Stripe を WooCommerce に追加する方法 – 初心者向けガイド
WooCommerce サイトに適切な支払いゲートウェイを設定することは、e コマース ビジネスを軌道に乗せるための重要なステップです。 Stripe が進むべき道であると判断したので、私たちはあなたが始めるのを手伝うためにここにいます.
Stripe を WooCommerce サイトに追加するには 、プラグインを有効にして、Stripe アカウントに接続する必要があります。この記事では、Stripe を WooCommerce にセットアップする方法を説明し、Stripe に関するいくつかの重要な注意事項について説明します。
TL;DR: Stripe は、高いセキュリティとさまざまな支払いオプションで人気があります。このわかりやすいガイドを使用して、Stripe を WooCommerce に統合します。ただし、開始する前に、BlogVault を使用してサイトをバックアップすることをお勧めします。これにより、サイトでこれまでに行った進行状況が失われるリスクがなくなります。
Stripe を WooCommerce に追加するための要件
WooCommerce でストライプの設定を開始する前に、考慮すべき事項がいくつかあります。
- 適切なプラグインの選択: WooCommerce の Stripe 統合プラグインには多数のオプションがあります。それぞれに長所があり、どれを選択するかは、提供する機能によって大きく異なります。たとえば、WooCommerce Stripe Payment Gateway にはサブスクリプション プラグインの拡張機能が必要であり、衣料品やアクセサリーを販売するビジネスに最適です。
- SSL 証明書の追加 :SSL 証明書があることを確認してください。 SSL 証明書は接続を暗号化するため、とにかく証明書を取得することをお勧めします。
- 必須 WooCommerce バージョン 2.2 以降: Stripe は WooCommerce バージョン 2.2 以降の払い戻しのみを処理するため、サイトが最新であることを確認してください。サイトを最新の状態に保つことには、セキュリティが向上し、バグが少なくなるという追加の利点もあるため、とにかくそれを行うことをお勧めします.
Stripe アカウントの作成
Stripe を WooCommerce サイトに統合する前に、Stripe アカウントを作成する必要があります。 Stripe アカウントの設定は、かなり直感的なプロセスです。このプロセスは国によって若干異なりますが、下記の手順に従ってください。
<オール>
Stripe を WooCommerce に追加する方法
Stripe アカウントを作成したので、WooCommerce サイトと統合できます。選択できるプラグインは多数ありますが、WooCommerce にストライプを追加する方法をガイドする 3 つのプラグインを選択しました:
- WooCommerce ストライプ支払いゲートウェイ
- Stripe WooCommerce の支払いプラグイン
- WooCommerce の支払い
WooCommerce ストライプ支払いゲートウェイ
WooCommerce によるこのプラグインは、世界中の 37 か国の販売者が利用でき、より多くの国が頻繁にリストに追加されています.受け入れられている幅広い支払いオプションのために好まれています.サブスクリプションの場合、WooCommerce サブスクリプション拡張機能をインストールする必要があります。これが選択した支払いプラグインである場合は、Stripe を WooCommerce に接続する作業を始めましょう。
<オール>
[プラグイン] をクリックします をクリックし、[新規追加] をクリックします。 検索フィールドで、「WooCommerce Stripe Payment Gateway」を検索します。 [インストール] をクリックします。 そして有効化。
WooCommerce ダッシュボードに移動し、[支払い] タブに移動します。 Stripe (クレジット カード) をオンに切り替えます ページが読み込まれたら、Stripe アカウントにログインします。完了すると、サイトにリダイレクトされます。
WP ダッシュボードに戻り、左側の WooCommerce ロゴにカーソルを合わせ、[設定] をクリックします。 [支払い] タブに移動し、[Stripe (クレジット カード)] をクリックします。 [設定] タブをクリックします。一般セクションで、[アカウント キーの編集] をクリックします。ポップアップで、[テスト] タブをクリックします。
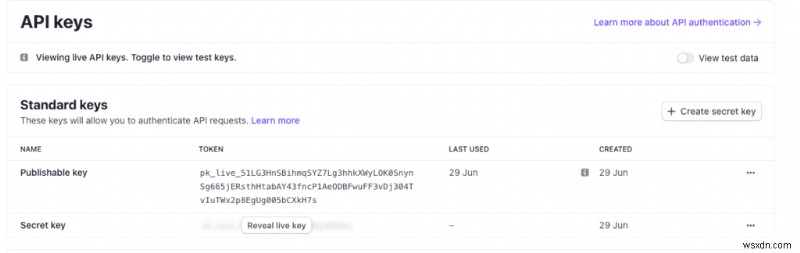
Stripe Web サイトに切り替えて、右上の [開発者] をクリックします。次に、右上のテストモードを切り替えます。左側のメニューで、[API キー] タブを選択します。公開鍵と秘密鍵をコピーします。 WordPress 管理サイトに戻り、テスト公開可能キーとテスト秘密キー フィールドにリンクを貼り付けます。
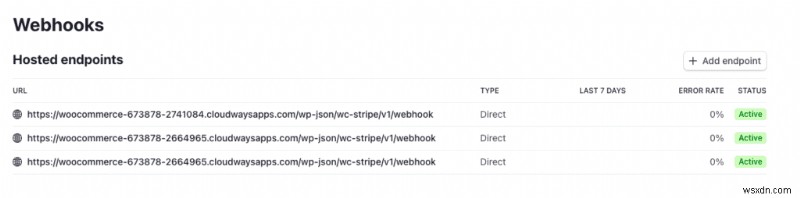
WP 管理ダッシュボードで、Stripe 設定ページに移動します。提供された Webhook エンドポイント URL をコピーします。 Stripe 開発者ダッシュボードで Webhook ページに移動し、[+ エンドポイントを追加] をクリックします。 .エンドポイント URL フィールドにエンドポイント URL を貼り付けます。

- イベントを選択
以下に表示されるリストから必要なイベントを選択します。表示された場合は、最新の API バージョンを選択します。そうでない場合は、[エンドポイントを追加] をクリックしてください。 あなたが終わった後。 Stripe では、少なくとも次のイベントを選択することをお勧めします。
- source.chargeable
- source.cancelled
- 充電成功
- 充電失敗
- charge.captured
- charge.dispute.created
- charge.dispute.closed
- charge.refunded
- review.opened
- review.closed
- payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated
- payment_intent.requires_action
- setup_intent.succeeded
- setup_intent.setup_failed
- 支払いゲートウェイをテストする
独自の詳細を使用してテストできますが。 Stripe が提供するテスト資格情報を使用することをお勧めします。 - テスト モードを無効にする
テスト モードを無効にするには、[アカウント キーの編集] をクリックします。 手順 3 に表示されているように、[ライブ] タブをクリックします。 Stripe アカウントに戻り、テスト モードをオフに切り替えます。次に、Live API キーをコピーして貼り付けます。 Webhook についても同じプロセスを実行し、イベントを選択します。

- 再確認
API キーと Webhook を再確認することをお勧めします。これで、支払いを受け取る準備が整いました。
Stripe WooCommerce の支払いプラグイン
Stripe WooCommerce の支払いプラグインは、WooCommerce Stripe Payment Gateway の優れた代替手段です。これは、Stripe によって提供される多くのプラグインの 1 つであり、WooCommerce サブスクリプション、WooCommerce 事前注文、WooCommerce ブロックをサポートしており、一部の国では分割払いの構造もサポートしています。 Stripe を WooCommerce と統合するための開始手順は次のとおりです:
<オール>Plugins ディレクトリで、Stripe WooCommerce の Payment Plugins を検索します。 [ インストール ] をクリックします そして有効化 .
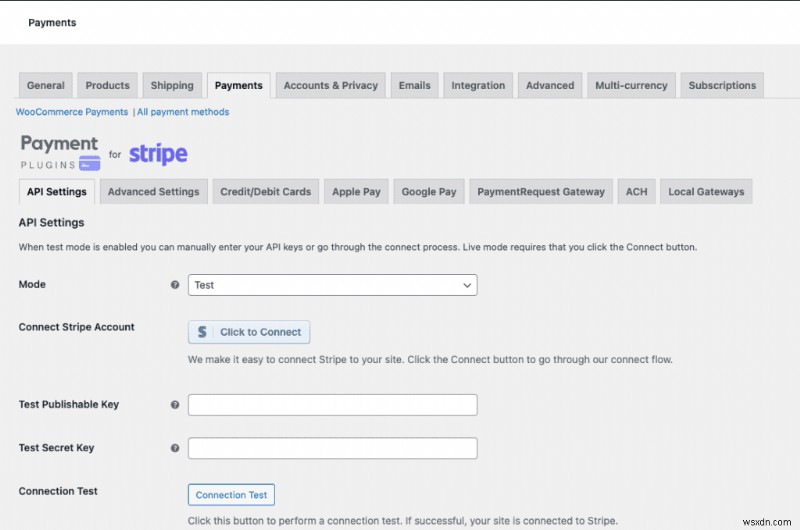
[有効化] をクリックすると、プラグインのダッシュボードが表示されます。 [設定] をクリックし、モードが [テスト] に設定されていることを確認します。次に、Stripe サイトに切り替えて、テスト モードをオンにします。

- テスト API キーを構成する :
[Stripe に接続] をクリックして、Stripe アカウントにログインします。これにより、テスト API キーと Webhook に自動的に接続されます。
- 支払いゲートウェイをテストします:
これで、顧客のチェックアウトと支払いプロセスをテストできます。テストモードを無効にします。 - Webhook URL を追加
プラグインのダッシュボードから Webhook URL をコピーします。 Stripe 開発者ダッシュボードに切り替えて、[+ エンドポイントを追加] をクリックします。 .それをエンドポイント URL フィールドに貼り付けます。 - イベントを選択
以下のリストからご希望のイベントをすべてお選びください。完了したら、最新の API バージョンが表示されたら選択し、[エンドポイントを追加] をクリックします。 Stripe によると、最低限必要なものは次のとおりです。
- source.chargeable
- source.cancelled
- 充電成功
- 充電失敗
- charge.captured
- charge.dispute.created
- charge.dispute.closed
- charge.refunded
- review.opened
- review.closed
- payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated
- payment_intent.requires_action
- setup_intent.succeeded
- setup_intent.setup_failed

- 署名シークレットをコピー :
[エンドポイントを追加] をクリックした後 、ダッシュボードにリダイレクトされます。表で、[公開] をクリックします。 署名の秘密を表示します。これをコピーして、WP 管理ダッシュボードの Webhook シークレット フィールドに貼り付けます。これで支払いを受け取る準備ができました。
注:テスト モードで Webhook が追加された場合は、テスト モードを無効にして、同じプロセスを繰り返します。 Stripe と WooCommerce の両方でライブ モードになっていることを確認します。
ウーコマースの支払い
WooCommerce Payments は Automattic によるプラグインですが、Stripe とのパートナーシップが組み込まれています。したがって、WooCommerce ダッシュボードでトランザクションと支払いに関連するすべてのものを管理できます。紛争を解決し、取引を監視するためだけに Stripe にログインする必要はなくなりました。すべてが 1 か所にあります。開始するには、下記の手順に従ってください。
<オール>WordPress ダッシュボードに移動し、[プラグイン] タブにカーソルを合わせます。 [新規追加] をクリックし、プラグイン ディレクトリで WooCommerce Payments を検索します。プラグインをインストールして有効化します。
WooCommerce Payments ページにリダイレクトされます。 [セットアップを終了] をクリックします。 正しいメール ID を選択し、サイトを接続する必要があります。次に、Stripe アカウントでログインします。これで準備は完了です。これにより、WordPress ダッシュボードにリダイレクトされます。左側のタブを使用して、取引履歴、紛争、預金などを確認することもできます。
ログインしたら、[テスト モード] の下にあるチェック ボックスをオンにします。ここで行うトランザクションはすべてテスト モードになります。
テストが完了したら、[テスト モード] オプションの近くにあるチェックボックスの選択を解除して、テスト モードをオフにすることができます。セットアップがようやく完了し、支払いを受け取る準備が整いました。
Stripe を WooCommerce にセットアップするための適切なプラグインの選択
コスト、管理機能、受け入れられる支払いオプション、および機能は、Strip を WooCommerce に設定するための適切な支払いゲートウェイ プラグインを選択する際に考慮すべきいくつかの要素です。
コスト: この場合の 3 つのプラグインはすべて無料ですが、WooCommerce Stripe Payment Gateway と Payment Plugins for Stripe WooCommerce の場合、拡張機能には追加料金がかかります。
取引の管理: WooCommerce Payments は、すべてを管理できる管理パネルのダッシュボードを提供します。他の 2 つのプラグインでは、Stripe ダッシュボードを使用する必要があります。
ご利用いただけるお支払い方法: WooCommerce Stripe Payment Gateway は、主要なクレジット カードや支払い方法だけでなく、デスクトップ ユーザー向けの Diner's Club、AliPay、Microsoft Pay など、3 つの中で最も多くの支払いオプションを受け入れます。
機能: Stripe WooCommerce および WooCommerce の支払いプラグイン Stripe Payment Gateway では、サブスクリプションなどの機能の拡張機能をインストールする必要があります。
Stripe を使用する理由
セキュリティ
Stripe は、最も厳格なコンプライアンス監査人による監査を受けており、PCI レベル 1 サービス プロバイダーとして認定されています。すべての機密データと通信は暗号化され、すべてのサービスに TLS または SSL セキュリティが必要です。 Stripe を使用すると、データと顧客のデータが安全に保護されているので安心できます。
さらに、マルウェア スキャナー、最先端のファイアウォール、迅速かつ簡単なマルウェア クリーンアップを提供する MalCare などのセキュリティ プラグインを使用してサイトを保護することをお勧めします。 WooCommerce のセキュリティに関するその他のヒントについては、このトピックを深く掘り下げた記事を参照することをお勧めします。
プライバシー
Stripe は、検証のために政府 ID や銀行の詳細などの情報を収集します。さらに、顧客がサイトから何かを購入すると、Stripe は名前、年齢 (年齢制限のある商品を販売している場合)、配送の詳細、銀行の詳細、取引履歴などの個人データを収集します。Stripe はこれらの顧客の詳細を詐欺検出サービスに使用します。または、広告、支払いなどのために、顧客が承認した事業主に送信します。
価格
Stripe は、定額処理料金の料金体系で好評です。注意すべき重要な点は次のとおりです。
- セットアップ料金や通常料金はかかりません。
- Pay as you go/取引手数料は カード取引の場合は 2.9% + 30 セント、対面での支払い方法の場合は 2.7% + 5 セント アメリカでは。追加の国際カードには 1% が請求されます 、および追加の変換料金として 1% .費用は、国、支払いの種類、銀行によっても異なります。
- Stripe の統合に使用しているプラグイン、使用している拡張機能、または追加したい製品によっては、追加料金が発生する場合があります。 Stripe Radar for example, a fraud prevention product, costs 7 cents per screened transaction (2 cents if you have their standard pricing of 2.9% + 30 cents).
Payments
Payment cycles vary depending on the country and level of risk in your location (high risk locations can have 14-day cycles). Instant payouts have become available in select countries. When you set up an account with Stripe, an account balance is created. After a transaction, the fees are deducted, and the remaining amount appears in your pending balance. After a payment cycle is completed, the accumulated balance becomes an available balance.
Final thoughts
Setting up a Stripe account makes integrating with various payment plugins a breeze. It also comes with the added benefit of providing a variety of payment options, high security, and a pay-as-you-go payment structure.
In terms of which plugin to pick, we recommend WooCommerce Payments because it offers the ability to manage your entire site in one place.
But before you install your payment gateway of choice, we’d recommend backing up your site with BlogVault. It is a quick and easy plugin that automatically backs up your site. With that said, we wish you luck on your WooCommerce site.
Frequently Asked Questions
How do you set up Google Pay or Apple Pay with Checkout Plugins?
Setting up Google Pay or Apple Pay requires a separate plugin called Checkout Plugins
- Find the plugin in your plugins directory.
- Once it’s installed and activated, connect the plugin to your Stripe account.
- You’ll be redirected to the page to enable gateways, toggle on Stripe Card, and select Enable Gateways.
- Skip the option to enable express checkout and webhooks.
- Click Let’s Customise button and you will be redirected back to the WordPress Dashboard inside WooCommerce.
- Click on the Express Checkout tab and select the checkbox to enable it.
- Customise the Express Checkout buttons and where it will appear on your site.
- Select Save Changes and you’re good to go.
- If the customer is using an Apple device to buy your products, the option will be Apply Pay. Otherwise, it will be a Google Pay button.
What are the best payment gateways for WooCommerce?
WooCommerce Payments, Paypal Zettle, Amazon Pay, PayFast, Authorize.net, and Square are some of the most popular payment gateways. We have an in-depth article that dives into a list of WooCommce payment gateways and will help you find the best fit.
What is a webhook?
A webhook is a way that web applications communicate between each other. It changes the behaviour of a web application with custom call backs. Simply put, it sends information and data from one application to another, when an event occurs. For example, if you’ve got a charge.failed as an event that you’ve activated, then Stripe will tell your WooCommerce site when a charge has failed.
What are API keys?
API stands for Application Programming Interface. An API key is a code generated by a web application. It identifies a user or developer that is trying to access a site.
-
WordPress で PHP のバージョンを更新するには? (初心者向けガイド)
PHP は、Web 開発者が動的な Web サイトを作成するために使用するサーバー側のスクリプト言語です。 WordPress、Joomla、Drupal、その他の一般的なコンテンツ管理システムはすべて PHP で記述されています。 1994 年に PHP が最初に作成されたとき、PHP は「Personal Home Page」の略でした。 」。現在は「PHP:ハイパーテキスト プリプロセッサ」と呼ばれていますが、 」。以下のボックスに PHP コードの例を示します。 <?php echo Welcome to the Malcare Blog!; ?> PHP は Web
-
メール自動化の初心者向けガイド:概要と設定方法
事業主、特に事業を大きくしようとしている事業主にとっては、消費者との定期的かつ継続的なコミュニケーションを維持することが不可欠です。彼らは、あなたのサービスが彼らのために何を持っているかを知る必要があります.どのような新しい料金プラン、割引、特典、そして最も重要な「新しさ」について、今後提供する予定があるか。電子メールは、企業から消費者にこれらのメッセージを伝える最も一般的な媒体の 1 つです。 多くのサービス プロバイダーからのこれらの電子メールに気付いたに違いありません。ベンダーは通常、電子メールの受信トレイを乱雑にしています。それらの多くは無視されますが、タイミングが正しければ非常に役
