WooCommerce チェックアウト ページを編集するには? (初心者向けガイド)
先週、オンラインストアでシャツを買おうとしました。気に入ったデザイン、サイズ、色を選んで、カートをクリアしてみました。チェックアウト ページは巨大で、複数のページに分割されていました。プロセスが完了したと思うたびに、さらに情報を入力する必要がありました。これを 10 分続けた後、うんざりして別のサイトに移動しました。
これはあなたの正確な経験ではないかもしれませんが、オンラインで製品を購入するのを思いとどまらせる不便さを経験したことがあるでしょう.安心してください、あなたの顧客もそうです。これが、優れたチェックアウト体験を作成することが販売にとって重要である理由です.この記事には、WooCommerce チェックアウト ページのカスタマイズについて知っておくべきことがすべて含まれています。 バイヤーにとってより速く、より迅速に、より良いものにするために。
TL;DR: WooCommerce ページ全体は、SeedProd や Elementor などのページ ビルダー プラグインを使用して簡単にカスタマイズできます。ただし、サイトに変更を加える前に、WordPress サイトを BlogVault でバックアップすることをお勧めします。 BlogVault のリアルタイム バックアップは、WooCommerce サイトを保護するために特別に設計されています。数回クリックするだけでバックアップと復元が簡単になり、何が起こってもサイトを安全に保つことができます。
デフォルトの WooCommerce チェックアウト ページはどのようなものですか?
デフォルトの WooCommerce チェックアウト ページは悪くありません。それは素晴らしいことではありません。これは、膨大な数の製品で機能する一般的なチェックアウト ページになるように設計されています。したがって、WooCommerce のチェックアウト ページをカスタマイズする方法について説明しますが、デフォルトのページを破棄するつもりはありません。これは優れた出発点であり、製品、顧客、および顧客の行動に関する知識に基づいて微調整することをお勧めします。
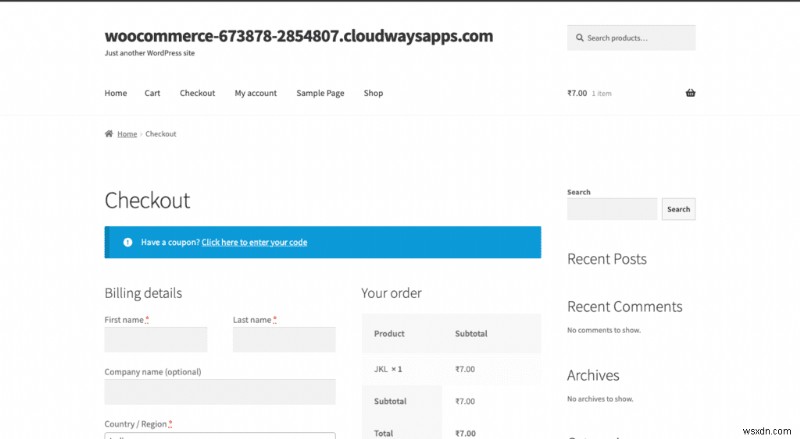
シークレット タブでサイトを開き、商品をカートに追加します。チェックアウトに進み、デフォルトのチェックアウト ページを見てみましょう:

デフォルトでは、WooCommerce のチェックアウト ページは、顧客に名前、住所、電話番号などの基本的な請求の詳細を尋ねます。また、ご注文とお支払い方法に関する詳細も記載されています。これは最低限必要なことですが、顧客にとって最高の体験を生み出すことにはなりません。この記事では、WooCommerce チェックアウト ページをさまざまな方法で編集する方法を紹介します。
注意 :WooCommerce チェックアウト ページの編集を開始する前に、カートにいくつかの商品を入れます。これは、チェックアウト ページでの変更の影響を確認する優れた方法です。
Elementor で WooCommerce チェックアウト ページを簡単にカスタマイズする方法
デフォルトの WooCommerce チェックアウト ページを編集するか、既存のテンプレートを使用できます。 [テンプレート] をクリックして、さまざまなテンプレートを試すことができます サイドバーで。デフォルトのチェックアウト ページを編集する場合は、このセクションが役立ちます。チェックアウト ページを整える最も簡単で迅速な方法は、ページ ビルダーを使用することです。そのために人気のある Elementor を使用していますが、他のページ ビルダーも同様の方法で機能します。セットアップと使用が簡単で、WooCommerce 固有のウィジェットが多数付属しているため、Elementor が気に入っています。
チェックアウト ページを編集するために必要なのは、Elementor のチェックアウト ウィジェットだけです。 woocommerce_checkout ショートコードをウィジェットに置き換えると、完全にカスタマイズ可能なチェックアウト ページが表示されます。 Elementor のカート ウィジェットと一緒に使用すると、設計プロセス全体が簡単になります。このオールインワン ソリューションには価格が伴うことに注意してください。これらのウィジェットを使用するには、Elementor の Pro バージョンが必要です。 Elementor への投資を検討している場合は、次の手順を実行してください:
<オール>

- ライセンス キーを追加: Elementor をクリックします サイドバーで。 [ライセンス] をクリックします をクリックし、ライセンス キーを追加して、[有効化] をクリックします。 プラグインを使用する準備が整いました。
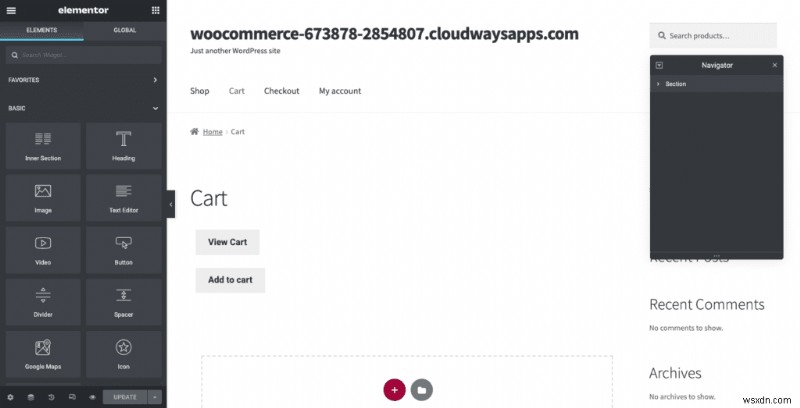
- Elementor エディタでチェックアウト ページを開きます: ページにカーソルを合わせます [すべてのページ] をクリックします。 . チェックアウト ページにカーソルを合わせます [編集] をクリックします。 .上部にある [Elementor で編集] をクリックします。 .しばらく待つと、Elementor エディターでページが開きます。

- Elementor での編集に慣れる: Elementor は、各セクションの列数を選択してカスタマイズできる水平セクションで機能します。 + をクリックします をクリックしてセクションを追加すると、そのセクションに必要な列の数とレイアウトを選択するよう求められます。サイドバーから要素をドラッグして列に追加します。サイドバーから各要素をカスタマイズします。個々の要素を選択すると、適用可能な設定が表示されます。
- チェックアウト ショートコードをチェックアウト ウィジェットに置き換えます: ショートコードを削除し、左側のライブラリからチェックアウト ウィジェットを追加します。これにより、Elementor チェックアウト ページのプレビューが表示されます。
- チェックアウト ページをカスタマイズする: サイドバーで Elementor Checkout ウィジェットの多くの設定を調べることができます。
変更できる設定は次のとおりです:
- 一般: 1 つまたは 2 つの列のレイアウトから選択し、1 つの列を固定することもできます。
- Changing billing or shipping forms: Edit the header for each of these forms, each placeholder, and each field.
- Additional information: Provide a special section for your customers to add instructions or information for their order.
- Coupon settings: Customise the alignment and typography of your coupons.
You can edit more things by clicking Style :
- Purchase button: You can change the colors, the text, spacingetc for the purchase button.
- Order summary: You can choose the typography and spacing of the list of products ordered.
- Typography: You can customise all the text except forms.
- Forms: Customise the typography and colour of your forms. Use the Rows Gap settings to increase spacing.
- Review the page in Mobile View: Responsive design is very important, and you can use Elementor built-in view to see how your pages look on different screen sizes.
Editing the checkout page merely scratches the surface. Elementor and WooCommerce are a powerful combination that you can use to make your store really stand out.
So, we’ve talked about how easy it is to customise your whole checkout page with Elementor. But, what if you don’t want to use a plugin like Elementor and would prefer to just use the in-built editor? Keep reading to see how you can do that.
How to customise the design of your checkout page with the in-built editor
In this section, we’ll talk about how to use the Gutenberg editor to make changes to the WooCommerce checkout page. To open the page in the editor, hover over Checkout Page and click Edit.
This will lead you to the Gutenberg Block Editor. The block editor works in horizontal blocks of different types of content. You can add text, images, or headings by adding a block from the library on the left. Each block can be customised separately. You’ll see the block library in the sidebar, by clicking the + on the top left. You can change the settings of each block by clicking the gear button on the top right of the block tab.
You’ll also see some text, the shortcode, on the actual page. The shortcode is WooCommerce’s way of including checkout fields to your page. It looks like this:
woocommerce_checkout
Do not delete this shortcode. You can add images or text below and above this shortcode. Later on in this article, we’ll talk about editing those fields. But, for now, let’s talk about how to make changes to the general design. Here are the steps to do so:
Add text
<オール>To add a header, you can change add the Header widget and edit it just the same. There are varying sizes like H1, H2, etc that you can choose from as well.
Add images
<オール>
Add buttons
<オール>Explore other widgets in the block editor to help you customise the entire page. We also recommend you preview the page by clicking Preview on the top right. Once you’re done, click Update.
While there is a lot you can do with just the Gutenberg editor, you can’t change specific things like the fields. The next section will cover how to make those changes.
How to customise checkout page fields
Changing the checkout page fields can be more impactful than you realise. It really defines the experience for your customer. There are two ways to go about it:with a field manager plugin or manually. We’ll talk about both in this section.
Customising page fields with an extension
We’re using the Checkout Field Manager for WooCommerce plugin for this tutorial. You’ll have to buy the extension. Once you do, here are the steps to get started.
<オール>

- Edit or add fields in WooCommerce Settings: Hover over WooCommerce and click Checkout . Click Billing, Shipping and Additional at the top and here you manage all your fields as follows:
- Disable fields: You can disable unnecessary ones, by toggling the Disabled column.
- Make some fields compulsory: You can toggle on Required and make some fields compulsory.
- Edit the look of the field: You can change the alignment of a field to be either left aligned, right aligned, or wide by choosing from the dropdown menu in the Positions 桁。
- Edit existing content: Click Edit at the end of the relevant field and a popup will appear. You can change the Name, Type, Label, Description, etc. Then, click Save .
- Add new fields :Click + Add New Field at the top left. You can fill in the details as you’d prefer. Click Save .
- Save the changes: Once you’re done, click Save at the bottom left corner.
Customise page fields with code
If you’re familiar with coding, you can add code to your theme’s function.php file. Generally speaking, when modifying a theme using code, create a child theme first and modify that. This will preserve your changes and customisations when the theme updates.
It’s important to note that Checkout Field Manager, the extension we mentioned in the previous section, overrides the changes made to the functions.php file. So, they can’t be used parallely.
Additionally, it’s important to understand how WooCommerce loads the page fields in the first place. WooCommerce puts fields through a filter. This allows you to add custom code to make changes to the fields. In the case of WooCommerce checkout pages, this filter is as follows:
$this->checkout_fields =apply_filters(‘woocommerce_checkout_fields’, $this->checkout_fields);
This means that hooking into woocommerce_checkout_fields can override any existing code. Hooks are essentially pieces of code that modify WordPress core files. Your site has a few hooks that it comes with:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- Woocommerce_checkout_after_order_review
- Woocommerce_after_checkout_form
Additionally, there’s a long list of hooks that WooCommerce offers that you can choose from. You can also check out this list of hooks on Business Bloomer that helps you visualise the hooks. Now, let’s talk about how to change the fields.
Change the placeholder in the order_comments field
// Hook in
add_filter( ‘woocommerce_checkout_fields’ , ‘custom_override_checkout_fields’ );
// Our hooked in function – $fields is passed via the filter
function custom_override_checkout_fields( $fields )
$fields[‘order’][‘order_comments’][‘placeholder’] =‘My new placeholder’
return $fields
}
Change the label of the order_comments field
// Hook in
add_filter( ‘woocommerce_checkout_fields’ , ‘custom_override_checkout_fields’ );
// Our hooked in function – $fields is passed via the filter!
function custom_override_checkout_fields( $fields )
$fields[‘order’][‘order_comments’][‘placeholder’] =‘My new placeholder’
$fields[‘order’][‘order_comments’][‘label’] =‘My new label’
return $fields;
}
Remove a field
// Hook in
add_filter( ‘woocommerce_checkout_fields’ , ‘custom_override_checkout_fields’ );
// Our hooked in function – $fields is passed via the filter!
function custom_override_checkout_fields( $fields ) {
unset($fields[‘order’][‘order_comments’])
return $fields;
}
There’s a WooCommerce article on using code to help you customise your checkout fields.
Now, let’s talk about how to change the layout of your Checkout page.
How to change the checkout page layout
You can customise the layout of your WooCommerce page by adding action hooks. Here are some ways that you can change it:
Using a snippet management plugin
We’ll start with the easier method which is to add it using a snippet management plugin.
<オール>

- Copy the hook: Go to the WooCommerce library of hooks and copy the code or create a custom hook in a text editor and copy it. If, for example you want to add a Terms and Conditions section at the bottom, here’s what you would copy.
- Add the code: Hover over Code Snippets on the left and click Add New . Add a recognisable name for the hook. Select the functions tab. Paste the code at the bottom. Make sure the option to Run Snippet Everywhere is selected and click Save Changes and Activate. You’ve now successfully added a hook.
Adding the code manually
If you’d like to add it to your theme’s function.php file, here are the steps:
<オール>
Additional plugins and extensions for your checkout page
Here are some additional extensions we recommend you install because it will definitely help you create an amazing checkout experience:
<オール>
Why should you customise your WooCommerce checkout page?
The main goal of your checkout page is to encourage your customers to buy things from your site and here’s why a custom checkout page does just that:
<オール>
Best ways to customise your WooCommerce checkout page
<オール>
Final thoughts
The default WooCommerce checkout is basic but customizable. Every aspect of the checkout page can be edited to create an amazing shopping experience for your customers. But, before you make any changes, it’s necessary to backup your site using BlogVault. This gives you insurance for when something goes wrong or if you’ve accidentally made the shopping experience worse. BlogVault not only takes real time backups but the restore process is an absolute piece of cake.
FAQ
What are action hooks?
Action hooks help you add a snippet of code to your core files that affects the way your site functions. WordPress has an overwhelmingly large library of hooks that you can use or you can create your own custom ones.
How do you edit text on WooCommerce Checkout Pages?
You can use your in-built WordPress editor or with a page builder plugin to edit and customise your fonts and text throughout your site. We recommend using a page builder like SeedProd. It’s easy to use and has both a free and paid version.
Where do you add hooks and filters?
You should add hooks and filters to your child theme’s function.php file. Child themes have the same look and feel of your parent theme but allows you to tweak and add code. You can identify your child theme by going to Appearance> Themes and looking for the theme without a feature image.=If you don’t have a child theme, checkout this article on creating one.
-
Wordでページを削除する方法
デジタルドキュメントからページを削除するのは簡単な作業です。ただし、Microsoft Wordにはページの削除ボタンがないため、物事はそれほど単純ではありません。このガイドは、Microsoft Wordの最初、2番目、中間、最後、または空白のページを削除する場合に役立ちます。 PC、モバイルデバイス、およびWebでWordのページを削除する方法を見てみましょう。 1。削除またはバックスペースの使用 これは、Word文書からページを削除する最も簡単な方法の1つです。削除するページに移動してから、次のいずれかの方法を使用します。 空白のページを削除する: 空白のページの場合は、ページの下部
-
Stripe を WooCommerce に追加する方法 – 初心者向けガイド
WooCommerce サイトに適切な支払いゲートウェイを設定することは、e コマース ビジネスを軌道に乗せるための重要なステップです。 Stripe が進むべき道であると判断したので、私たちはあなたが始めるのを手伝うためにここにいます. Stripe を WooCommerce サイトに追加するには 、プラグインを有効にして、Stripe アカウントに接続する必要があります。この記事では、Stripe を WooCommerce にセットアップする方法を説明し、Stripe に関するいくつかの重要な注意事項について説明します。 TL;DR: Stripe は、高いセキュリ
