CSS背景画像:ステップバイステップガイド
CSS背景画像プロパティは、Webサイトの背景を画像に変更します。背景画像は、background-image:url(url_of_image)プロパティを使用して設定されます。 background-imageプロパティを使用して、重複する複数の背景画像を指定できます。
背景画像は、見た目に美しいユーザーエクスペリエンスを生み出す現代のサイトで一般的な機能です。 Webデザイナーは、CSSのbackground-imageプロパティを使用して、事前に決定された固有のテーマに基づいてこの機能をカスタマイズします。
このチュートリアルと例では、このCSSプロパティに慣れることができます。この記事の終わりまでに、背景画像のカスタマイズのエキスパートになります。
CSS背景画像
background-imageプロパティは、Webページ上の要素の背景として画像を定義します。多くの場合、ページ全体またはページの一部の背景を設定するために使用されます。
Webページをデザインするときは、最終製品に背景画像が含まれるかどうかを判断する必要があります。
たとえば、「会社概要」ページをデザインする場合は、バックグラウンドでチームメンバーの集合写真が必要になることがあります。カフェのウェブサイトをデザインしている場合は、一杯のコーヒーの画像を表示するページにヘッダーを追加することを検討してください。
background-imageプロパティは、画像を背景としてHTML要素に追加します。次の構文を使用して、要素に背景画像を追加できます。
background-image: url(imageUrl);
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。
imageUrlは、表示する画像の場所を示します。
CSS背景画像の例
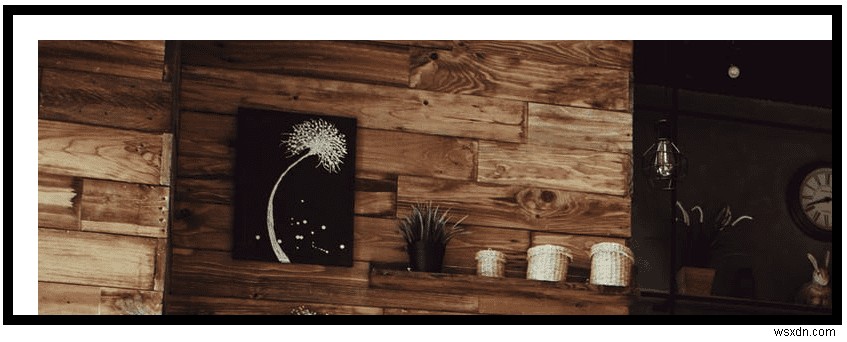
「TheCoffeeGrind」という地元のカフェのサイトを設計するプロジェクトに取り組んでいます。コーヒーショップから、一杯のコーヒーのストック画像を表示するトップページのバナーを作成するように依頼されました。このバナーは、中央に「Welcome toTheCoffeeGrind」を配置するためのものです。
次のコードを使用してバナーを作成できます:
index.html
<div class="image">
<p class="header">Welcome to The Coffee Grind</p>
</div>
styles.css
.image {
background-image: url(https://images.pexels.com/photos/683039/pexels-photo-683039.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260);
height: 250px;
}
.header {
padding-top: 50px;
color: white;
font-size: 20px;
text-align: center;
}
私たちのコードは次を返します:

コードを分解してみましょう。 HTMLファイルでは、クラス「header」を使用して
CSSファイルでは、「画像」と呼ばれるHTMLクラスのルールを定義しました。これにより、バナーの背景画像が設定され、バナーの高さが250pxに設定されます。次に、「ヘッダー」と呼ばれるクラスを定義しました。これは、ヘッダーのテキストのスタイルを設定するために使用されます。
「header」クラスは、ヘッダーテキストの上部に50pxのパディングを適用します。 「header」クラスは、テキストの色を白に設定します。私たちのスタイルは、ヘッダーのフォントサイズを20pxに設定し、ヘッダーを要素の中央に揃えます。
CSSの複数の背景画像
background-imageプロパティを使用すると、CSSの要素に複数の背景画像を割り当てることができます。複数の背景画像を使用するための構文は次のとおりです。
background-image: url(image1), url(image2);
指定された最初の画像が要素の上部に表示され、後続の要素が前後に表示されます。バナーの前面にコーヒーカップのアイコンを追加したいとします。このコードを使用してこれを行うことができます:
index.html
<div class="image">
<p class="header">Welcome to The Coffee Grind</p>
</div>
styles.css
.image {
background-image: url(https://img.icons8.com/wired/64/000000/coffee.png), url(https://images.pexels.com/photos/683039/pexels-photo-683039.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260);
height: 250px;
}
.header {
padding-top: 50px;
color: white;
font-size: 20px;
text-align: center;
}
コードは次のようになります:

ご覧のとおり、背景画像の前にコーヒーカップのアイコンが追加されています。背景画像のリストで最初の背景画像として指定したため、アイコンは前面にのみ表示されます。
背景画像のサイズ
background-imageプロパティを使用している場合は、コンテナ内の背景画像のサイズをカスタマイズすることをお勧めします。 background-sizeプロパティは、この目的で使用されます。
background-sizeプロパティは、4つの可能な値を受け入れます。これらは次のとおりです。
- 自動:この値は、背景画像の最適なサイズを決定するようにWebブラウザに指示します(デフォルト)。
- コンテナ:この値は、コンテナがいっぱいでなくても実際の画像サイズが表示されるようにブラウザに指示します。画像が小さすぎてコンテナを埋められない場合は、フルサイズで表示されます。画像が埋められない領域には空白が残ります。
- Cover:この値は、コンテナ全体のサイズになるように画像を拡大するようにブラウザに指示します。
- 長さ:これは背景画像の幅と高さです。指定された最初の値は画像の幅を設定し、指定された2番目の値は高さを設定します。
背景サイズの変更
以前のコーヒーバナー画像を要素内に含めたいとします。これは、コンテナがいっぱいでなくても、画像全体が表示される必要があることを意味します。このコードを使用してこれを行うことができます:
index.html
<div class="image"></div>
styles.css
.image {
background-image: url(https://images.pexels.com/photos/683039/pexels-photo-683039.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260);
background-size: contain;
height: 250px;
}
コードは次のようになります:

ご覧のとおり、最初の例とは異なり、背景画像全体が表示されます。これは、コードでbackground-sizeプロパティを指定し、その値を containsに設定したためです。 。または、カバーを使用することもできます。 画像がコンテナ全体のサイズをカバーするようにしたい場合は、値を指定します。
画像のピクセルサイズを指定することもできます。スタイル画像の高さを200ピクセル、幅を200ピクセルにします。次のコードを使用してこれを行うことができます:
index.html
<div class="image"></div>
styles.css
.image {
background-image: url(https://images.pexels.com/photos/683039/pexels-photo-683039.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260);
background-size: contain;
height: 200px;
width: 200px;
}
コードは次のようになります:

この例では、画像の幅は200ピクセル、長さは200ピクセルです。
位置の背景画像
background-originプロパティを使用すると、Web要素のコンテンツ、境界線、またはパディングに従って背景画像を配置できます。
background-originプロパティは、次の3つの潜在的な値を受け入れます。
- Border-box:境界ボックスを基準にして表示される画像を配置します。
- コンテンツボックス:コンテンツボックスを基準にして表示される画像を配置します。
- パディングボックス:パディングボックスを基準にして表示される画像を配置します(デフォルト)。
境界線、コンテンツ、およびパディングの詳細については、CSSボックスモデルのガイドをお読みください。
画像の位置を調整したいとします。たとえば、次のコードを使用して、コンテンツボックスを基準にして背景画像を表示することができます。
index.html
<div class="image"></div>
styles.css
.image {
background-image: url(https://images.pexels.com/photos/683039/pexels-photo-683039.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260);
border: 10px solid black;
padding: 25px;
background-origin: content-box;
background-repeat: no-repeat;
height: 250px;
}
コードは次のようになります:

この例では、背景画像がコンテンツボックスを基準にして表示されています。ご覧のとおり、画像の境界線と背景画像の間に白いギャップがあります。これは、画像が表示される相対的な背景位置を示しています。
これは、background-origin:content-boxプロパティを指定することで実現しました。 background-repeat:no-repeatプロパティを指定しました。このプロパティは、画像をコンテンツボックスに制限します。 background-originプロパティによって作成された空白スペースには画像は表示されません。
結論
background-imageプロパティを使用して、要素の背景をCSSの画像に設定します。この手法を使用すると、画像からカスタムの背景を作成できます。これは、色やグラデーションを使用する代わりの方法です。
この記事では、background-imageプロパティの使用方法とCSSで背景画像のスタイルを設定する方法について説明しました。これで、専門家のようにCSSで背景画像のデザインを開始するために必要な知識が得られました。
-
CSSでフルページの背景画像を作成するにはどうすればよいですか?
以下は、CSSでフルページの背景画像を作成するためのコードです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body, html { height: 100%; margin: 0; } .background { background-imag
-
CSSでぼやけた背景画像を作成するにはどうすればよいですか?
以下は、CSSでぼやけた背景画像を作成するためのコードです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body, html { height: 100vh; margin: 0; font-family: "Segoe UI&qu
