowプロパティは、いくつかのパラメータを取ります。これらのパラメーターについては、CSSボックスシャドウチュートリアルで学ぶことができます。
ボタンをデザインしていて、ドロップシャドウを付けたいとしましょう。ボタンの次のコードを使用して、このシャドウを作成できます。
index.html
<button class="button">Click me</button>
styles.css
.button {
background-color: white;
color: black;
border: 3px solid #ffb6c1;
padding: 25px;
box-shadow: 0 10px 10px 0 rgba(0,0,0,0.2);
}
コードは次のようになります:

この例では、ボタンに影を追加しました。シャドウに指定したパラメータは次のとおりです。
- xオフセットは0です。これは、ボタンの真下に影が表示されることを意味します。
- yオフセットは10pxです。これは、影がボタンの下に10px伸びていることを意味します。
- ぼかし半径は10pxです。これは、影にぼかし効果があることを意味します。
- ボタンの影の広がり半径は0であるため、ぼかしの周りに広がりはありません。
- 影の色はrgba(0,0,0,0.2)で、ライトグレーです。
上記のコード結果からわかるように、ボタンにはこれらすべてのプロパティが表示されます。
幅
widthプロパティは、ボタンの幅を定義できます。デフォルトでは、ボタンのサイズはそのテキストコンテンツに基づいていますが、widthプロパティを使用してデフォルトを上書きし、特定の幅を設定できます。
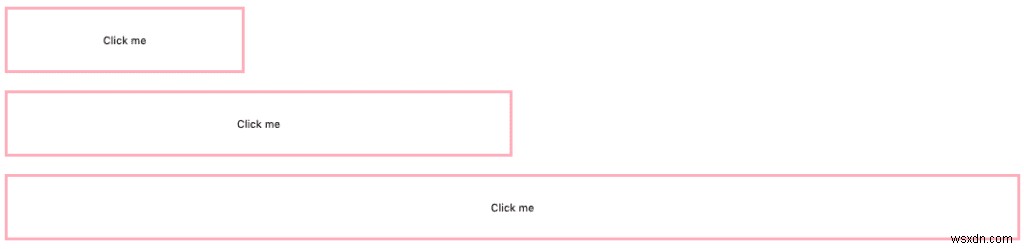
幅が異なる3つのボタンの例を次に示します。
index.html
<button class="button1">Click me</button>
<button class="button2">Click me</button>
<button class="button3">Click me</button>
styles.css
.button1 {
background-color: white;
color: black;
border: 3px solid #ffb6c1;
padding: 25px;
width: 250px;
}
.button2 {
background-color: white;
color: black;
border: 3px solid #ffb6c1;
padding: 25px;
width: 50%;
}
.button2 {
background-color: white;
color: black;
border: 3px solid #ffb6c1;
padding: 25px;
width: 100%;
}
コードは次のようになります:

この例では、幅の異なる3つのボタンを作成しました。
ボタンの無効化
ボタンをデザインするときは、ボタンを無効にして、ページに表示したままにすることができます。たとえば、ユーザーがWebフォームのすべてのフィールドに入力するまで、ボタンを無効にすることができます。
不透明度とカーソルのプロパティを使用して、無効なボタンを作成できます。不透明度プロパティは、ボタンに透明度を追加します。これにより、無効になっているように見えます。デフォルトの不透明度は1で、透明度のない色を表示します。 CSS不透明度プロパティの詳細については、CSS不透明度ガイドをご覧ください。
カーソルプロパティに「not-allowed」という値が割り当てられると、ボタンが無効になります。ユーザーがこの値が割り当てられているボタンにカーソルを合わせると、カーソルに一時停止の標識が表示されます。
HTMLの通常のボタンのコードの後に、無効になっているボタンのコードを次に示します。
index.html
<button class="button1">Click me</button>
<button class="button2">Click me</button>
styles.css
.button1 {
background-color: #ffb6c1;
color: black;
padding: 25px;
}
.button2 {
background-color: #ffb6c1;
color: black;
padding: 25px;
border: none;
opacity: 0.5;
cursor: not-allowed;
}
コードは次のようになります:

両方のボタンにピンクの#ffb6c1があります 背景。最初のボタンの背景は完全に不透明です。これがデフォルトです。このボタンは機能します(これがデフォルトです)。 2番目のボタンの不透明度プロパティは0.5に設定されています カーソルプロパティの値がnot-allowedに設定されている 。これにより、より透明で機能しない(無効な)ボタンが作成されます。
ボタングループの作成
サイトを開発するときは、ボタンのグループを作成することをお勧めします。たとえば、フォームをデザインしている場合、ユーザーがフォームを保存したり、戻ったり、フォームの次のページに移動したりできる3つのボタンを備えたボタングループが必要になる場合があります。
水平ボタングループ
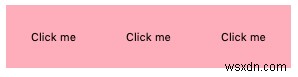
ボタンを並べて表示する場合は、CSSボタングループを作成する必要があります。グループに表示するボタンを左側に配置することで、ボタングループを作成できます。 CSS floatプロパティの詳細については、CSSフローティングのガイドをご覧ください。水平ボタングループのコード例は次のとおりです。
index.html
<button class="button">Click me</button>
<button class="button">Click me</button>
<button class="button">Click me</button>
styles.css
.button {
background-color: #ffb6c1;
color: black;
padding: 25px;
border: none;
float: left;
} コードは次のようになります:

ご覧のとおり、3つのボタンを作成しました。これらは並んで表示されます。
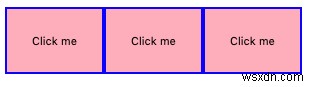
同様に、border CSSプロパティを指定して、それぞれが独自の境界線を持つボタンのグループを作成できます。境界線のあるボタングループを作成するために使用できるコードは次のとおりです。
index.html
<button class="button">Click me</button>
<button class="button">Click me</button>
<button class="button">Click me</button>
styles.css
.button {
background-color: #ffb6c1;
color: black;
padding: 25px;
border: 2px solid blue;
float: left;
} コードは次のようになります:

このコードでは、各ボタンの周囲に2pxの青い実線の境界線を指定しました。これにより、グループ内の各ボタンを視覚的に区別できます。
垂直ボタングループ
多くの場合、ボタングループをデザインするときに、ボタンを垂直に表示したい場合があります。そこで、display:blockCSSプロパティが登場します。
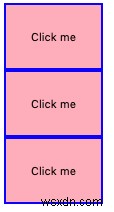
次に、display:blockを使用してCSSボタングループのボタンを垂直に表示する例を示します。
index.html
<button class="button">Click me</button>
<button class="button">Click me</button>
<button class="button">Click me</button>
styles.css
.button {
background-color: #ffb6c1;
color: black;
padding: 25px;
border: 2px solid blue;
display: block;
}
コードは次のようになります:

私たちのウェブブラウザはこれらのボタンをグループ化し、垂直に表示します。
アニメーションボタン
ボタンをデザインするときは、ボタンをアニメーション化することで、ボタンをよりインタラクティブにすることができます。以下では、CSSを使用してボタンにアニメーションを適用するいくつかの方法について説明します。
押された
CSSでは、ユーザーがボタンをクリックしたときにボタンが押されたように見える効果を作成できます。
たとえば、ユーザーがクリックしてから0.5秒後に、濃い灰色の影が付いた水色のボタンを薄い灰色の影が付いたピンクに変えたいとします。これにより、ユーザーは物理的にボタンを押しているように感じることができます。このタスクを実行するために使用できるコードは次のとおりです。
index.html
<button class="button">Click me</button>
styles.css
.button {
padding: 20px;
font-size: 15px;
color: white;
background-color: lightblue;
border: none;
transition-duration: 0.5s;
border-radius: 8px;
box-shadow: 0 5px gray;
}
.button:active {
background-color: #ffb6c1;
box-shadow: 0 5px lightgray;
transform: translateY(5px);
}
コードの結果は次のとおりです。

左側では、ボタンをクリックする前にボタンがどのように表示されるかを確認できます。ボタンは水色で、濃い灰色のボックスの影があります。右側には、ボタンをクリックした後(および指定した遷移期間が経過した後)のボタンの外観が表示されます。ボタンの背景はピンクで、ボックスの影は明るい灰色です。
コードを分解してみましょう。 .buttonスタイルでは、次のようになります。
- ボタンの周囲に20ピクセルのパディングを作成します。
- ボタンのテキストのフォントサイズを15pxに設定します。
- ボタンのテキストの色を白に設定します。
- ボタンの色を水色に設定します。
- ボタンの周囲のデフォルトの境界線を削除しました。
- ホバートランジションの時間を0.5秒に設定します。
- 境界線の半径を8pxに設定します。これにより、ボタンの角が丸くなります 。
- 長さが5ピクセルで、ボタンの下に表示される灰色のボックスシャドウを設定します。
これらは、ユーザーがカーソルでボタンにカーソルを合わせていないときにボタンのスタイルを設定します。 .button:activeスタイルでは、次のようになります。
- ボタンの背景色を明るいピンクに設定します。
- 長さが5ピクセルで、ボタンの下に表示される明るい灰色の影を設定します。
- ボタンが押されたように見えるtranslateY()変換を設定します。この移行の詳細については、キャリアカルマCSS2D変換ガイドをご覧ください。
これらのスタイルを使用すると、ユーザーがボタンにカーソルを合わせたときにトリガーされる効果を作成できます。
フェードイン
トランジションプロパティと不透明度プロパティを使用して、ボタンにフェードイン効果を作成できます。 :hoverセレクターと組み合わせると、ユーザーがオブジェクト(この場合はボタン)にカーソルを合わせると、フェードイン効果がアクティブになります。
フェードインボタンを作成するために使用できるコードは次のとおりです。
.button {
padding: 20px;
font-size: 15px;
color: white;
background-color: lightblue;
border: none;
-webkit-transition-duration: 0.5s;
transition-duration: 0.5s;
border-radius: 8px;
opacity: 0.7;
}
.button:hover {
opacity: 1;
}
コードの結果は次のとおりです。

左側では、ボタンがより透明に見えることがわかります。これは、opacityプロパティの値を0.7に設定した結果です。
ユーザーがボタンにカーソルを合わせると、.button:hover CSSプロパティの内容が読み取られ、ボタンの不透明度が1に設定されます。これにより、ボタンが完全に不透明になります(透明ではありません)。
結論
HTMLは、Webページ上のボタンの構造を定義します。ボタンを定義したら、CSSを使用して必要に応じてボタンをカスタマイズできます。
このチュートリアルでは、いくつかの一般的なCSSプロパティを使用してボタンのスタイルを設定する方法を例を挙げて説明しました。これで、プロのWeb開発者のようにCSSを使用してボタンのスタイリングを開始する準備が整いました。
-
CSSを使用してボタンをアニメーション化する方法は?
以下は、CSSでボタンをアニメーション化するためのコードです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> button { font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; posi
-
CSSで検索ボタンを作成するにはどうすればよいですか?
以下は、CSSで検索ボタンを作成するためのコードです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.c
