CSSシェイプ
さあ、楽しいCSSシェイプを作成しましょう!すべてのコードについては、私のCodepenに従ってください。これをやってみましょう。
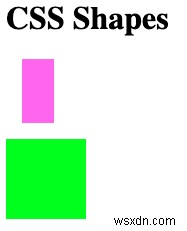
長方形と正方形
すべての形状はdivでラップされます。デフォルトでは、divは幅と高さのプロパティに応じて正方形または長方形であるため、最も基本的な形状は正方形と長方形です。したがって、正方形の幅と高さは同じですが、長方形はそうではありません:
.rectangle {
width: 2rem;
height: 4rem;
background-color: violet;
}
.square {
width: 5rem;
height: 5rem;
background-color: lime;
}
リマインダー :ルートフォントサイズに基づいており、簡単に拡大縮小できるremを使用しています。これはブラウザのデフォルトです(通常は16px)。 font-sizeを20pxに設定したので、2remは40pxです。

サークル
先に進み、プロフィール画像の円を作成します。円を作成するのは正方形に似ていますが、border-radiusを指定する必要があります。角を曲がるには、50%にする必要があります。楕円形が必要な場合は、長方形と同じように幅/高さを変更します。
プロフィール画像を作成しましょう:
.profile-image {
width: 100px;
height: 100px;
border-radius: 50%;
background-image: url("https://user-images.githubusercontent.com/15071636/91342237-57ad9a00-e7a0-11ea-97bc-606a5998b29a.jpg");
background-position: center center;
background-size: cover;
}
注 :背景のプロパティは、画像を取得し、サイズを変更し、中央に配置することです。

平行四辺形
平行四辺形も作成できます。この形状は、クールなテキスト効果を追加するときに役立ちます。ここでは、transformプロパティを使用し、skew値を使用して、形状(および内部のすべて)を20度または-20度の平行四辺形として変換します。
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。
.parallelogram {
color: ivory;
width: 6rem;
height: 1.5rem;
transform: skew(-20deg);
background: indianred;
}

かっこいいですね😎
その他の形状
CSSの形状とその使用法についてある程度の知識が得られたので、他の形状を見てみましょう。それらはすべて、私のCodepenで自分でプレイできます。

.triangle {
width: 0;
height: 0;
border-left: 2rem solid transparent;
border-right: 2rem solid transparent;
border-bottom: 5rem solid hotpink;
}
ハートを行う方法はたくさんあり、オンラインで何度も繰り返すことができますが、これは非常に簡単です。

.heart {
width: 10rem;
background: radial-gradient(circle at 60% 65%, goldenrod 64%, transparent 65%)
top left, radial-gradient(
circle at 40% 65%,
goldenrod 64%,
transparent 65%
) top right,
linear-gradient(to bottom left, goldenrod 43%, transparent 43%) bottom left,
linear-gradient(to bottom right, goldenrod 43%, transparent 43%) bottom right;
background-size: 50% 50%;
background-repeat: no-repeat;
}
.heart::before {
content: "";
display: block;
padding-top: 100%;
}
先に進んで、パーセンテージで遊んで、色を変えてください。あなたは心がどのように構築されているかを見ることができます。したがって、::beforeおよび::after疑似要素を使用して、いくつかのクールな形状を作成する方法を確認できます。
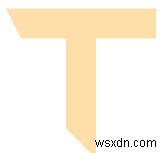
また、polygon()を使用します 関数他の形状を指定して、制限を拡張できます。

.letter-t {
width: 5rem;
height: 5rem;
margin: 0 1rem;
shape-outside: polygon(
0 0,
100% 0,
100% 20%,
60% 20%,
60% 100%,
40% 100%,
40% 20%,
0 20%
);
clip-path: polygon(
0 0,
100% 0,
100% 20%,
60% 20%,
60% 100%,
40% 80%,
40% 20%,
10% 20%
);
background: navajowhite;
}
このクリップパスメーカーを確認してください 、たくさんの形のコードを生成するクールなツールです!
-
CSSの幅と高さのプロパティ
高さと幅は要素のコンテンツ専用に定義できますが、これらのプロパティには余白、パディング、境界線は含まれていません。 構文 CSSのheightプロパティの構文は次のとおりです- Selector { height: /*value*/ } CSSwidthプロパティの構文は次のとおりです- Selector { width: /*value*/ } 幅と高さのプロパティの例を見てみましょう- 例 <!DOCTYPE html> <html> <head> <title>CSS height
-
CSSの要素の幅と高さ
CSSのheightプロパティとwidthプロパティは、要素の高さと幅をそれぞれ指定するために使用されます。 max-height、max-width、min-height、およびmin-widthプロパティを使用して、これらのプロパティの最大値と最小値を設定することもできます。 構文 CSSの高さとCSSの幅のプロパティの構文は次のとおりです- Selector { height: /*value*/ width: /*value*/ } 要素の実際の幅と高さは次のように計算されます- ボックスサイズ 計算 全幅 幅+パディン
