Defer と Async を使用して WordPress で Javascript の解析を遅らせる方法
高速読み込みの WordPress サイトは、訪問者のユーザー エクスペリエンスを向上させ、検索エンジンでのウェブサイトの可視性を向上させ、サイトのオーガニック トラフィックを増加させるという点で、大きなメリットをもたらします。
Web ページには HTML、CSS、Javascript、画像が含まれており、ページの読み込み時間を短縮するには、それぞれを最適化する必要があります。画像はページ サイズに大きな影響を与えるため、WordPress 画像最適化プラグインを使用して画像ファイルのサイズを小さくすることが重要です。
| コードの種類 | 使い方 |
|---|---|
| HTML | ページのコンテンツと構造に使用 |
| CSS | フォント、色、間隔、その他のスタイルに使用 |
| Javascript | ボタン、フォーム、ビデオ、スライダーなどに使用 |
ページのパフォーマンスをさらに向上させるには、WordPress での JavaScript の解析を遅らせることができます これは、Javascript が読み込まれる前に、ページのコンテンツと画像を読み込むようにブラウザに指示できることを意味します。この措置を講じることは、フォームやスライダーなどの Javascript 要素の読み込みに数秒余分にかかる場合があることを意味しますが、ページの読み込み時間が大幅に改善されるため、これはわずかな代償です。

Javascript コードは、Defer と呼ばれる 2 つの手法を使用して後で実行できます と非同期 .どちらの方法も一般的な WordPress キャッシュ プラグインでサポートされていますが、専用のソリューションを使用すると、後でどの Javascript ファイルを読み込むかをもう少し制御できます。
この記事では、Javascript ファイルのロードを延期する利点について説明し、 を実現する 5 つの便利な WordPress プラグインを紹介します。 プロセスを簡素化します。
主題を完全に理解するために記事全体を読むことをお勧めしますが、初心者の場合、この記事から学ぶべきことの 1 つは、Defer ということです。 と非同期 ウェブサイトのページ読み込み時間を大幅に改善できます。
WordPress で Javascript 解析を延期するさまざまな方法 (Defer &Async を使用)
Javascript は、ボタン、フォーム、メディア ギャラリー、オーディオ、ビデオ、カウントダウン タイマー、ソーシャル メディアのタイムラインなどを表示するために使用され、WordPress Web サイトの重要な構成要素としての地位を確立しています。
残念ながら、Javascript は、ページの HTML マークアップの解析を続行する前に、ブラウザーが各スクリプトを停止、ダウンロード、および実行する必要があるため、Web ページの読み込みが遅くなる主な理由の 1 つでもあります。
解析とは、ブラウザーがページのコードを分析し、実行可能な形式に変換するプロセスです。このプロセスを停止するコードは、訪問者のためにページをレンダリングするプロセスを遅らせるため、「レンダリング ブロッキング」と呼ばれます。
レンダリング ブロック リソースは、WordPress Web サイトの読み込みが遅い一般的な理由です。重要な CSS はインラインで表示してレンダリング ブロックを防ぐことができますが、Defer を使用して後で Javascript の読み込みを遅らせることをお勧めします。 または非同期 JavaScript コードがページのレンダリングをブロックしないようにします。
また、未使用の Javascript コードを削除して、Javascript の実行時間を短縮することもお勧めします。これを行う 1 つの方法は、ミニフィケーションと呼ばれるプロセスを通じて大きな Javascript ファイルのサイズを縮小することです。 、各 Javascript ファイルから空白と不要なコードを削除します。

Google PageSpeed Insights や GTmetrix などの Web サイト ベンチマーク サービスが考慮する最も重要な指標の 1 つは、First Contentful Paint です。これは、最初のコンテンツが訪問者に表示されるまでにかかる時間です。 Google は、0 ~ 1.8 秒の FCP 時間が良好で、1.8 ~ 3 秒が中程度であると述べています。 3 秒以上は遅いと見なされます。
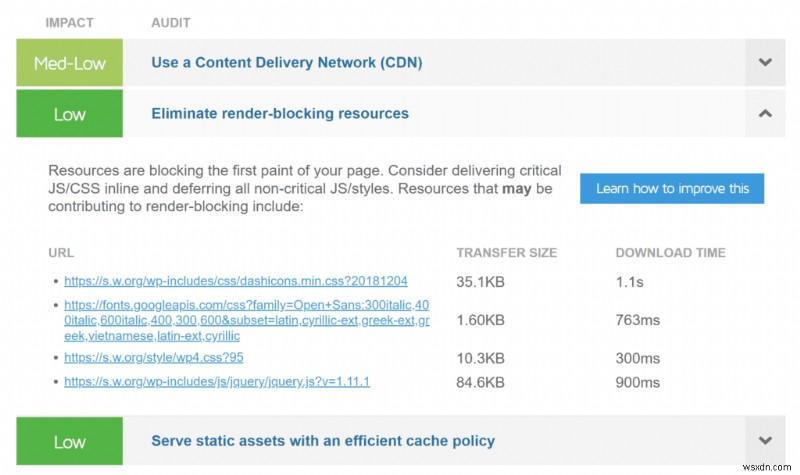
ページの URL を Web サイトのベンチマーク サービスに入力するだけで、ページのレンダリングをブロックしている Javascript ファイルと CSS ファイルを確認できます。以下のスクリーンショットからわかるように、レンダリングをブロックする CSS および Javascript ファイルのダウンロードには数秒かかることがあるため、これらのリソースを排除できれば、ページの読み込みが大幅に高速化されます。

レンダリングをブロックする Javascript ファイルを排除する最も効果的な方法は、defer を使用することです。 および非同期 属性。これらのブール属性は、SRC 属性を使用して外部ファイルを呼び出す場合に、script HTML 要素でのみ使用できます。
<script src="javascript.js"></script>JavaScript ファイル
<script defer src="javascript.js"></script>Defer を含む Javascript ファイル
<script async src="javascript.js"></script>J非同期の avascript ファイル
defer 属性または async 属性を HTML スクリプト要素に追加すると、ページが解析されると同時にファイルをダウンロードするようにブラウザーに通知することになります。 defer を使用すると、ページが完全に解析されると、ファイルが実行されます。
対照的に、async 属性は、ダウンロードされるとすぐにファイルを実行する非同期操作です。そのため、ブラウザがファイルを実行するために HTML の解析を一時的に停止するため、非同期でページを解析するための合計時間はわずかに長くなります。
defer と async の両方を指定すると、ブラウザーは async を使用します。
| 延期 | 非同期 |
|---|---|
| ページの解析と同時にファイルをダウンロード | ページの解析と同時にファイルをダウンロード |
| ページの解析が完了したらファイルを実行 | ファイルが利用可能になり次第実行 |
| ファイルは順番に実行されます | HTML 解析を一時停止してファイルを実行します |
理解すべき重要な標準は、DOM と呼ばれることが多いドキュメント オブジェクト モデルです。 DOM は、XML ファイルや HTML ページなどのドキュメント全体を 1 つのオブジェクトとして表します。 head、body、header などの重要な要素は、DOM のブランチと見なすことができます。
JavaScript ファイルが別のファイルや DOM 自体からの情報を必要としない場合は、非同期メソッドを使用する価値があるかもしれません ページの重要な要素がより速く表示されるためです。ファイルがまだロードされていない情報を要求している場合、非同期によって Web サイトでエラーが発生する可能性があることに注意してください。
JavaScript ファイルに情報が必要な場合は、保留してください ファイルが実行される前にすべてのコンテンツが正しく取得されるようにするため、推奨されるオプションです。
defer と async の目的は、ページ レンダリングのブロックを減らすことであり、どの方法を使用しても、ページの読み込み時間が大幅に改善されます。
defer と async をいつ使用するかについてのより包括的な説明については、Zell Liew の記事「Async と Defer 属性をいつどのように使用するか」を読むことをお勧めします。
WordPress プラグインを使用して Javascript の解析を延期する方法
Web サイトでの Javascript 呼び出しの大部分は、WordPress テーマと有効化された WordPress プラグインから発生するため、スクリプト要素に defer 属性と async 属性を手動で追加することは現実的ではありません。
パフォーマンス WordPress プラグインを使用して、WordPress での JavaScript の解析を延期し、Web サイト全体で延期または非同期を適用するプロセスを簡素化することをお勧めします。
構成設定を誤ると、Web サイトのデザインに問題が生じることに注意してください。たとえば、適切な構成設定を選択するか、コンタクト フォームのファイルを最適化から除外しない限り、コンタクト フォームが正しく表示されない場合があります。
したがって、適切な構成設定と Web サイトに最適なパフォーマンスを見つけるには、試行錯誤が必要です。
- ウェブサイトのバックアップ – 最適化 WordPress プラグインを有効にする前に、ウェブサイトをバックアップ
- テスト パフォーマンス – ウェブサイトの主要ページのパフォーマンスをテストし、最適化構成設定を変更するたびにテストします
- ウェブサイトを確認する – 構成を変更した後、ウェブサイトのどの部分も壊れていないことを確認してください
JavaScript の解析を延期する際に大きな問題が発生した場合は、プラグインのデフォルト設定に戻してください。プラグインがウェブサイトと調和していない場合は、プラグインをアンインストールすることもできます。
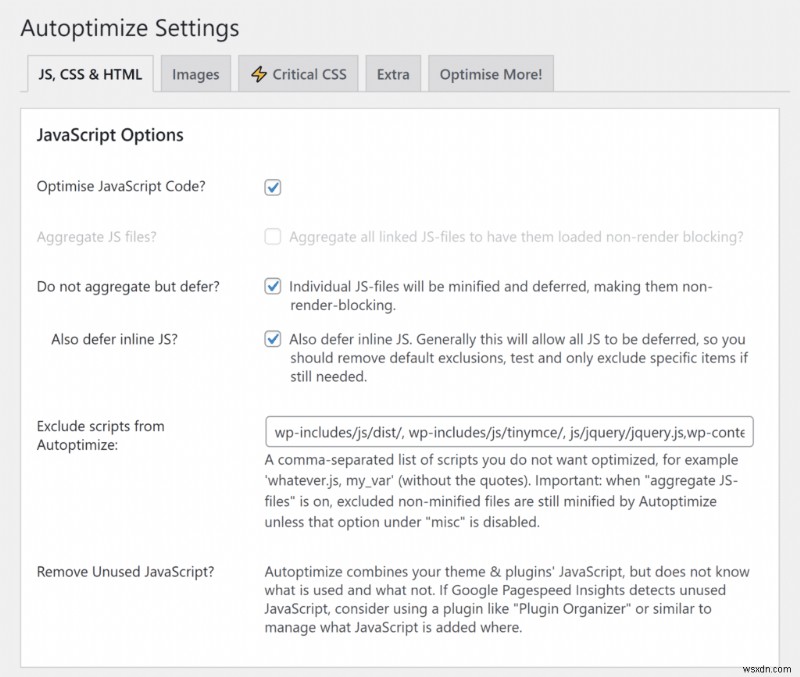
1.自動最適化

Autoptimize は、Javascript、CSS、および HTML を集約および縮小できる多目的な WordPress 最適化ソリューションです。最適化されたコンテンツは、パフォーマンスを向上させるためにキャッシュされます。このキャッシュはすぐに大きくなりすぎる可能性があるため、Autoclear Autoptimize Cache を使用してキャッシュを自動的にクリアすることをお勧めします。
Autoptimize はファイルの集約で知られていますが、Javascript ファイルの解析を遅延させてレンダリングをブロックしないようにするためにも使用できます。 Javascript と CSS コードもインラインで表示でき、画像、Google フォント、絵文字などの追加の最適化オプションがあります。

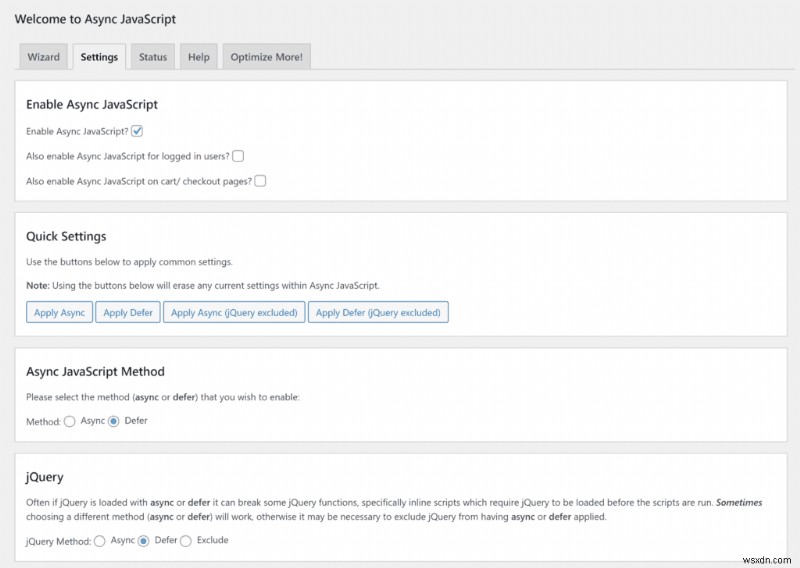
2.非同期 JavaScript プラグイン

Autoptimize の作成者によって開発された Async JavaScript を使用すると、Web サイト全体で非同期を適用し、Javascript ファイルを遅延させることができます。すべての Javascript ファイルを完全に制御できるため、jQuery、特定の Javascript ファイル、WordPress プラグイン、WordPress テーマを除外できます。必要に応じて、非同期にする Javascript ファイルと遅延する Javascript ファイルを正確に指定できます。
Async Javascript の最も優れた機能の 1 つは、Web サイトで可能なすべての構成設定について GTmetrix でパフォーマンス テストを実行するセットアップ ウィザードです。これは、各構成でウェブサイトがどれだけ高速になるかを結果が正確に示すため、時間を大幅に節約できますが、ウェブサイトのどの部分も壊れていないことを確認するために、毎回必ずウェブサイトをチェックしてください。

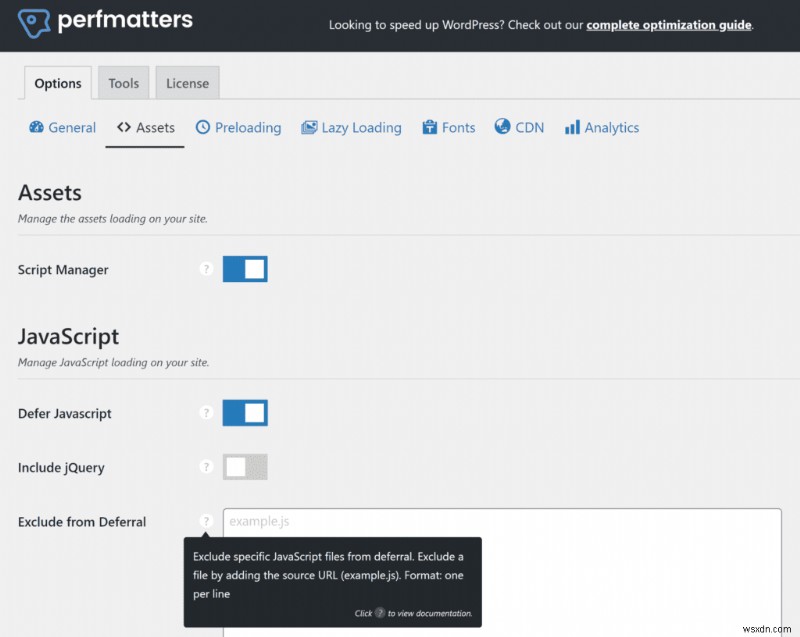
3.パフォーマー

Perfmatters は、多数の独自のパフォーマンス機能を誇るプレミアム WordPress パフォーマンス ツールボックスです。小売価格は年間 $24.95 からで、このプラグインを使用すると、Web サイトの Javascript ファイル (すべての JS ファイル) の解析を延期できます。 jQuery ファイルは延期に含めることができ、特定の Javascript ファイルも除外できます。それが提供するもう1つの優れたオプションは、Javascript Delayです。これは、ユーザーの操作がある場合にのみJavascriptファイルをロードします.
Perfmatters を使用して WordPress のコア機能を無効にし、セキュリティとパフォーマンスを向上させることができます。また、カスタム ログイン URL の定義、コンテンツのプリロード、画像の遅延読み込み、Google アナリティクスの統合、Google フォントの最適化なども可能です。
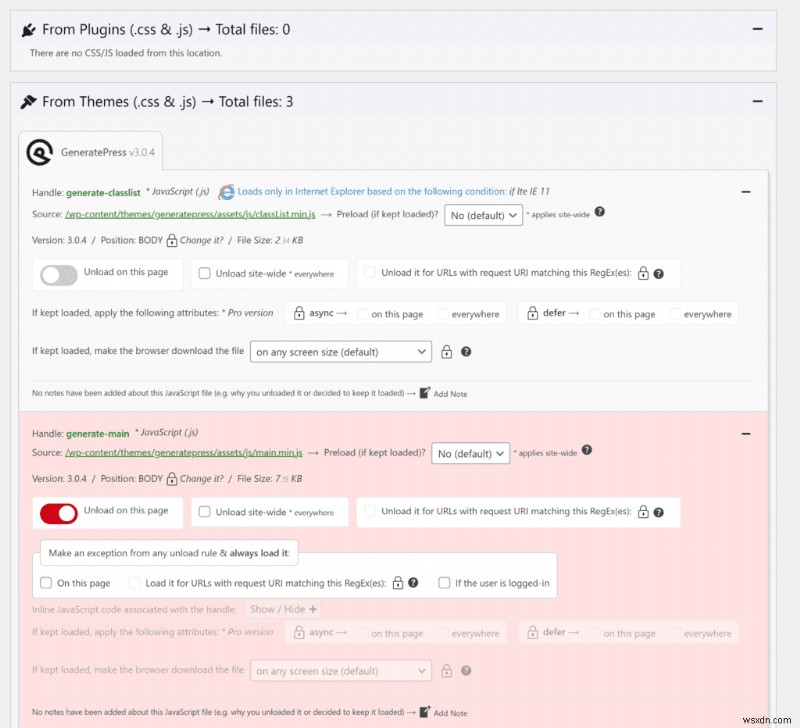
私のお気に入りの機能は、Web サイトのすべてのページで Javascript および CSS ファイルを有効または無効にできるスクリプト マネージャーです。これにより、WordPress 開発者は Javascript や CSS ファイルを Web サイト全体に読み込むという悪い習慣を持っているため、それらが必要なページが少ない場合でも、ページのサイズが大幅に縮小されます。

4.アセットのクリーンアップ

Asset CleanUp は、Javascript および CSS ファイルの解析を縮小、結合、および延期できる機能豊富な最適化 WordPress プラグインです。その CSS および JS マネージャーは、Perfmatter のスクリプト マネージャーと同様に機能し、特定のページにファイルを読み込むかどうかを指定できます。 WordPress のコア設定を無効にしたり、HTML コードをクリーンアップしたり、Google フォントを最適化したりすることもできます。
Asset CleanUp Pro の単一ライセンスは、年間 42.36 ユーロで販売されています。アップグレードすると、コードをインラインに配置し、ページごとに Javascript ファイルの async と defer を指定できます。また、プラグイン マネージャーのロックを解除し、ウェブサイト全体でアセットを読み込む方法をより詳細に制御できます。

5. HTTP/2 プッシュ プリロード

HTTP/2 プッシュ プリロードを使用すると、エンキュー ロード機能を使用して、HTTP2 対応サーバー全体で Javascript および CSS ファイルをプッシュおよびプリロードできます。これはすべてのファイルに適用することも、各リソースを個別に構成することもできます。リソースの種類には、スクリプト、スタイル、オーディオ、埋め込み、フェッチ、フォント、画像、オブジェクト、ビデオが含まれます。
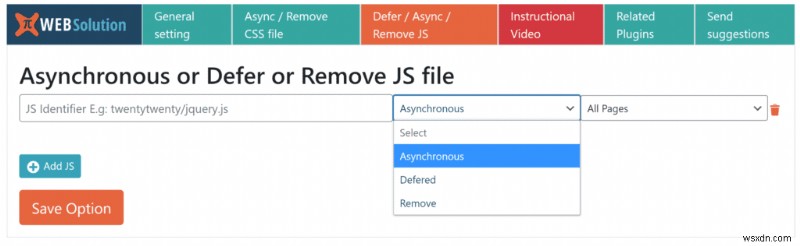
Javascript ファイルの URL を入力すると、非同期、遅延、または削除を選択できます。 HTTP/2 プッシュ プリロードを使用すると、この設定がいつ適用されるかに関するルールを定義できます。すべてのページ、モバイルまたはデスクトップ、特定の投稿とページ、カテゴリ、検索ページ、WooCommerce ページなどのリソースの Javascript ルールを定義できます。

最終的な考え
Javascript は、Web サイトに動的なコンテンツとインタラクティブな要素を追加するための推奨される方法であり続けています。多くの WordPress テーマとプラグインが Javascript を使用しているため、WordPress での JavaScript の解析を遅らせることが重要です。 defer と async を使用して、ページが迅速にレンダリングされるようにし、ページ レンダリングのブロックを減らします。
多くの WordPress プラグインに defer と async を適用する機能がありますが、この記事で参照したソリューションを使用すると、Javascript ファイルをより細かく制御できます。
私自身の Web サイトでは、ファイルの集約には Autoptimize を使用し、Javascript の遅延には Async JavaScript を使用しています。私は Async Javascript に満足していますが、HTTP/2 プッシュ プリロードは、最適化設定が適用される場所をより適切に制御できるため、多くの Web サイト所有者にとってより良いオプションかもしれません.
Asset CleanUp と Perfmatters は同様の機能を提供するため、これらを一緒に使用することはお勧めしません。 Asset CleanUp Pro は間違いなくより優れた制御とより高度な機能を提供しますが、使いやすいので、WordPress をクリーンアップするために自分の Web サイトで引き続き Perfmatters を使用しています。別の WordPress プラグインを使用して JavaScript の解析を延期し、ページ レンダリングのブロックを減らしている場合でも、どちらのソリューションも WordPress の最適化設定を強化します。
これらすべての WordPress プラグインをテストして JavaScript の解析を延期し、複数のテストを実行して最適な構成であることを確認することをお勧めします。
頑張ってください。
ケビン
-
WordPress で外部 Javascript を組み合わせる方法
JavaScript プログラミング言語は、Web ページが動的コンテンツを表示するのに役立ちます。たとえば、WordPress Web サイトでは、Javascript を使用してオーディオとビデオを埋め込みます。また、画像ギャラリー、インタラクティブ メニュー、カウントダウン タイマーなどの表示にも使用されます。 Javascript ファイルはファイル拡張子 .js を使用し、一般的な WordPress Web サイトでは、アクティブ化された WordPress テーマと WordPress プラグインによって Javascript ファイルがページに挿入されます。たとえば、テーマの
-
WordPress Javascript マルウェアの削除方法
WordPress JavaScript マルウェアの削除を始める前に JavaScript の概要と、WordPress Web サイトにおける JavaScript の役割について説明します。 Web テクノロジとしての JavaScript が、World Wide Web 上のすべての Web サイトの 94.5% で使用されていることをご存知ですか? Web ページを動的にするすべてのカスタマイズ、アニメーション、応答性は、JavaScript を使用して実行できます。また、開発者は Node.js などのクロスプラットフォーム ランタイム エンジンを使用してサーバー側のコードを
