CSS入力タイプ
フォームを作成するときは、クライアントや顧客にとってユニークで魅力的なフォームを作成したいと考えています。フォームを表示する方法によって、ユーザーエクスペリエンスが大幅に向上することは事実です。フォームのスタイルを設定するために、さまざまなCSS入力タイプセレクターを使用します。
構文と例
この記事を読んでいる間、付属のCodepenを参照してください。
HTMLを使用してフォームを作成した経験があると思いますので、HTMLについては詳しく説明しません。
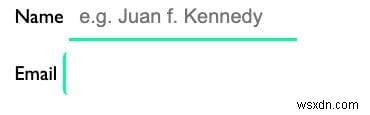
スタイリングを行わないと、フォームは次のようになります。

1990年代であれば、これはそれほど悪くはないでしょう。つまり、Netscape(人気のある90年代のブラウザ)のホームページを見てください。
しかし、私たちは90年代ではありません。幸いなことに、今日はCSSがあり、次の単純な構文だけで入力のスタイルを設定できます。
input[type="<type>"] {
/* styles here */
}
テキスト入力のスタイリング
最初にできることは、入力とラベルのフォントサイズをスタイル設定することです。次のように簡単にキーワードで選択できます:
input, label {
font-size: 2rem;
padding: 1rem;
}
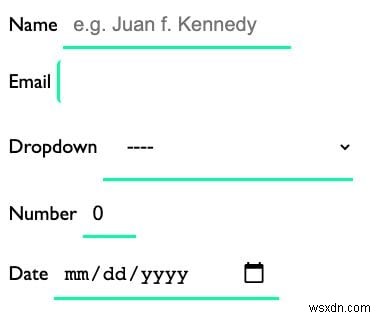
これにより、テキストが読みやすくなり、入力の間にスペースができます。それでは、先に進んで、名前とメールアドレスを含むテキスト入力のスタイルを設定しましょう。
input[type="text"] {
border: 0;
border-bottom: 0.3rem solid mediumspringgreen;
}
input[type="email"] {
border: 0;
border-left: 0.3rem solid mediumspringgreen;
border-radius: 0.5rem;
}
ここでの秘訣は、境界線を削除し、必要な特定の境界線を追加することです。私たちの電子メールでは、境界線に半径を追加して、丸みを帯びたように見せました。コードが非常に少ないため、すでにいくつかの優れた改善が行われています。

警告:ドロップダウン
スタイルを設定できるもう1つの入力は、ドロップダウンです。ただし、注意点があります。 input[type="select"]を実行する場合 ドロップダウンは選択されません。 selectを使用する必要があります ドロップダウンを選択するためのキーワード。
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。
select {
padding: 2rem;
font-size: 2rem;
width: 25rem;
border: none;
border-bottom: 0.3rem solid mediumspringgreen;
}
その他の入力スタイリング
これで、スタイリング入力のコツがわかるはずです。また、すでにスタイルパターンがあるようです。先に進んで、スタイルパターンを数字と日付の入力に追加しましょう。
input[type="number"], input[type="date"] {
border: 0;
border-bottom: 0.3rem solid mediumspringgreen;
}
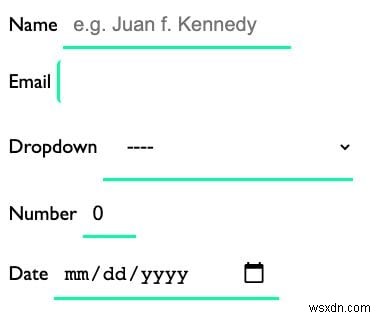
CSSを数回ストロークするだけで、非常に簡単なセレクターを使用することで、入力に新鮮な外観を与えることができます!

これはほんの始まりに過ぎないので、他に何ができるか想像してみてください。
実際、Codepenではいくつかの入力を未完成のままにしました。だから先に進んで、あなたが望むどんなスタイルでも適用してください。あなたはすでにそれを行う方法を知っています。頑張ってください!
-
CSSの要素タイプセレクター
CSS要素タイプセレクターは、タイプのすべての要素を選択するために使用されます。 CSS要素タイプセレクターの構文は次のとおりです 構文 element { /*declarations*/ } 例 次の例は、CSS要素タイプセレクターを示しています <!DOCTYPE html> <html> <head> <style> li { list-style: none; margin: 5px; border-bottom-style: do
-
CSSを使用して入力タイプ番号から矢印/スピナーを削除するにはどうすればよいですか?
以下は、CSSを使用して入力タイプから矢印/スピナーを削除するコードです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance:
