WooCommerce と Elementor – 初心者向けガイド
Gutenberg エディターだけで WooCommerce サイトを完全にカスタマイズするのは難しい場合があります。フォントが非常に少なく、ウィジェットの数が限られているため、遊ぶ余地がほとんどありません。ここで Elementor の出番です。WooCommerce サイトのあらゆる部分をカスタマイズして、顧客に最高のショッピング体験を提供できます。ショッピング エクスペリエンスが向上すると、コンバージョンも向上することは既にご存じでしょう。この記事は、Elementor で WooCommerce を使用する方法についてです .
TL;DR :この記事は、WooCommerce で Elementor を使用するための初心者向けガイドです。さらに、BlogVault を使用して Web サイトをバックアップすることをお勧めします。 BlogVault のリアルタイム バックアップは WooCommerce サイト用に構築されているため、単一の注文、トランザクション、顧客、または製品を失うことはありません。
初めて WooCommerce ストアをセットアップするのは気が遠くなる可能性がありますが、実際には非常に簡単です。 WordPress と WooCommerce はどちらも、開発者だけでなく、コンテンツ クリエーターがサイトにアクセスできるように設計されています。
Elementor も最初は戸惑うかもしれませんが、特定の je ne sais quoi を与える大きな可能性を秘めています。 あなたのお店へ。
この記事では、WooCommerce サイトのセットアップ、Elementor のインストール、優れた WooCommerce サイトを管理するために必要なその他のプラグインについて説明します。これらの追加のプラグインも入手することをお勧めします。店舗が離陸したら、メンテナンス担当者にホイールにグリースを塗ってもらいたいからです。
基本から始めましょう。 WordPress サイトをどのように作成しますか?すでに WooCommerce サイトをセットアップしている場合は、Elementor の理解と探索に関するセクションに進んでください。
WordPress サイトを作成する
サイトをカスタマイズする前に、いくつかの主要な手順があります:ホストの選択、ドメインの作成、WordPress のインストール、SSL の追加 (セキュリティ ソケット レイヤー)。これは、WordPress サイトをゼロからセットアップする方法について説明している記事です。ただし、簡単な手順は次のとおりです。
<オール>

- ドメインを登録する: ドメインはあなたのサイトの名前です。ドメインを選択する前に、サイトの目標を考えてください。何を売ろうとしていますか?あなたのバイヤーは誰ですか?それを念頭に置いて、識別可能で覚えやすいドメイン名を考えてください。
- WordPress をインストール: WordPress のインストール プロセスは、ホストごとに若干異なります。ホストのドキュメントを確認するか、ホストのサポートに連絡してください。 Cloudways では、新しいアプリケーションを作成するときに WooCommerce を選択する必要があります。 Hostinger では、WordPress を選択する必要があり、WordPress が自動的にインストールされます。
- SSL を追加: 繰り返しますが、これはホストによって異なります。一部のホストはホスティングで SSL 証明書を無料で提供していますが、他のホストでは代わりに認証局を使用する必要があります。 Cloudways では、このセキュリティ証明書が自動的に追加されます。証明書を取得したら、Really Simple SSL プラグインを使用して非常に簡単に設定できます。
WooCommerce サイトをセットアップする
基本的な WordPress サイトが用意できたので、今度は WooCommerce をインストールしてセットアップします。 WooCommerce は、製品のリストから顧客の管理、支払いの促進まで、ストアを強化します。
このセクションでは、WooCommerce の設定の基本と、Elementor でページの調整を開始する前に行うべきことについて説明します。すべきことは次のとおりです:
<オール>

- セットアップ ウィザードで WooCommerce をセットアップする: セットアップ ウィザードを使用すると、基本的なショップの詳細、希望する支払いオプション、配送の詳細、必要な追加のアドオンなど、WooCommerce サイトに関する詳細を追加できます。詳細については、こちらの記事を参照してください。サイドバーの WooCommerce をクリックするだけで開始できます。
- Hello テーマをインストールする:Hello テーマは、Elementor によるベアボーン テーマであり、ページ ビルダーを補完するように設計されています。この手順を実行する必要はありませんが、Pro ライセンスからお金の価値を引き出すのに役立ちます。 Elementor をインストールしなくてもインストールできます。サイドバーとテーマの [外観] をクリックします。 [新規追加] をクリックし、検索バーで Hello を検索して、[インストール] をクリックします。 そして有効化 .

- ストアをセットアップする: 製品、写真、説明、価格、カテゴリ、プライバシー ポリシー、返金ポリシーなどを追加します。これにより、Elementor で編集を開始するときに使用するキャンバスが提供されます。
これで、支払いを追加する準備が整いました。
支払い方法を追加
完全に機能するストアを構築するためのチェックリストの次の項目は、支払い方法を追加することです。結局のところ、顧客があなたの製品のいずれかを気に入った場合、あなたは支払いを受けたいと思いますよね?
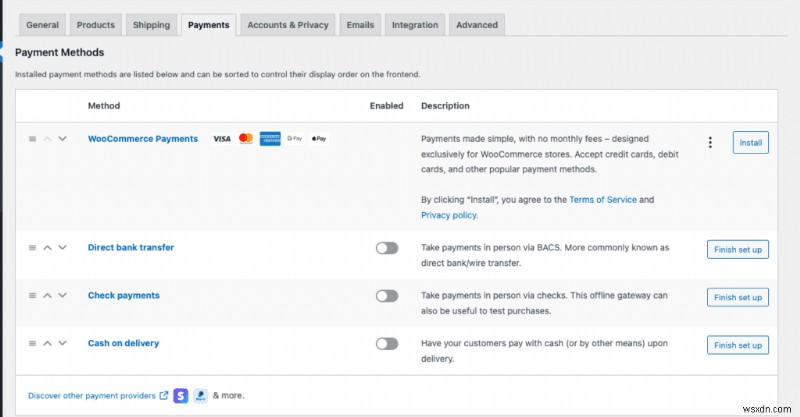
多数の支払いプラグインとゲートウェイから選択できます。それらはそれぞれ大きく異なるため、ストアに最適なものを見つけるために調査を行う必要があります.支払い方法を追加すると、サイトのカートとチェックアウト ページも開きます。その手順は次のとおりです。
<オール>

- お支払い方法のテスト: 購入プロセスをたどって、あなたから製品を購入する顧客の体験がどのようなものかを確認してください。これにより、デフォルトの製品、カート、およびチェックアウト ページがどのように見えるかがわかります。多くの支払いプラグインには、プロセスを再現できるテストまたはサンドボックス機能があります。
WooCommerce サイトに Elementor をインストール
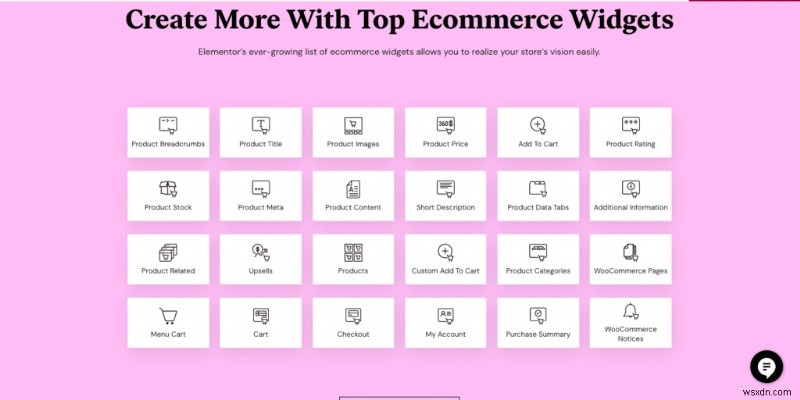
利用できる WooCommerce ウィジェットの驚くべき配列のため、Pro バージョンに投資することをお勧めします。そのための手順は次のとおりです。
<オール>
- アカウントを作成: アカウントを作成してプランを選択するよう求められるページにリダイレクトされます。選択できる 3 つのライセンスと無料バージョンがあります。違いについては、後のセクションで説明します。完了したら、WP ダッシュボードに戻ります。
Elementor ページ エディターについて
Elementor はデザインの原動力であり、簡単なドラッグ アンド ドロップ インターフェイスでストアのカスタム ページを作成できます。オプションの範囲は一見戸惑うかもしれませんが、慣れるために必要なのは少し調整するだけです。バックアップがある限り、すぐに慣れることが Elementor の使い方を学ぶための最良の方法です。
このことを念頭に置いて、このセクションはページ エディターのレイアウトに慣れるのに役立ちます。
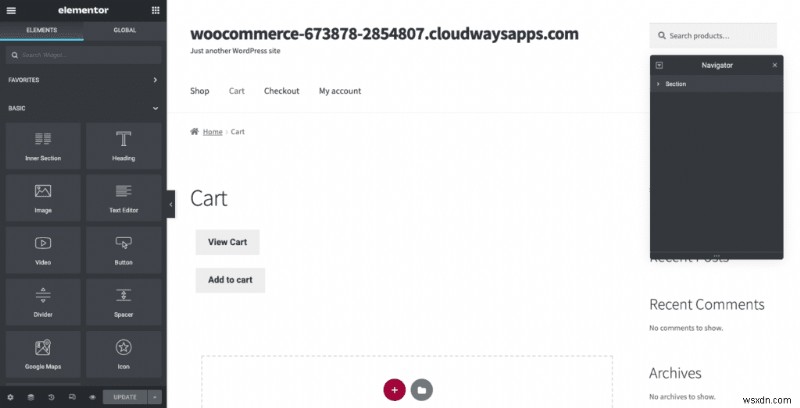
<オール>これがどのように見えるかの写真です:

ストアには、顧客のショッピング体験に直接貢献する重要なページがたくさんあります。一部のページには、次のようなショートコードがあることに注意してください:
woocommerce_checkout
これは重要。 削除しない Elementor Pro の WooCommerce ウィジェットを使用している場合を除きます。ただし、このショートコードの前後に画像やテキストを配置できます。
では、ページの編集方法について説明しましょう。
- セクションを追加: ページの別の部分にカーソルを合わせると、青いボックスが表示されます。これは、ページのセクションを示します。セクションの中央にある 6 つのドット記号をクリックして編集します。点線のボックスで [+] をクリックします。これにより、新しいセクションが作成されます。
- 列を選択: 各セクションは列に分かれています。セクションにカーソルを合わせると、コンテンツのさまざまなブロックが青いボックスで強調表示されます。列には、個別にカスタマイズできる個々の要素が含まれています。ご希望の列のレイアウトを選択できます。これで、新しい要素をドラッグ アンド ドロップする準備が整いました。
- 要素を追加: 左側に要素のライブラリが表示されます。それらは、Site や WooCommerce などのカテゴリ別に分類されています。要素を列にドラッグ アンド ドロップします。この要素はサイドバーで編集できます。列の右上に表示される青いペンをクリックすると、サイドバーが変わり、さまざまなカスタマイズが表示されます (その列の要素によって異なります)。たとえば、テキストを編集している場合は、左側にテキスト エディターが表示されます。
- 変更をプレビュー: サイドバーの下部にある目のボタンをクリックすると、サイトに加えた変更をプレビューできます。
- レスポンシブ モードでサイトを確認してください: 下部にあるレスポンシブ モードのロゴをクリックすると、さまざまなビューでページをプレビューして、モバイル、デスクトップ、およびその他の画面サイズでページがどのように表示されるかを確認できます。
- サイトを公開/更新: 完了したら、左下のボタンをクリックして、下書きの保存、ページの更新、または公開を行うことができます。
ページ エディターのレイアウトを理解したところで、基本的なウィジェットについて説明します。
テキストの編集
<オール>

- 正しいテキストを入力してください: すべてのテキストを選択し、目的のコピーに置き換えます。
- カスタマイズ テキスト: テキストを選択して [スタイル] をクリックします サイドバーで。カラーバーから選択して色を変更します。さらに、タイポグラフィの横にある鉛筆をクリックして、フォントを変更できます。ストロークの種類を変更して影を追加したり、テキスト エディターの配置を変更したりすることもできます。
画像の追加
<オール>
- 画像を編集: サイズや配置を変更したり、キャプションを追加したり、メディア ファイルや URL にリンクしたりできます。
ボタンの追加
<オール>

これらの基本が進行中の場合は、大量の作業を削減するためのヒントを次に示します:
サイト設定の作成
カラー テーマを作成し、グローバル フォントを設定し、ヘッダー、フッター、ボタンなどのテンプレートを設定できます。ページ エディタの左上隅にあるハンバーガー アイコンをクリックし、[サイトの設定] をクリックします。 サイトのデザインが決まったら、この機能を使用すると、将来新しいページをまとめるときに多くの時間を節約できます.

これらが基本です。 Elementor のコントロールに慣れたら、この新たに発見された機能を有効に活用できます。
Elementor Pro で WooCommerce を使用する方法
Elementor Pro ライセンスを使用して WooCommerce サイト ページを作成する場合は、このセクションで特定のページに使用するウィジェットについて説明します。
Elementor で WooCommerce 製品ページを編集する方法
これは、顧客が製品について詳しく知ることができるページです。単一の製品ページを編集する手順は次のとおりです:
<オール>
- 商品名: これは、商品のタイトルを含むウィジェットです。サイドバーで編集できます。
- 商品画像: サイドバーで画像のサイズを編集できます。画像を選択して、右側の設定を調べるだけです。
- 製品評価: これは、顧客にとって非常に役立つウィジェットです。他の人のあなたの製品に対する印象を見る機会を彼らに与えます。
- 簡単な説明: これは、商品説明を追加したときに含めた説明を追加するウィジェットです。
- 商品価格: このウィジェットを追加して価格を追加します。 WooCommerce サイトに商品を追加すると、特定の商品に価格が追加されます。したがって、このテキストは自動的に入力されます。
- カートに追加:これは、製品をカートに追加するためのボタンです。サイドバーの色、テキスト、またはサイズを変更できます。
- Woo ブレッドクラム:ブレッドクラムは、製品カテゴリを表示する機能です。たとえば、ファッション サイトから黒のメンズ シューズを購入する場合、パンくずリストはホーム/メンズ ファッション/シューズ/ブラック レザー シューズになります。
- 商品関連: ECサイトでよく見かける「関連商品」のコーナーです。 Products Related ウィジェットをドラッグ アンド ドロップして追加できます。
- アップセル ウィジェット: このウィジェットは、製品ページの「あなたも好きかもしれません」セクションを強化します。
これらの各ウィジェットは、フォント、色、配置、位置などに関してカスタマイズできます。
- 変更内容を確認: レスポンシブ モードをクリックし、さまざまなデバイスでページがどのように表示されるかを確認します。
- 公開または更新: 問題がなければ、ページを公開または更新できます。
商品ページを編集する際の推奨事項:
- 商品に高品質の画像を追加する
- 優れた商品説明を書く
- 商品の説明的で意味のある名前を選択してください
Elementor で WooCommerce ショップ ページを編集する方法
アーカイブページとも呼ばれ、顧客がすべての製品を見ることができる場所です。このページの目標は、顧客が欲しいものを簡単に見つけられるページを作成することです。
<オール>- 製品カテゴリ: これは、顧客がカテゴリを介して製品をフィルタリングするのに役立ちます。
- メニュー カート: これにより、メニューにカートのロゴが追加され、顧客はカートに追加したものすべてを確認できます.
- 製品: これにより、ストアに追加したすべての製品が表示されます。
- 製品のアーカイブ: これにより、顧客はデフォルト、人気、最新、または価格で並べ替えることができます。
- カスタム カートに追加: カートに入れるボタンをカスタマイズできます。テキスト、色、またはサイズを変更します。
- WooCommerce ブレッドクラム:すべてのカテゴリと、特定の製品がアーカイブ内のどこに適合するかを示します。これは、ホームページから顧客が現在表示しているページへの通路のようなものです。
- アーカイブ タイトル広告の説明: タイトルと説明を追加し、サイドバーの設定を変更して編集できます。
- ページを確認する: 必要なものを編集したら、さまざまなデバイスでページがどのように表示されるかを確認します。満足したら、[公開] をクリックします。 .
Elementor で WooCommerce カート ページを編集する方法
チェックアウト ページに次ぐ重要性である、適切に設計されたカート ページは、売り上げの成否を左右します。このページをデザインする際には、多くの調査を行って、顧客が支払い前に選択内容を確認する際に何を確認する必要があるかを把握することをお勧めします。人気の e コマース サイトをチェックして、デザインを微調整してください。
Elementor Cart ウィジェットを使用して、カート ページを完全にカスタマイズできます。その手順は次のとおりです。
<オール>- 一般: 各セクションの列数を選択し、サイドバーで切り替えて特定の列を固定します。
- 注文の概要: 必要に応じて [カートを更新] ボタンを変更してください。
- 合計: チェックアウトに進む を含む、カート合計セクションのラベル、配置などをカスタマイズできます。 ボタン。
- その他のオプション: カートを自動的に更新する機能を切り替えることができます。
<強い>
スタイルをクリックすると サイドバーでカスタマイズできる項目は次のとおりです:
- セクション: ドロップ シャドウや背景色の追加など、さまざまなセクションのスタイルを制御します。
- タイポグラフィ: すべてのテキストは、ウェブサイトの美学に合わせて変更できます。
- ボタン: 色、テキスト、サイズなどを変更します。
- 注文の概要: 注文概要の外観をカスタマイズします。
- 合計: カート合計セクションを編集します。
- チェックアウト ボタン: チェックアウト ボタンの色、サイズ、テキスト、配置をカスタマイズできます。 <強い>
- モバイル ビューでレビュー: 完了したら、モバイル ビューでページを確認します。見た目に問題がなければ、[公開] をクリックします。 .
Elementor で WooCommerce チェックアウト ページを編集する方法
そうです、これはあなたの e コマース サイトで最も重要なページです。これは、顧客が最後に見るページであり、購入を決定する場所です。チェックアウト ページは離脱率が最も高いため、可能な限り摩擦の少ないページにする必要があります。
Elementor Pro には、チェックアウト ページを非常に簡単に編集できるチェックアウト ウィジェットがあります。カート ウィジェットやマイ アカウント ウィジェットと連携して動作し、既存のチェックアウト ページを編集できます。ウィジェットを使用すると、テキストの色、配置、セクションなど、チェックアウト ページのデザインを変更できます。
<オール>woocommerce_checkout
代わりに、左側のライブラリからチェックアウト ウィジェットを追加します。これにより、チェックアウト ページがどのように表示されるかをプレビューできます。
注:チェックアウトページで編集しているため、カートにいくつかの製品を追加し、ボタンをクリックしてチェックアウトします。これにより、製品が含まれるページがどのように表示されるかが表示され、エクスペリエンスが向上します。
- ページをカスタマイズする: サイドバーで Elementor チェックアウト ウィジェットの多くの設定を調べることができます。変更できる設定は次のとおりです。
- 一般: 1 つまたは 2 つの列のレイアウトを選択し、1 つの列を固定して、ヘッダーが列の邪魔にならないようにオフセットを追加できます。
- 請求または配送形態の変更: これらの各フォーム、各プレースホルダー、および各フィールドのヘッダーを編集できます。
- 追加情報: これは、顧客が注文に関する指示や情報を追加できるセクションです。
- クーポンの設定: クーポンの配置とタイポグラフィをカスタマイズします。
- 支払い: 支払いボタンのすべての側面をカスタマイズできます。たとえば配置と色
[スタイル] をクリックすると、さらに多くの項目を編集できます :
- 購入ボタン: 購入ボタンの色、文字、間隔などを変更できます。これは、顧客がカートの支払いに進むためにクリックするボタンです。
- 注文の概要: 注文した商品のリストのタイポグラフィと間隔を選択できます。
- タイポグラフィ: フォームを除くすべてのテキストをカスタマイズできます。
- フォーム: フォームのタイポグラフィと色をカスタマイズします。 Rows Gap を使用する 間隔を広げる設定。
- モバイル ビューでページを確認する: モバイル ビューでもサイトが適切に表示されるようにします。
チェックアウト ページを編集する際の推奨事項:
- 十分な支払いオプションがある
- 不要なフィールドを削除します
- すべてのチェックアウト情報を 1 ページにまとめます
Elementor でテンプレートを作成する方法
Elementor を使用すると、ブランドに合ったカスタム テンプレートを作成できます。たとえば、ヘッダーとフッターをカスタマイズして、すべてのページでサイトのブランディングと共に表示されるようにすることができます。このセクションでは、ヘッダーのカスタム テンプレートを作成します。その方法は次のとおりです。
<オール>
Elementor で e コマース ポップアップを作成する方法
ポップアップを追加する場合の手順は次のとおりです:
<オール>
Elementor と Elementor Pro:いつ切り替えるか?
無料版の Elementor には、基本的なページをデザインするためのツールが揃っており、ブログに最適です。 WooCommerce サイトをデザインするときは、Elementor Pro のライセンスを購入することをお勧めします。素晴らしい WooCommerce 体験のために特別に設計された非常に多くのウィジェットと要素があります。

以下は、ぜひ試してみるべき優れたウィジェットのリストです:
<オール>
Elementor の長所と短所
Elementorだけがページビルダーではなく、多くの開発者やデザイナーが好みを持っていることは間違いありません.ユビキタスで使いやすいので Elementor が気に入っていますが、ニーズは異なる場合があります。ページビルダーを選択する際の主な考慮事項を、次の長所と短所のリストに分類しました.必要な機能が短所リストにある場合は、別のページ ビルダーを探すことをお勧めします。
長所
- 使いやすさ: ドラッグ アンド ドロップ機能は非常に簡単です。コーディングや他のプラグインを使用せずに、ページを真にカスタマイズできます。
- コストパフォーマンス: Pro バージョンで利用できる 24 の WooCommerce 固有の要素があります。これらはすべてショッピング プロセスの主要な側面であり、顧客により良いエクスペリエンスを提供するように設計されています。
- 組み込みのレスポンシブ デザイン: 新しいタブで変更をプレビューする必要がある Gutenberg とは異なり、Elementor を使用すると、見たままのものが得られます。ビューを変更して、編集を続けることができます。
短所
- 費用: 無料版は基本的なサイトのカスタマイズに役立ちますが、真の魔法はプロ版で起こります.年間49ドルから999ドルまでの3つのプランがあります。
- 不具合のある更新と十分なサポート: 彼らは過去に、不具合のある更新と、サイト所有者を支援するためのサポートがほとんどないという問題を抱えていました.
- WooCommerce に関する問題: Elementor が WooCommerce サイトで動作しなくなることがあります。それを修正する方法について説明するセクションが後であります。
Elementor が WooCommerce で動作しませんか?修正方法
これは、Elementor をインストールした後に WooCommerce をインストールする場合に特に一般的です。この問題を解決するために試すことができるいくつかのことを次に示します:
- Elementor、WordPress を更新 および WooCommerce バージョン :Make sure your plugins and PHP are all up to date. We have an article on updating plugins safely that you might find helpful.
- Enable Switch Editor Loader Method: Click Elementor in the sidebar and click Settings . Then, head over to the Advanced tab and enable Switch Editor Loader Method by clicking the check box.
- Clear your cache: If you have a cache plugin, clear your cache and see if that helps. You can also temporarily disable the caching plugin and this will enable you to bypass any caching issues.
- Check if any other plugins are interfering with Elementor functioning: To do so, deactivate all plugins and check to see if you’re able to load Elementor. If so, reactivate all the plugins and keep deactivating them one by one till it works again. Then you know which plugin is the problem. You can either keep the plugin deactivated or roll it back to an older version.
Recommended plugins for WooCommerce sites
- BlogVault: Safeguard every order, purchase, customer, and transaction on your WooCommerce store with BlogVault’s real-time backups. Completely automated, BlogVault’s real-time backups sync to your store every 5 minutes, and are stored offsite for even greater safety.
- MalCare :This best-in-class WordPress security plugin is all you need to protect your site from hackers and their malware. Easily scan and clean malware in just a few clicks, and prevent malware from entering your site with an advanced firewallProtect your customer details from ever being accessed by hackers with MalCare.
- Google Analytics:The OG analytics tool to analyze your traffic and understand your customers better. We have an article on integrating Google Analytics into your WooCommerce site.
- YITH WooCommerce Order Tracking: This plugin helps manage shipping information easily. It allows your customers to track their purchases.
- YITH Advanced Refund System for WooCommerce: This plugin helps you set up a refund system.
Final thoughts
If you’re ready to invest in a page builder, Elementor can be a great option. But, before you make those changes, backup your site with BlogVault. It’s a great way to protect your site from mishaps and serves as insurance in case something goes terribly wrong.
FAQ
How good is Elementor for a WooCommerce site?
Elementor is excellent for a WooCommerce site because it has so many elements that you can customize, specifically for making your customer’s journey better. With the Pro version of Elementor, you won’t need other plugins to build a high-functioning WooCommerce site.
Is Elementor the best page builder?
Elementor is one of the best page builder plugins, amidst others like SeedProd and WPBakery. It’s easy, highly customizable and totally worth the cost.
What are the best add-Ons for WooCommerce?
Some essential add-ons for WooCommerce sites are BlogVault for backups, MalCare for security, YITH WooCommerce Order Tracking, and YITH Advanced Refund System for WooCommerce.
How do I add Elementor to WooCommerce?
You can install Elementor from your WordPress admin’s plugin directory. Next, activate it and add your license key if you’re using the Pro version. You’re now ready to build the site you want.
Is WooCommerce free with Elementor?
WooCommerce is free. Elementor has both a free and paid version. Though, for WooCommerce, you’re better off buying the paid version of Elementor.
Can I edit WooCommerce with Elementor?
Yes, you can edit a WooCommerce site easily with Elementor. In fact, every inch of your WooCommerce site can be edited with Elementor. Just install, activate, and get customizing.
What is Elementor in WooCommerce?
Elementor is a page builder plugin for WordPress and WooCommerce sites. They offer free and paid versions of the plugin. Once you install it, you have a wide range of elements to drag, drop, and customize.
-
4K と Ultra HD のガイド
ブラウン管から液晶、LED へのテレビの変遷は興味深いものでした。まあ、テクノロジーの一部として、それは終わりのない研究開発プロセスです。現在、市場は、HD、FHD、Ultra HD、4K など、華麗で紛らわしいと同時に、でたらめな用語で盛り上がっています。ただし、4K と Ultra HD は、人々が求める TV テクノロジで最も話題になっています。デスクトップ用の新しいテレビまたは画面を探している場合、どちらが優れているか知りたいと思うかもしれません。 今日は、4K テレビと Ultra HD テレビが提供する消費者レベルでの違いについて説明します。 4K テレビ 4K は、4
-
メール自動化の初心者向けガイド:概要と設定方法
事業主、特に事業を大きくしようとしている事業主にとっては、消費者との定期的かつ継続的なコミュニケーションを維持することが不可欠です。彼らは、あなたのサービスが彼らのために何を持っているかを知る必要があります.どのような新しい料金プラン、割引、特典、そして最も重要な「新しさ」について、今後提供する予定があるか。電子メールは、企業から消費者にこれらのメッセージを伝える最も一般的な媒体の 1 つです。 多くのサービス プロバイダーからのこれらの電子メールに気付いたに違いありません。ベンダーは通常、電子メールの受信トレイを乱雑にしています。それらの多くは無視されますが、タイミングが正しければ非常に役
